背景リピート画像を正確な切れ目で書き出す方法
こんにちは。今日は「背景リピート画像の書き出しかた」について書きます!
ドット柄だったり、格子柄だったり同じ画像をリピートしている背景画像がデザインではよく使われます。

実務では、リピート画像としては難しそうな柄だとデザインカンプから1枚画像として書き出しますが、それ以外のシンプルなものは一部分を書き出し、CSSで背景をリピートするように設定します。
その方が重くなくて◎です。
とは言いつつも、実は少し前まではキリのいい正確なリピート画像の書き出しかたがわからなかったです。そしてつい先日教えていただきました(^^;
ではさっそくみていきましょう〜!
手順
まずガイドをひく
ガイドの引き方で全てが決まると言っても過言ではありません!!!
リピート画像をある程度の大きさで1枚画像で書き出します。(もちろんカンプから直接リピート用画像を書き出しても可)

ガイドを引くのですが、ショートカットは「command+R」です^^
上の画像ではすでにガイドが出ている状態です。横軸、縦軸に定規が出てきます。
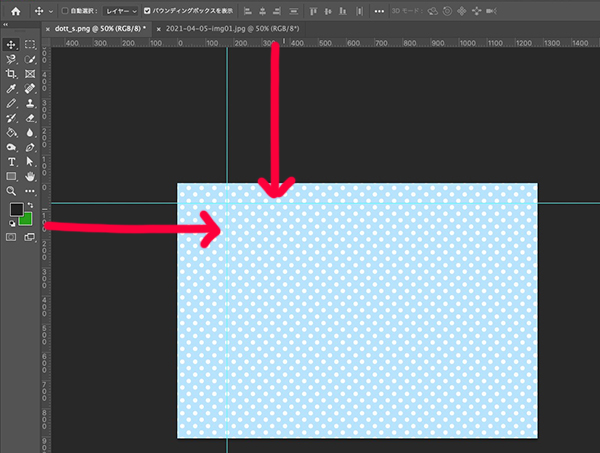
次にガイドの引き方ですが、縦軸を例に挙げると出てきたメモリの上でクリックしたまま下にドラッグします。

すると、このように初期設定だと水色の線が引かれます!
今は適当に引いたのですが、実際は正確にガイドを引くために画像を拡大します^^
リピートの始まりと終わりの2点にガイドを引く
リピート画像の切れ目についてです!
流れとしては、始まりと終わり、この2点にガイドを引きその間を切り抜くことでリピート画像は完成します。
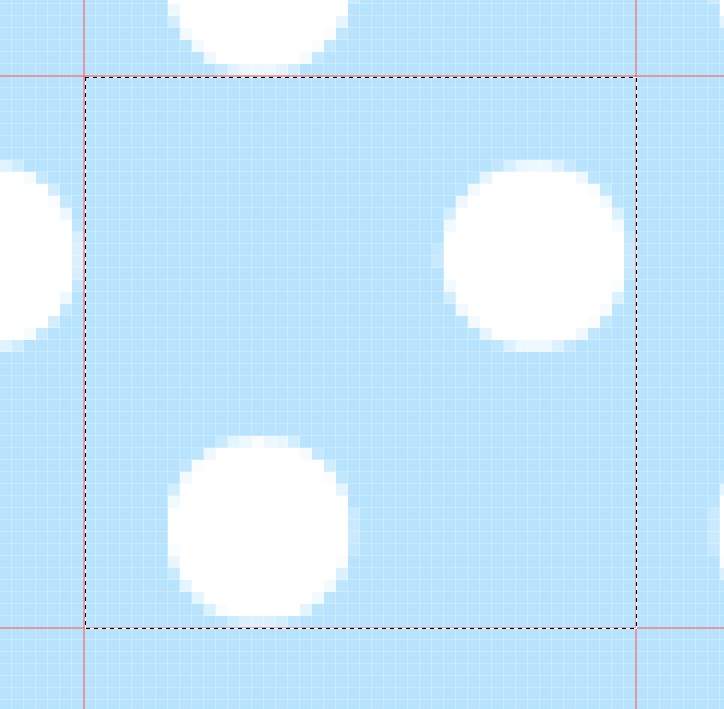
以下はちょうどそのように引いてみました!

