こんにちは。
今日は週の真ん中ですね。お疲れ様です!
いつも前置きが長すぎて記事を書くのに時間がかかってしまっているので、今日からはテンポよく本題に入ることにします笑!
文章を考えるのに時間がかかるタイプなんですよね・・・(^^;
書き出した画像の端がボケてしまっている
書き出した画像の確認作業をしている時、よくみると上下の端が白くぼやけてしまっている(または白くなっている)ときがあります。
まさに今日ありました(><)
やはりこれではまずいんですよね(^^;
普通に上下を削ったりするのもいいんですが、同じレイアウトの画像が大量にある時
削った画像のサイズに全てを合わせるのは大変です!
でもコーディングのとき同じCSSを適用させることを考えると、同じレイアウトの画像はサイズを合わせておいた方がいいんですよね。(横並びの画像など)
そして先輩に聞いたところ、サイズを削らずに少しでもぼやけているのを直す方法を教えていただきました!
ボケている画像を直す方法
このような長方形を作ってみました!

この長方形がボケている画像として、以下の2つの方法をみていきましょう!
「エッジを整列」にチェック
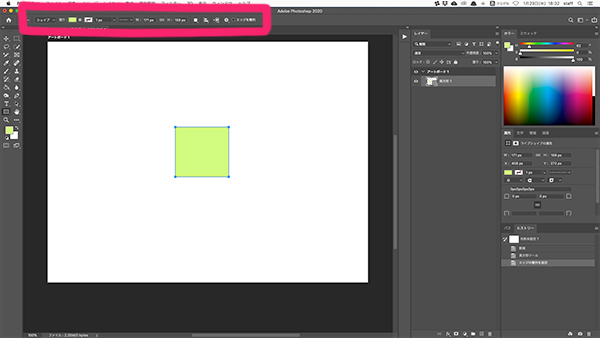
この長方形を選択した状態で長方形ツール(ショートカットは「U」)を押します。

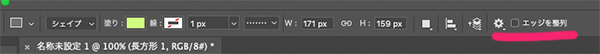
すると、ちょっと見えづらいですが長方形ツールにしたことで上のバーが変わったことが分かります。
この中に「エッジを整列」というチェック項目があります。

これにチェックを入れます!
画像のX、Y軸の小数点を消す
シェイプのサイズは小数点以下も表現されるので整数になっていないと端がにじむ原因になるそうです。

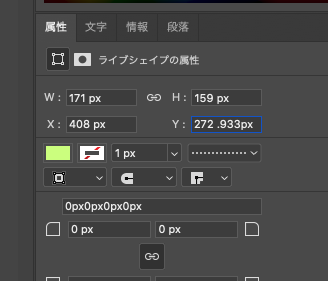
数値は属性パネルから見られます^^
上の画像ではY軸が「272.933px」と小数点以下までついてしまっていますね。
この小数点以下(.933)の部分を消して整数にしましょう!
まとめ
いかがだったでしょうか?
書き出した画像の端がボケてしまっているとき以下の2点を確認してみてください♪
- 「エッジを整列」にチェックが入っているか
- 画像の位置情報に小数点以下が入っていないか
これで改善されると思います!
では今日はここまで〜〜



コメント