実習6日目です、こんにちは。
今日は昨日書き上げきれなかったブログ(すみません!!)と、新たなバナーのトレースをしました。前回よりも”トレースするときの要領”を何となくですが掴んだ気がしていて、スピードと質のアップに繋がっているのでは!?と手ごたえを感じており、一人でニヤニヤしています。
先日もバナーのトレースについて記事を一つ書きましたが、今回はそのバナー作りのなかでも良く意識している、デザインの基本原則について書きたいなぁ~と思います。
デザインを意識し始めた日
というのも、私が現在通っているのは”グラフィック・Webクリエーター科”というクラスです(といっても学校で受ける授業はもうほとんどありませんが)。なので約半年間の講座のなかで約3ヶ月はグラフィック、紙媒体のデザインの授業でした。
そこではもう基本的にイラレフォトショの使い方をサラッとやってから後はひたすら制作制作&制作と、講義というよりは実際にやってみて分からないところがあれば逐一聞く、といった感じでした。
またクラスメイトのなかには美大を出ていたり、デザイン関係の仕事をしていたりとある程度の経験値を持った人たちが多く、私のような知識0の人の方が少なかったのではないでしょうか?
なので自分から学ぶ姿勢がないと、一向に上達せず、後半になってくると徐々に差が出来始めることも…恐ろしいですね。実際に自分がそんな感じでした。
このままではまずい!と思った私はまずデザインの基礎を学ぼうと、本を買いました。そして出会ったのが”ノンデザイナーズ・デザインブック”という本です。
ノンデザイナーズ・デザインブックとは?
ノンデザイナーズ・デザインブックとはデザインの知識が必要な人のために作られ、何度も増版され続けており今年で20周年となるロングセラー本です。基本の基本が図とともに分かりやすく解説されているので、私のように知識がほとんどないような人でも読みやすいです!
この本では、”デザインには4つの基本原則がある”とされていて、私もデザインを考えるときはまずこの原則を意識しています。これを知っているかどうかで確かにデザインを見る目は確実に変わる気がします。なので今回は4つの原則について解説していきたいと思います!
4つの基本原則
その1.近接
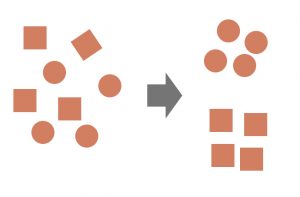
4つの基本原則、まず一つ目は”近接”です。近接とは関連する項目をまとめてグループ化することです。

このように同じ要素をまとめることで組織化させ、分かりやすくなりましたね。
その2.整列
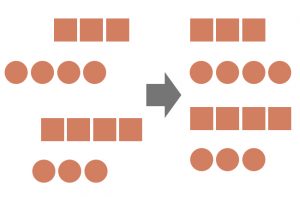
4つの基本原則、二つ目は”整列”です。整列とはページ上の全てのものを意識的に配置することです。要素が離れていても整列していれば見えない線で紐づけることが出来ます。

こちらも目的は組織化。先ほどの近接と合わせるだけでかなりすっきりした印象に変わるはずです。
その3.反復
4つの基本原則、三つ目は”反復”です。反復とはデザイン上の何かの特徴を、作品を通して繰り返すことです。見た目に一体感と面白みが出ます。

こちらの目的は組織化の強化です。よりまとまった印象を与えます。
その4.コントラスト
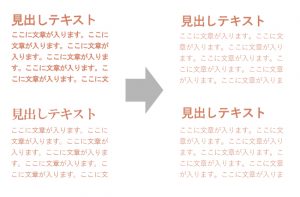
4つの基本原則、最後は”コントラスト”です。ハッキリした違いを出すことで、情報の組織化を支援します。こちらも面白みが出ます。

こちらも目的は組織化の強化。まとまった印象をより強く与えます。
まとめ
今回はデザインの基本の4原則をまとめてみました。私が特に意識しているのは2の整列かなぁ…。授業の少しのズレが気になる!とよく先生に注意されていたので。4のコントラストも違いを出そう出そうとすると、うるさいデザインになってしまいそうなので、本当に見て欲しいところだけをはっきりさせたいですね。それではっ!!




コメント