こんにちは。
今日はアイコンなどをSVG形式で書き出した際に形が崩れているときの対処法について書きます!
つい先日教えてもらって、「あらかじめこの処理をしていたらいいのか〜!!」と感動しました笑^^
ではさっそくみていきましょう!
SVG形式で書き出した画像が崩れているとは?
このように四角の図形があります。

これをSVG形式で書き出したいので、アセットで書き出します^^
レイヤー名の後ろに「.svg」の拡張子をつけて「ファイル」→「生成」→「画像アセット」に✔️


このあとFinderへいくとassetsファイルが作られていて、そのなかにsvgファイルがあるのでIllustratorで開きます。
するとこのように崩れていました(^_^;)

このようになる原因として、この四角形は4つの辺(シェイプ)からつくられていてその4つを結合せずにレイヤー上だけ「シェイプを結合」されている状態だからでした。(>_<)
ということは、書き出す前に4つのシェイプを結合させてから書き出せばうまくいきそうです
!!
その方法を次見ていきましょう♪
シェイプを結合させる方法
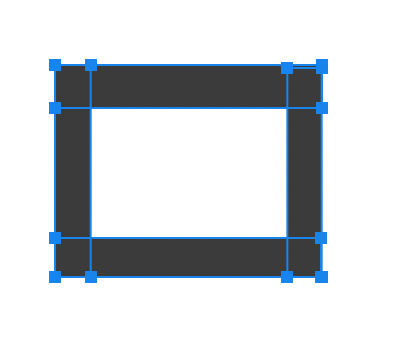
ツールの中の「パスコンポーネント選択ツール」を選択します!
(正直今までこのツールがあるのを知りませんでした・・・)

そして4つのシェイプをshiftキーを押しながら選択していきます。

そして上のメニューにある、丸で囲ったアイコンをクリックします。


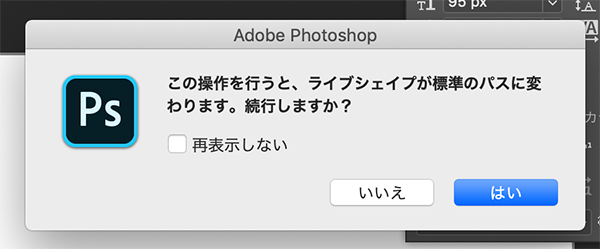
その中の「シェイプコンポーネントを結合」を押します!

このように聞かれますが、「はい」を押して大丈夫です^^

そうすると4つのシェイプが結合されました!
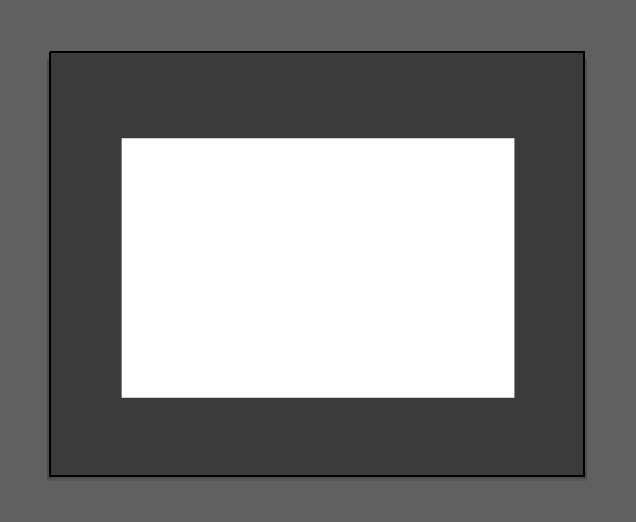
この状態で上書き保存して再度Illustratorで開いて確認すると、下記のように問題なく綺麗に書き出されていました♪

まとめ
いかがだったでしょうか?
最近ではSVGが人気なのでこの知識が役に立てば幸いです^^
では今日はここまで〜〜


コメント