イラストレーター のスライス(書き出し)方法
この記事ではイラストレーター のスライス方法をまとめておきます。
私が使う方法としては「アセット書き出し」と「アートボード書き出し」です。
「アセット書き出し」の方が簡単なので大体使うのはこちらですが、場合によっては「アートボード書き出し」も使っています。
それぞれ見ていきましょう〜!
アセット書き出し
場所
まずアセット書き出しの場所ですが、私の場合日常で使っているのでここにありました↓

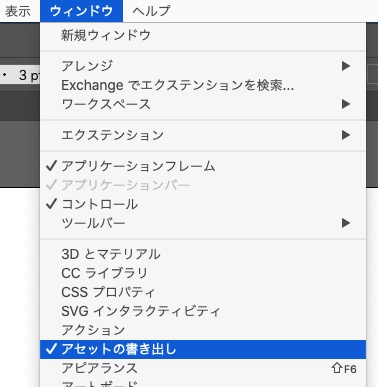
もしない場合はメニューの「ウィンドウ」>「アセットの書き出し」にチェックを入れると現れるはずです!

手順
使い方は簡単で、書き出したい画像をアセット書き出しエリアにドラッグで持っていくだけです!
では詳しく見ていきましょう〜!
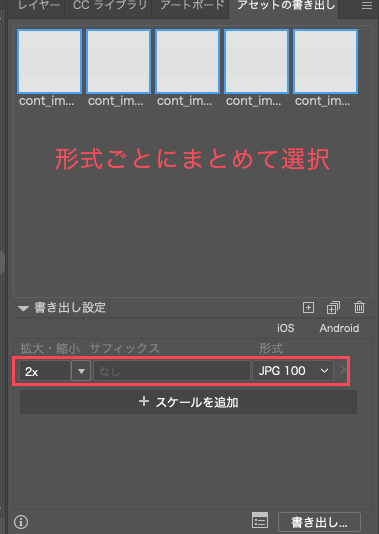
画像を書き出しエリアに持っていく

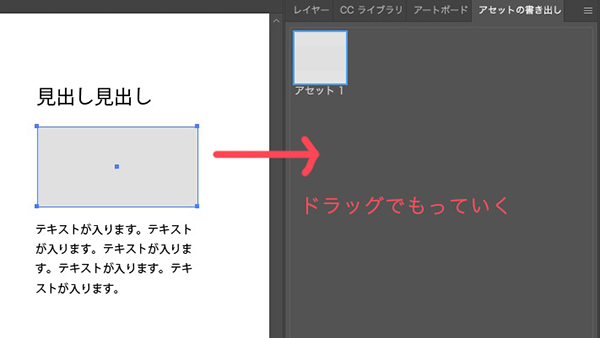
書き出したい画像を選択して書き出しエリアにドラッグでもっていき、離します。
すると、上の画像みたいに「アセット○」という名前で画像が追加されます。
小数点がついていないか確認
ついでに各々画像の情報を確認します。

もし対象の位置(X・Y)、幅・高さ(W・H)の数値に小数点がついていれば整数にしておきます。
ついていることによって1px余分に大きくなることがあるからです。
もし、書き出したあとサイズがおかしかったらまず小数点がついていないか確認しましょう!
名前を変える
初期の名前は「アセット○」なので自分が付けたい名前に変えます。これが書き出し後のファイル名になります。
名前のところをダブルクリックで変えられます^^

書き出し形式を設定して書き出す
画像によってJPG形式、PNG形式と分けるのですが、慣れるとある程度はまとめて書き出した方が手間が省けていいです^^
ちなみにテキストの場合はSVG形式で、レイヤー効果(シャドウなど)が付いている場合はPNG形式です。(下にテキストの書き出し注意点を書いています)

柔軟に選択したいならCommandを押しながら1つずつクリックしていくのも◎
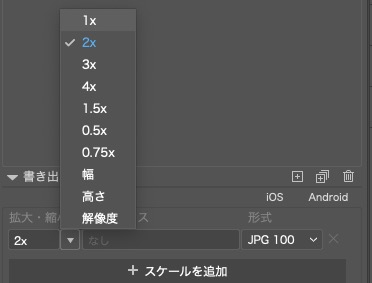
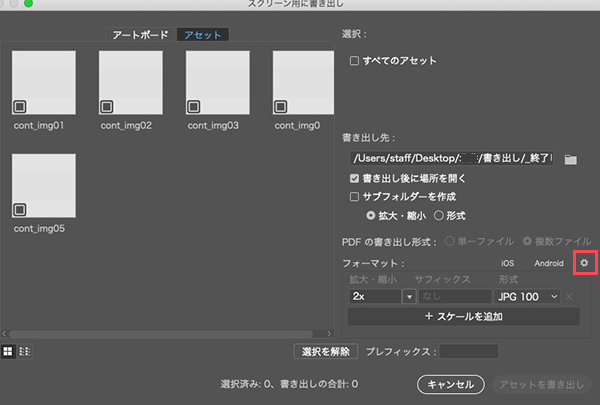
画像を選択したあと、赤線で囲っている箇所で倍率と形式を決めます。
◎倍率は大体「1x」の等倍か「2x」の2倍しか使わないです

