こんにちは、タカムラです。
ZOZOTOWNの前澤社長がツイッターで100万円を100人に、総勢1億円をお年玉としてプレゼントする企画を実施され、今日当選者の発表がありました。残念ながら私は外れてしまいましたが(笑) 夢のある企画ですね。RT数も世界記録更新だったそうで。お付き合いされている方は女優で、千葉には何百億の豪邸を建設中で、今度月に行く計画を立てて…すごいですね(^^;
そんな前澤社長をしり目に、本日もせっせとメインビジュアルの制作に取り掛かっていました。悩み過ぎて途中手が完全に止まってしまう事態に陥ってしまいましたが、アドバイスをいただき(アドバイスをいただく以前の完成度でしたが)なんとかある程度形になったかな?というところまでこぎつけました。
その作業のなかで、配色のお手本にしているサイトから色を引っ張ってくる(パクリではなくオマージュです)ということをしていたのですが、みなさんはそういうとき、いったいどのようにして色を取ってきますか?
私は winキー + printscreenキー で全画面をスクリーンショットしてからPhotoshopに貼り付けてからスポイトで取ってきていました。が、これがとても手間がかかるんですよ!
macであれば欲しい部分だけ指定して切り取ることができるんですが、Windowsは全画面撮ってしまいます。なので余分な部分が多く、邪魔くさい。
そこでタカムラ、良い方法がないか調べてみました。するとこの手間を省ける技が見つかったので今回はそれを書いていきたいと思います。毎度のことながらかーなり初級のことかもしれませんので、知っていてもどうか温かい目でよろしくお願いします。さてその技とは…
画面上の色を直接スポイトで吸い取る
はい、これです。やはりできるんですね。知りませんでした。確かにPhotoshopを使っている人なら絶対欲しい機能ですもんね、搭載しますよね。では早速使ってみましょう。
スポイトで画面上から直接色を吸い取るには?
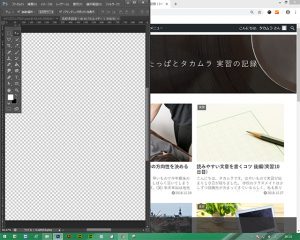
まずPhotoshopを開きつつ、欲しい色のページも見えるように開いておきます。このとき、以前記事で書いた winキー + 方向キーでPhotoshopの画面を左右どちらかに寄せます。私は左に寄せますね。

こんな感じです!自分のサイトで申し訳ありません(笑)
もうあとは簡単です。スポイトツールを選び、Photoshopの画面内(この場合画面左半分)でクリックしたまま離さずに右の画面に持っていきます。するとスポイトツールが生きたままになりますのであとは欲しい色のところへ持っていき、描画色が変わったことを確認したら離すだけです。

ああああ、すみません、どうやらポインタは写らないようですね…。このときスポイトツールは右下の植木鉢の植物のところまで持っていきました。なので描画色が緑色にかわっていますね。これで完了です。ちなみにこれはIllustratorでも同じことができます!よかったら参考にしてみて下さいね。
まとめ
意外と知らない人が多いのでは?と思いこんな記事を書いてみました。基本でしたらすみません…。もう2019年が始まって1ヵ月以上経ってしまったんですね!早すぎて若干引きつつ、頑張っていこうと思います。それでは!




コメント