こんにちは。
長かったお盆休みがあっという間に終わってしまいました。
今年はコロナのこともあり、だいたい家でゴロゴロしていました^^
それはそうと梅雨が明けてから猛暑が凄まじいですね(^^;
水だけをたくさん飲むだけではなく、塩分やミネラルをとるのも大事みたいです!
熱中症に気をつけます(><)
では本題に入ります^^
今回は私にとってのメモ的な記事になりますm(_ _)m
イラストレーターでデザインカンプ全体を書き出す方法
今回はイラストレーターでデザインカンプ全体を書き出す方法について書きます。
弊社ではデザインが届くと紙に印刷します^^
文字サイズなどのメモをその紙に書き込むからです。
ブラウザチェックをする際にも使えます。
では、方法をみていきます!
操作方法
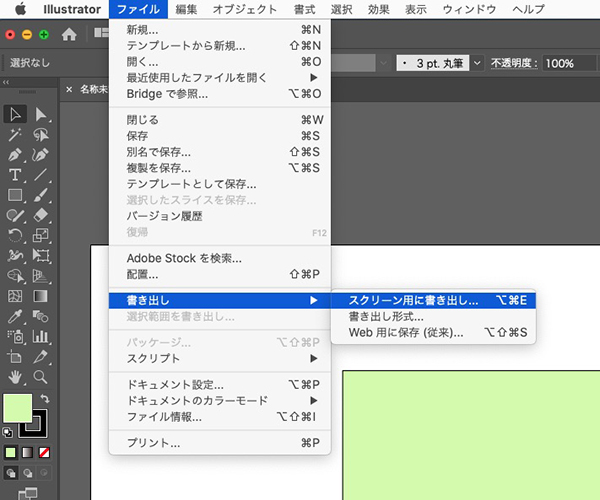
①「ファイル」→「書き出し」→「スクリーン用に書き出し」をクリック

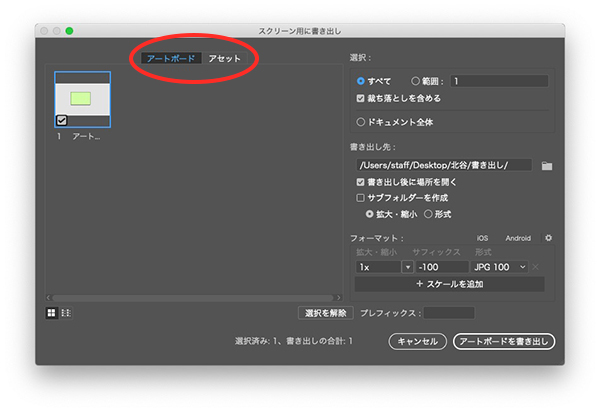
②「アートボード」を選択する

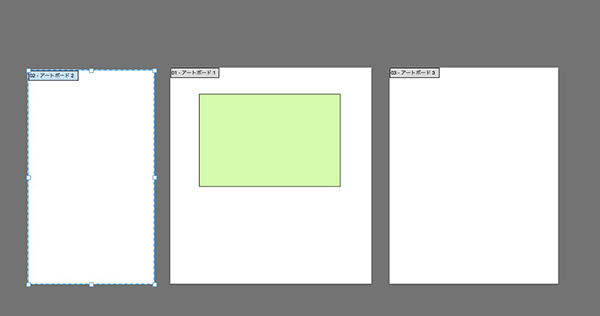
今回はアートボードは1つですが、下記のように1つのファイルに複数のページのデザインがある場合はアートボードが複数表示されます。
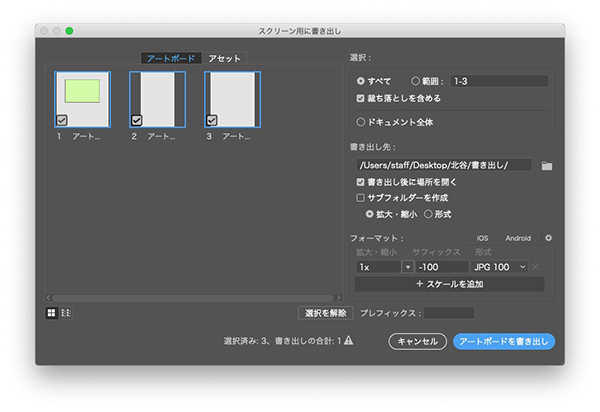
そして印刷したいアートボードを選択出来ます!


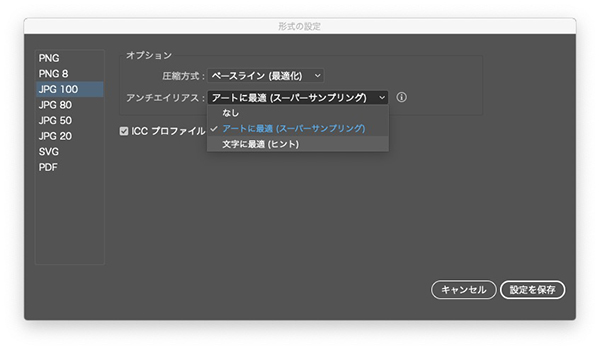
④設定する(書き出し先、大きさなど)
形式はJPGで問題ないかと思います。
⑤「アートボードを書き出し」をクリック
⑥あとは、書き出された画像を印刷すればOKです♩
まとめ
いかがだったでしょうか?
「スクリーン用に書き出し」からのアートボードを選択することが押さえるポイントです^^
少しイラストレーターと仲良くなれる気がしますね笑(^○^)
では今日はここまで〜〜



コメント