横軸、縦軸を分けて考えると理解しやすいと教えてもらいました^^
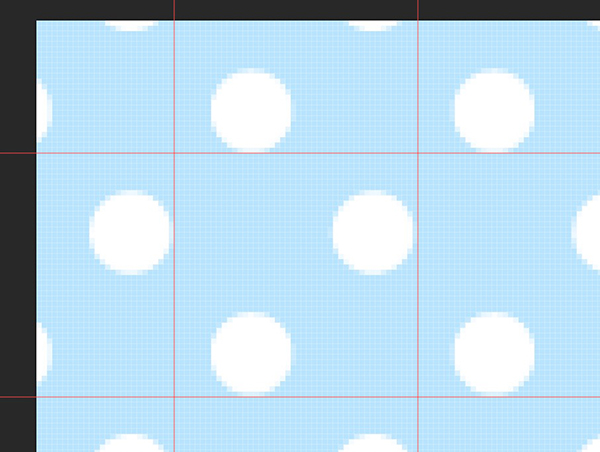
まず横軸を例にあげると
- 1つ目の丸の右端ちょうどに1本目のガイドを引く(始点)
- さらに2つ目の丸の右端に2本目のガイドを引く(終点)
同様に縦軸も同じようにガイドを2本引きます!
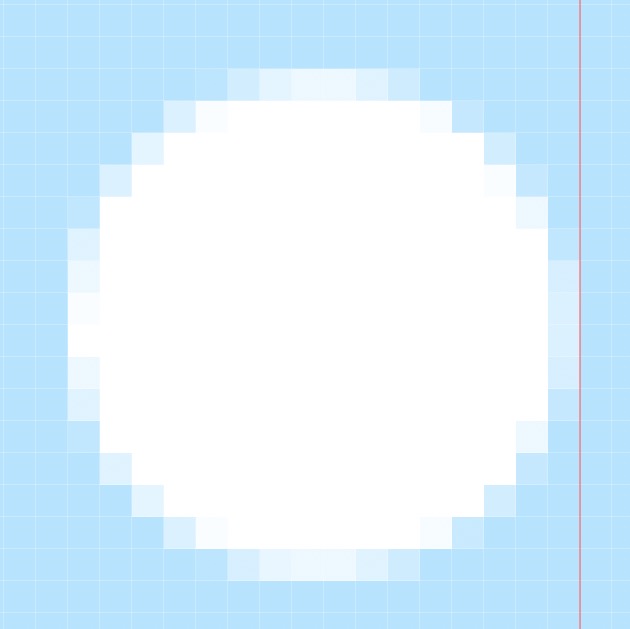
ポイントとしては、しっかり画像を拡大して正確な位置にガイドを引くこと!(shiftを忘れずに)

ガイド4本で囲まれた部分を選択ツールで囲う
次に、ガイド4本で囲まれた部分を選択ツールで囲います。

これも拡大しつつ、正確に囲います!
ガイド線を含まないようにするのが大事です。
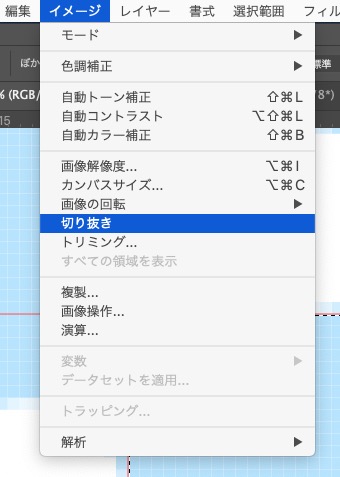
選択範囲を切り抜く
次はこの選択範囲を「イメージ」→「切り抜き」で切り抜きます。


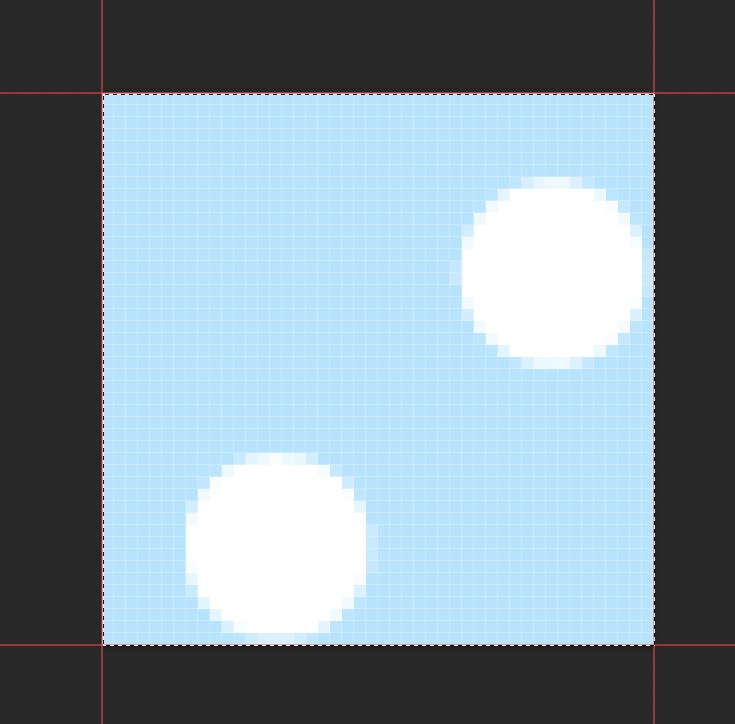
あとはこれをweb用に保存でもすれば終わりです!
では今日はここまで〜〜



コメント