本日は12月25日。メリークリスマス、です!皆さんいかがお過ごしでしょうか? 今年もとうとう一週間を切りましたね…一日一日大切に過ごしていきましょうね。
さて、本日はPhotoshopで使えるテクニック第2弾!ということで前回の光の線に引き続き、今回は弾丸で割れたガラスの表現の仕方について書いていきたいと思います。
この表現も結構見ますね。海外の映画のポスターとか、アニメとか。これを見たときル○ン三世を思い浮かべたのは私だけでしょうか(笑)

奴はとんでもないものを盗んでいきました…
ではと○つぁんも知りたがっているところで早速やっていきましょう。
その1.Illustratorで放射状のパスを描く
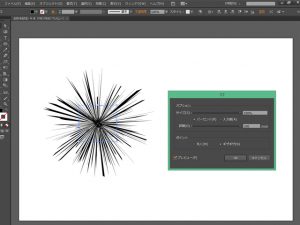
今回は少しだけIllustratorも使用していきます。Illustratorを開いたら、楕円形ツールで直径30mmの正円を描きます。このときpxではなくmmにすることを忘れずに。(私はめちゃくちゃ忘れるので戒めに。) また塗りを黒、線をなしにしてください。
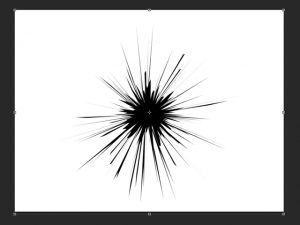
できたなら次に、上の効果メニューから”パスの変形”→”ラフ”を選択し、サイズと詳細をどちらも最大まで(100に)上げて、ポイントをギザギザにし実行。するとウニのような放射線状のものに変形する事ができます。

その2.パスを間引きシンプルに
ここまでできたならこのオブジェクトを選択したまま、オブジェクトメニュー→”アピアランスを分割”を適用し、その後パスファインダーで分割。すると個別に選択できるようになるので、バランス良く間引いていきます。(太いところから選ぶようにしましょう)


その3.中心部に粗いギザギザのオブジェクトを追加
オブジェクトをもう一つ作ります。先ほどよりも小さく、粗めに作りたいので、幅24mmの正円を描いたら、先ほどと同じように効果メニュー→パスの変形→”ラフ”を選択し、サイズを25、詳細お50とします。これと先ほどのオブジェクトをまとめ選択し、コピーをとります。

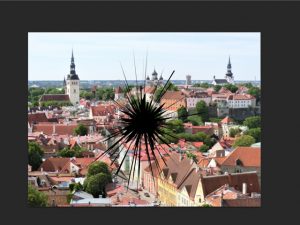
その4.風景写真を用意し、その上にオブジェクトを配置
Photoshopで風景写真を配置します。画像解像度を大きくとり(1200px×1200px程度は無いと、オブジェクトが後の工程でつぶれてしまいます!)先程のオブジェクトをペースト。続けて編集メニューから”塗りつぶし”を[使用:ホワイト]、[描画モード:乗算]で実行し、透明部分を白で着色します。


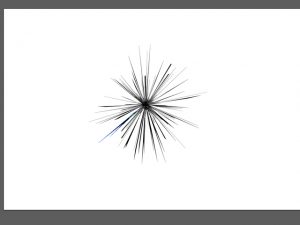
その5.放射線状の画像にフィルターを適用する
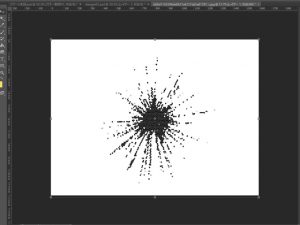
放射状の画像にフィルターをかけ、加工します。2種類のフィルタを使い、ガラスが割れた雰囲気を作っていきます。まず放射状の画像がある[レイヤー1]を選び、レイヤーを複製します。その後、描画色を白に設定し、フィルターメニューから”フィルターギャラリー”→”テクスチャ”→”ステンドグラス”を[セルの大きさ:4][境界線の太さ:1][明るさの強さ:0]で適用し、さらに再度”フィルターギャラリー”から”ブラシストローク”→”網目”を[ストロークの長さ:22][シャープ:20][強さ:3]で適用します。


その6.整えながら2つの画像を合成
加工した方の画像のレイヤーをダブルクリック、[描画モード:乗算][不透明度:50%]に変更し、合成する。続いて白のブラシを用いて、細かい斜線の部分を上塗りし、より”ぽく”していきます。

その7.レイヤーを統合した状態で新規ファイルに複製する
この時点で別ファイルに複製します。イメージメニューから”複製”を”レイヤーを統合捨て複製”に設定して実行すると新規ファイルに開かれるので、選択メニューから”全てを選択”し、そのあと編集メニューから”コピー”をしておきましょう!!
次に元のファイルに戻り背景レイヤーを選択します。レイヤーメニューからべた塗りを実行、[RGB:185:191:195]にし、描画モードを”焼き込みリニア”にします。

その8.背景の画像に放射線の画像を合成し立体感を出す
べた塗りのサムネイルをAltキーを押しながらクリック、その後先ほどコピーした画像をペーストします。再度Altを押しながらサムネイルをクリックすると画像が背景にかかっているはずです。もう少し!!

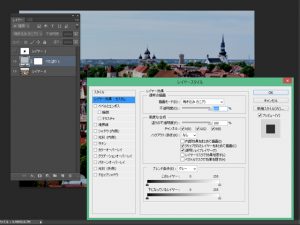
最後にべた塗りをダブルクリックし、[べベルとエンボス]、[シャドウ(内側)]を設定すると厚みやガラスの質感が増します!この辺の設定は少しずつ調整してください。私はこんな感じで設定しました!

終わりに
どうでしたか?意外と簡単にできたのではないでしょうか。引き続きソフトのテクニックはブログに書いていこうと思いますので次回もお楽しみに!!それでは。




コメント