コーディングするのに便利なツールたち
こんにちは。今日は私が使っているツールについて書こうと思います。
ではさっそく見ていきましょ〜!
OneClickCSS

OneClickCSはHTMLコードを元に、様々なStyleSheetを自動生成するサービスです。
コーディングする際に毎回1から自分でCSS、Sassを組み立てるととても面倒ですよね。
そんな時に便利なのがこのサイトです!
私は生成されたものをベースにSassを書いています。
使い方

1.HTMLのコードを貼り付ける
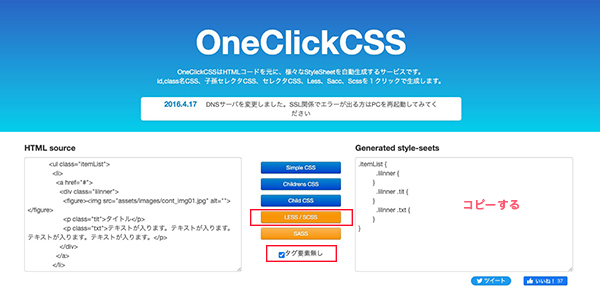
まず、左側にコーディングをする部分のHTMLのコードを貼り付けます。
私はセクションごとに生成しています。
コピペしたらHTMLが崩れるかもしれませんが、気にしなくて大丈夫です!
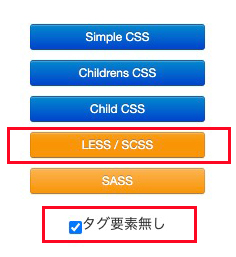
2.ボタンを押す
はじめに「タグ要素無し」にチェックを入れておきます。次に、私はSassを使うので「LESS / SCSS」を選択していますが、CSSも対応しています!

3.生成されたものを丸ごとコピーする
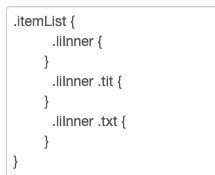
ボタンを押すと右側にこのように生成されます。

「command+A」で全選択して、該当ファイルにコピペします。
.itemList {
.liInner {
}
.liInner .tit {
}
.liInner .txt {
}
}
あとは、これをファイル側で整理してから使います↓
.itemList {
.liInner {
}
.tit {
}
.txt {
}
}
ちなみにタグ要素無しにチェックを入れない場合はこのようになります↓
ul.itemList {
li {
a {
div.liInner {
figure {
img {
}
}
p.tit {
}
p.txt {
}
}
}
}
}
興味があれば色々試してみてください^^
The W3C Markup Validation Service
コーディングが終わったらこのサイトでHTML構文にエラーがないかチェックします。
使い方

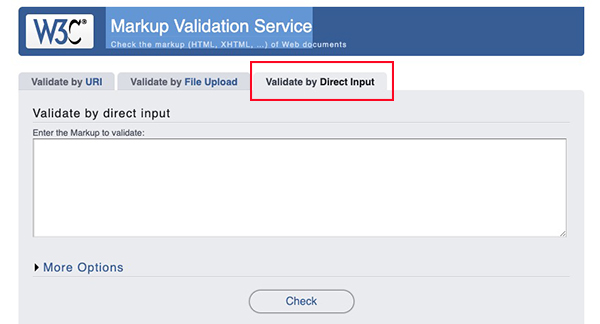
1.一番右の項目(Validate by Direct Input)を選択する
コードを直接入力できるタブです。
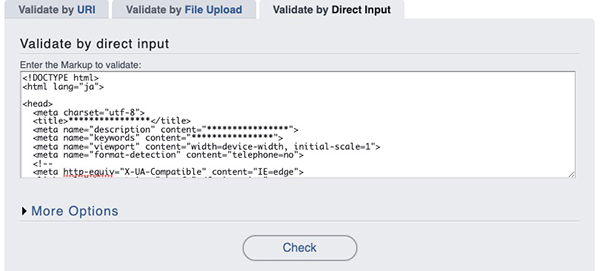
2.下の欄にHTML全文をコピペする

