【text-indent】文章の2行目以降をインデントする方法02
こんにちは。今日はインデントについて書こうと思います。ちなみに、以前も同じ内容を書いたのですが今日はさらに応用といった内容になっています。
ちなみに応用部分とは、インデントをしているリストの中で【display:inline-block】を使う場合です。
まずは復習を兼ねて基本の形をおさらいした上で応用編を書きますね。
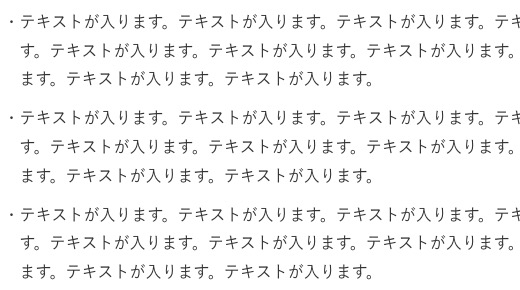
ちなみに、基本のインデントのイメージはこんな感じです↓

まずはこのインデントの方法を書きます^^
コード
HTML編
<ul class="itemList">
<li>・テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。
</li>
<li>・テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</li>
<li>・テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</li>
</ul>
CSS編
.itemList > li {
padding-left: 1em;
text-indent: -1em;
}
基本の形はこの2セットです!
そして先述しましたが、今日注目したい点はインデントをしているリストの中で【display:inline-block】を使う場合です。
よく使う方法として、文章の中で可変に応じてキリがいいところで改行させるために、ひとかたまりを<span>で囲い【display:inline-block】を指定します。

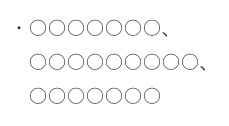
↑例えば、このように区切られている場合など
<ul class="itemList">
<li>・<span>○○○○○○○、</span><span>○○○○○○○○○、</span><span>○○○○○○○</span></li>
</ul>
span {
display: inline-block;
}
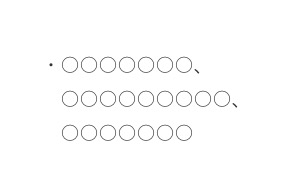
しかし、画像のようにするにはひと手間加える必要があります。
HTML編
<ul class="itemList">
<li>・<span>○○○○○○○、</span><span>○○○○○○○○○、</span><span>○○○○○○○</span></li>
<li>・テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</li>
</ul>
CSS編
.itemList > li {
padding-left: 1em;
text-indent: -1em;
}
.itemList > li+li {
margin-top: 10px;
}
.itemList > li > * {
text-indent: 0; /*ポイント*/
}
.itemList span {
display: inline-block;
}
ポイントは
.itemList > li > * {
text-indent: 0;
}
です。
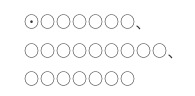
ちなみに、この指定がない場合このようにインデントがおかしくなります↓

まとめ
今回書いた方法はインデントをしているリストの中で【display:inline-block】を使う場合と書きましたが、ない場合でも必ず指定した方がいいです!
3つはセットと覚えておきましょう!
少しでも参考になれば幸いです。今日はここまで〜〜




コメント
[…] 【text-indent】文章の2行目以降をインデントする方法02 […]