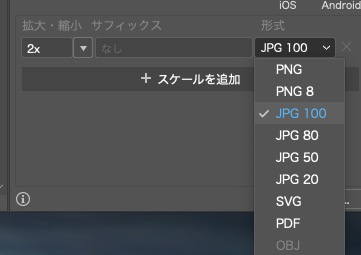
◎形式はJPG・PNG・SVGを使い分けます
その中でも種類がありますがPNGの場合は「PNG」、JPGの場合は「JPG100」を選んでいます。

JPGの横についている数字は画質を表します。JPG100は画質100%で、一番良いのでそれにしています。
「書き出し」をクリック
あとは右下にある「書き出し」をクリックします。

そうすると、書き出しファイルをどこに保存するかきかれます。
私の場合は書き出し専用フォルダの中に案件ごとにフォルダを作り、その中に保存しています。
詳しくはこの記事に書いています↓
書き出した画像を確認
書き出した画像を確認し、問題があれば修正します。
詳しくはこの記事に書いています↓
テキストをSVGで書き出す際の注意点
テキストをSVGで書き出す前に、テキストをアウトライン化する必要があります!
最初の頃は忘れがちでした(^^;
とは言っても、実はアウトライン化されているデータをもらえばその手間は省けます^^
実際に実務ではアウトライン化前後のデータ2種類をもらっています。
もし自分のパソコンにフォントがない場合正しく表示されないのでそう言った面でもアウトライン化データはもらった方がいいです。
ちなみに、スライスに使うのはアウトライン化されているデータの方です!
とまぁ色々書きましたが、念のためにテキストをアウトライン化する方法を書いておきますね^ – ^
テキストをアウトライン化させる方法
ショートカットで「command+shift+O」です!
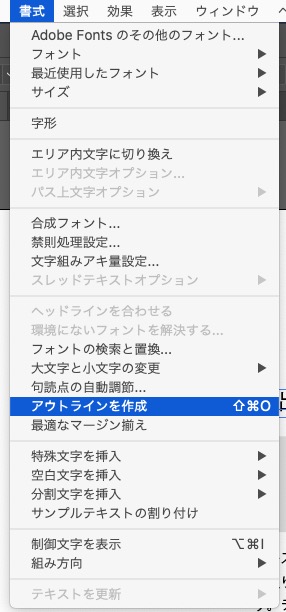
またはメニューから「書式」>「アウトラインを作成」

そうするとこのようにパスになります。

あとはこの状態でアセットエリアにドラッグでもっていき、あとは先ほど書いた手順と同じでSVG形式で書き出せばOKです!
【補足】PNGの背景を白背景で書き出したい場合
これは余談ですが、普通にPNGで書き出すと背景は透明になっていると思います。
背景が透明の方が容量が重くなるので、デザインが白背景で固定の場合などで問題ないときは白背景で書き出すことがあります。(その方が軽いので)
その設定方法も書いておきますね(^○^)
ダイアログアイコンをクリック
書き出しの左にあるアイコンをクリックします。

歯車アイコンをクリック
「スクリーン用に書き出し」というポップが立ち上がるので、歯車アイコンをクリックします。

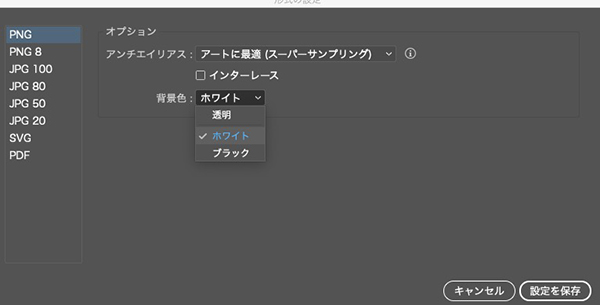
背景色の設定を変える
PNGを選択して、背景色の項目を変えるのですが初期値は「透明」になっています。
これを「ホワイト」に変えます。

