【Photoshop・XD】SVGで色が複数ある場合の書き出し対処法
こんにちは。今日はPhotoshop・XDで色が複数あるテキストなどをsvgで書き出したい時に起こる問題点とその対処法について書こうと思います。
色が複数あるとどうなる?
結論から言うと、色が複数ある場合Photoshop・XDでは一色に塗り潰されてしまいます。
Illustratorでは問題ないことに気づきました!
試しに、この数字部分の色が違うテキストをsvgとして書き出してみます。

書き出す前にアウトライン化
はじめに書き出す前の注意点として、どのブラウザでも同じ見た目にするために対象をアウトライン化する必要があります!
Photoshop:「書式」→「シェイプに変換」
XD:「command + 8」
Illustrator:「command + shift + O」
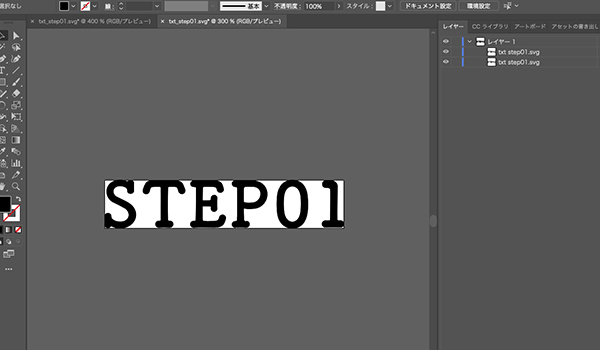
さっそくPhotoshop・XDでアウトライン化してみると、このように色が単色になってしまいました(><)
ちなみにPhotoshopでは色が多いほうが適用されるみたいです。(XDはそうでもなかった)

さて次に対処法を書くのですが、この単色のままでいいのでsvgで書き出しておきます!
対処法

このようにsvgをイラストレーターで開きました。
これで一部分だけ色を変えられるといいのですが残念ながらそれは出来ません(^^;
なのでコピペでレイヤーを2つ作り、テキスト部分と数字部分の2階層に分けて片方の色を変えるということをします!
ではその手順を見ていきましょう〜(^○^)
まず、全く同じ箇所にコピペする
レイヤーを選択したら通常通り「command + C」でコピーします。
そしてペーストする際にポイントなのが、「command + shift + V」という風にshiftも追加することです!そうすると、コピー元と全く同じ位置にペーストしてくれるのでズレる心配がありません^^

テキスト部分と数字部分に分ける
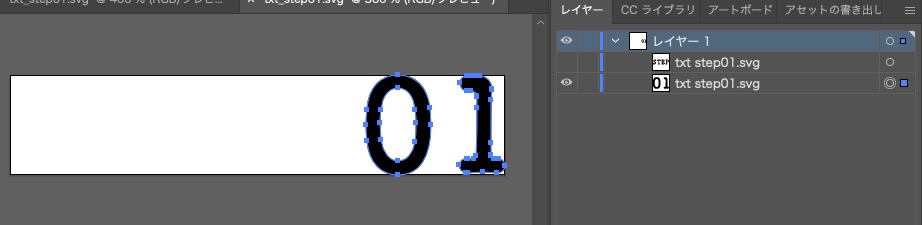
レイヤーが2つあるので、上のレイヤーはテキストだけを残し、下のレイヤーでは数字部分だけを残します。
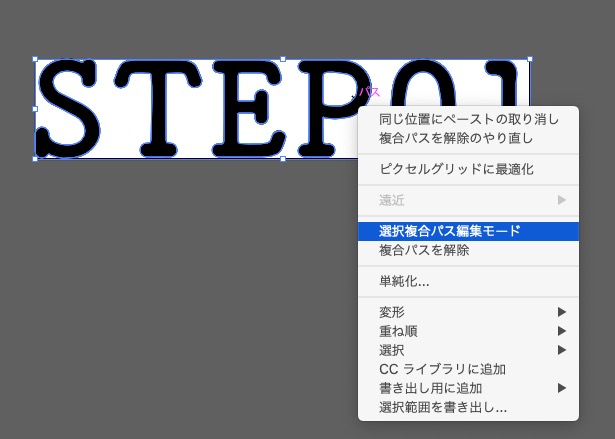
複合パスになっており個別に操作できないので右クリック→「選択複合パス編集モード」をクリックします。

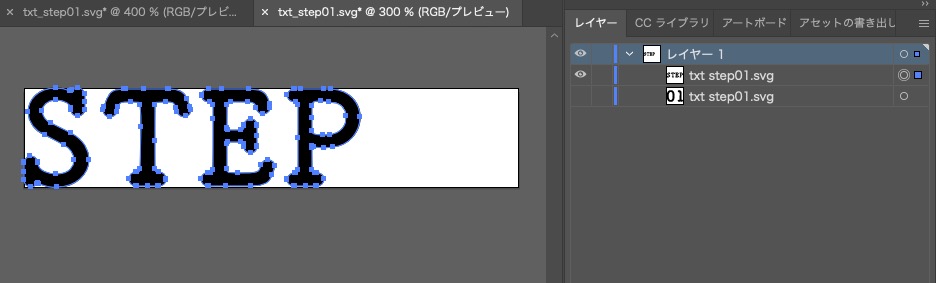
すると、このように1つずつ選択できるようになります^^

それでは上階層ではテキストのみに、下階層は数字のみにするためにいらないものは削除します。
上はテキストのみ↓

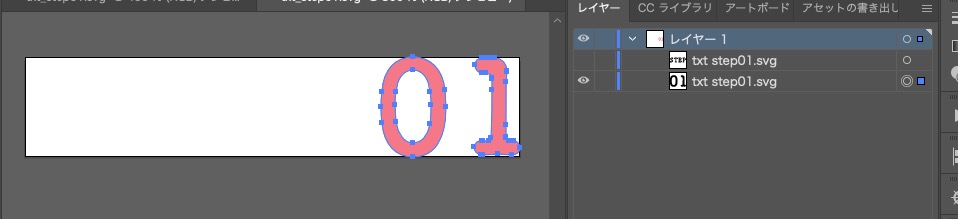
下は数字のみ↓

ここまで来ればあとは数字部分の色を変えるだけです!
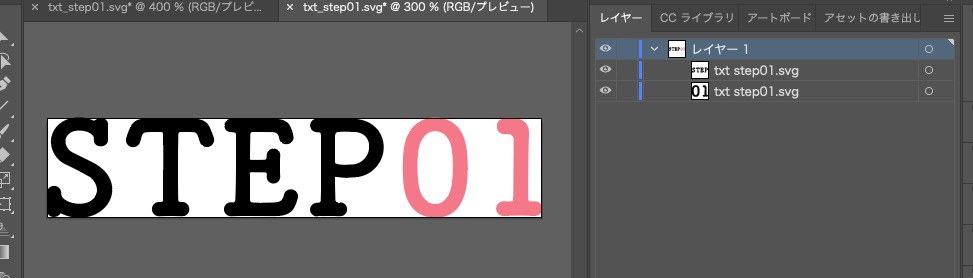
数字部分の色を変えて完成!

2つのレイヤーを表示させると、うまくいってますねー!

最後に
ひと手間かかるものの、やはりSVGだと画面上で綺麗に表示されるのでチマチマとやってよかったな〜と思いました。笑(時間との兼ね合いにもよるとは思いますが・・・)
もっといい方法があれば知りたいのと、今後PhotoshopやXDも対応してくれるといいな〜〜と思います(><)
では今日はここまで〜〜




コメント