あとはCheckをクリックします。
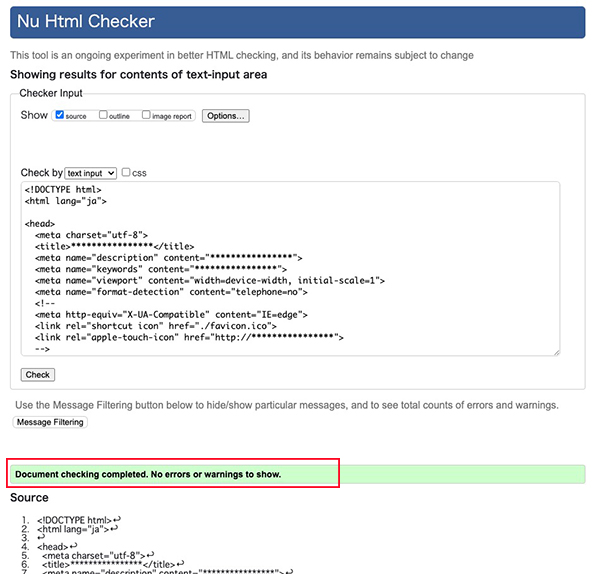
3.結果を確認する
この画面はエラーがない場合↓

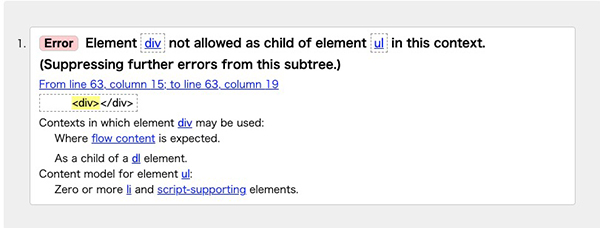
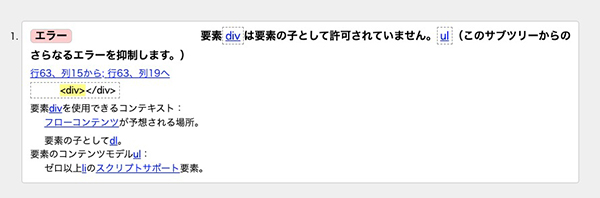
これはエラーがある場合です↓

5.英文を日本語に訳す
このサイトは英文なのでエラーの意味がわからないこともあります。
そんな時は右クリック→「日本語に翻訳」をクリックします。

すると、なんとなく読める程度には日本語になります。

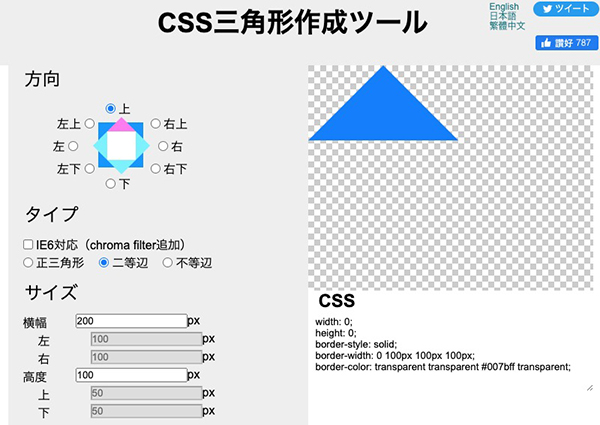
三角形ジェネレーター
CSSで三角形を作る時に重宝しています。方向や幅・高さの数値を入力するだけでCSSを生成してくれます。
使い方

1.方向を指定する
2.タイプを選択する
3.サイズを入力する
数値はデザインカンプから拾う
4.反映されたCSSをコピペして使う
右側に反映されたCSSが生成されるのでコピペして使います。
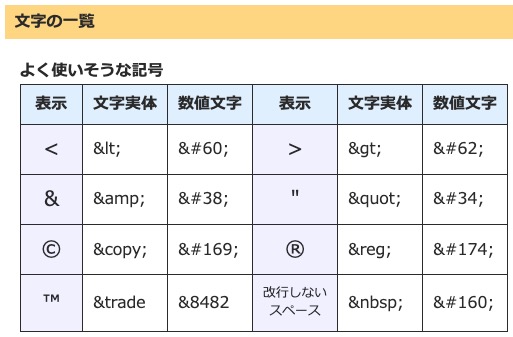
絶対参照

&や®などの絶対参照を使う時にこのサイトのものをコピーしています。

以上で私がよく使う4つをまとめてみました!
参考になれば幸いです^^



コメント