変えたあとは「設定を保存」をクリック!
そうするとはじめの画面に戻るので、白背景で書き出したい対象をこの画面で選択してもOKです!
また透明で書き出したい場合は設定を「透明」に戻せば問題ないです^^
以上アセット書き出しについてでした。
次はアートボード書き出しについて書いていきます〜!
アートボード書き出し
これは弊社で教えてもらった方法なのですが珍しい方法だと思います(°_°)
便利なので、こういう方法もあるんだ〜と眺めてもらえると^^
はじめは何をしているかわからないと思いますが、最後まで見たら大体全体像がわかると思います!
使う場面
- 書き出すサイズを統一したいとき
- クリッピングマスクがかかっている画像を綺麗に書き出したいとき(アセット書き出しすると1px大きくなってフチに白い線が入ったりするので)
- レイヤーが何層にもなっていてアセット書き出しでは漏れがあるかもしれないとき
ですね〜٩( ‘ω’ )و
手順
事前にしておくこと
メニューから「表示」>「ピクセルにスナップ」にチェックを入れておきます。
こうすることで図形を作るとき小数点が消え、整数で作れます。というのも次の手順で図形をつくるのでその下準備です。位置情報に小数点がついていると書き出し後のサイズが変わる可能性があるので整数にしておきます。
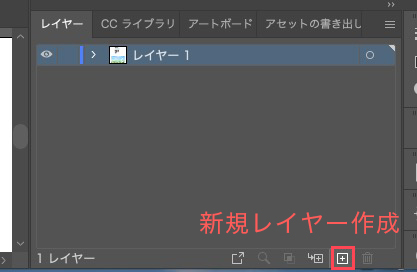
スライス用のレイヤーを作る
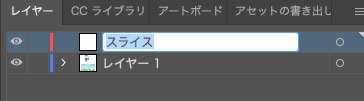
レイヤーの一番上に「スライス」という名前で新規レイヤーを作ります。
新規レイヤーは下にある十字のアイコンをクリックします!(画面は縦を縮ませています)

名前はダブルクリックすると変えられます^^

書き出したいサイズの長方形を作る
ここが重要なのですが、長方形ツール(M)に切り替えて、先ほど作った「スライス」レイヤーを選択した上で書き出したいサイズの長方形を作ります。
「スライス」レイヤーを選択していないと作った長方形がレイヤー上のどこかに埋れてしまうので覚えておいて下さいね^^
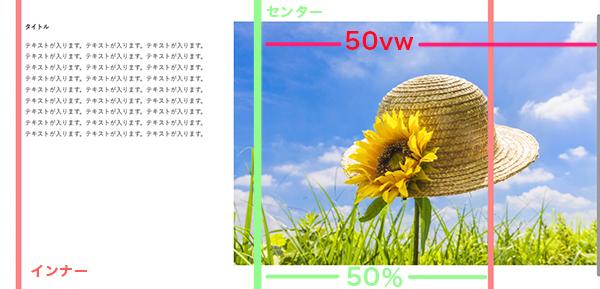
今回はこの画像サイズぴったりで書き出すとします。

この画像の上に、図形と同じサイズで赤色の長方形をかぶせます。(色は任意のもので大丈夫です)

ちなみに図形は不透明度30%くらいにして下の画像が見えるようにします。

書き出したい画像が複数ある場合はこれを繰り返していきます。
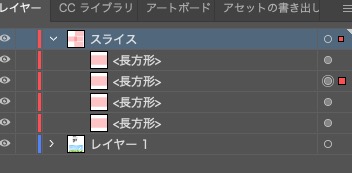
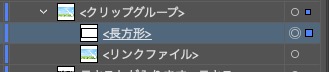
結果、このような感じになると合っています!
全て「スライス」レイヤー内に収まっているか確認します。(途中で他のレイヤーをクリックすると選択が外れているので注意)

図形をアートボードにする
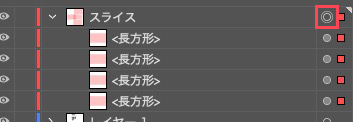
スライスレイヤーを選択します。赤線内の丸をクリックして画像のように二重丸にします。

この状態でメニューの「オブジェクト」>「アートボード」>「アートボードに変換」をクリックします。
すると、図形のレイヤーが消えてアートボードになります。


アートボード名を変える
アートボード名をダブルクリックすると対象が拡大されて、どの画像がどのアートボードなのかわかります。
このアートボード名が書き出し後のファイル名になるので、この段階で名前を変えます!

別名保存をする
名前を変えたらショートカットで「command+shift+S」
または「ファイル」>「別名で保存」をクリック
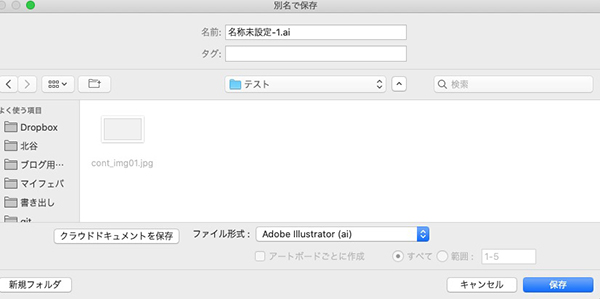
するとこのようにポップが出てきます↓
保存先を指定して「保存」をクリックします。

