HTMLテンプレ例
こんにちは。今日は「HTMLテンプレ例」をメモがてら書きます!実は弊社のテンプレなのですが、いつもこのテンプレをベースに、臨機応変に組み換えたりもしてHTMLを組んでいます^^
では息抜きがてらにみていって下さい〜!
テンプレ
<div class="contWrap">
<section class="contSect">
<div class="sectTit">xxx</div>
<div class="sectMain">
<section class="itemBlock">
<div class="blockTit">xxx</div>
<div class="blockMain">
<div class="itemBox">
<div class="boxTit">xxx</div>
<div class="boxMain">
</div>
</div>
<!-- ./itemBox -->
</div>
</section>
<!-- ./itemBlock -->
</div>
</section>
<!-- ./contSect -->
</div>
<!-- ./contWrap -->
少し説明すると、wrap>sect>block>boxといった箱の大きさのイメージで階層に分けています。
タイトルにあたる部分は実際はhタグにします!
もし箱の中にhタグがない場合は<section>ではなく<div>で囲います。(hタグがないとsectionは使えない)
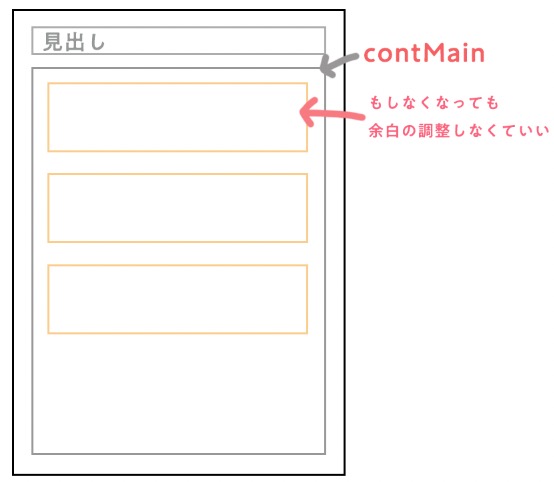
あと、ポイントはタイトルの下に「○○Main」として下部分全体を囲う箱を作ることです。
大体タイトルの下には余白が空くので「○○Main」にマージントップを指定します。
そうすることで仮にデザインの修正が入って「○○Main」直下の箱がなくなったとしても余白の調整をしなくて済みます。
つまり何が言いたいかというと、画像でいうところのオレンジの箱自体にマージントップをつけないということです!

伝わりましたか??笑
参考になれば幸いです^^


コメント