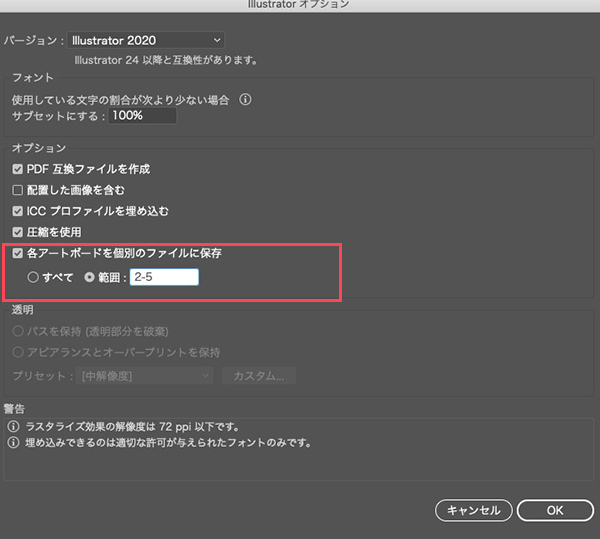
すると、オプションのポップが出てきます。
- 「各アートボードを個別のファイルに保存」にチェック
- 「範囲」をクリック
- 開始数値を変える(1→2に)
1はデザインカンプ自体のアートボードでいらないので2から始まるようにします。

指定したらOKをクリック!
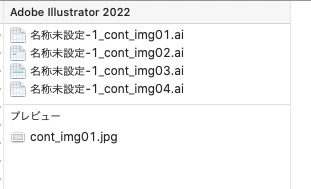
ファイル名を整理する
指定したフォルダの中にこのようにaiファイルが保存されているはずです。
ファイル名の冒頭はその時開いていたデータファイルにつけた名前になっています。

この冒頭部分はいらないので一括で消しておきましょう!
はじめにファイル名直前までの冒頭部分をコピーしておきます。(「command+C」)

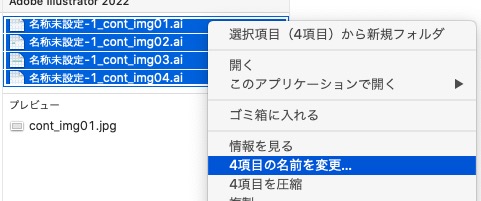
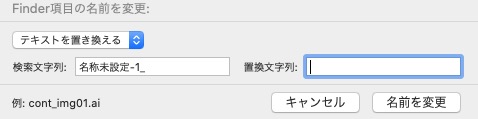
次に全てを選択して右クリック>「○項目の名前を変更」をクリック

「テキストを置き換える」を選択し、
- 検索文字列に先ほどコピーした冒頭部分を貼り付ける
- 置換文字列は空欄にする
- プレビューが左下に表示されるので問題ないか確認する
- 問題なければ「名前を変更」をクリック

すると、ファイル名がすっきりしました^^

個別にファイルを開き保存する
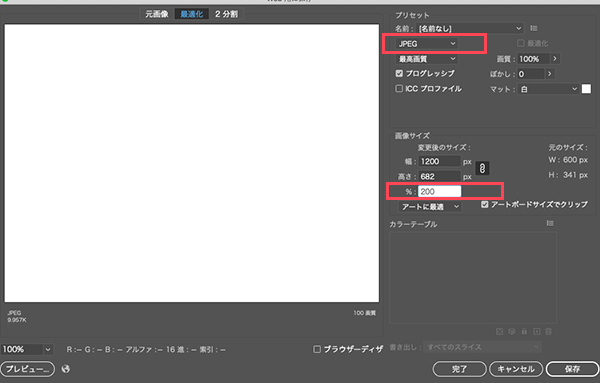
1つ1つファイルを開き、Web用保存でふさわしい形式を選択し保存します。
Web用保存のショートカットは「command+shift+option+S」
もし2倍サイズにするなら画像サイズ欄の%項目を200に変更します。
すぐには反映されないので他の項目をクリックしたりして大きくなったのを確認してから「保存」します。

【補足】綺麗に書き出すためのひと手間
ここまでする必要があるのかはその人次第とは思いますが、私はひと手間かけていました。その方が画像が綺麗なので!
クリッピングマスクがかかっている画像の場合なのですが、上の「個別にファイルを開き保存する」タイミングでマスクに使われている図形を少し大きくしてアートボードサイズよりはみ出すようにしてWeb用保存しています。
はみ出ても書き出すサイズであるアートボードのサイズは変わらないままなので問題ないです^^
そうすると、見切れないので画像のフチが綺麗になります!

中の線がアートボードサイズ↓

なんならマスクを外してもいいです!
以上でアートボード書き出しは終わりです。
まとめ
以上イラストレーターの書き出し方法2つについて書きました!
参考になれば幸いです^^



コメント