こんにちは。
今日は久しぶりに少し手のこんだ書き出し業務をしていました。(私にとってはですが・・・汗)
最近は画像が少なく文字の書き起こしの方が多かったのです(><)
どの形式で書き出そうか、並んでいる画像は縦横サイズ合わせないと、PCとSPどちらの方がサイズ大きいかな、など考えることがたくさんあります。
最後に詰まった箇所があるのでまた明日取り組もうと思います!
では、今日の項目をみていきましょう^^
昨日は形状モードを実際に施した場合についてみていきました。
今日はパスファインダーについてです!
パスファインダー
復習すると、パスファインダーとは複数のパスを加工する操作です。
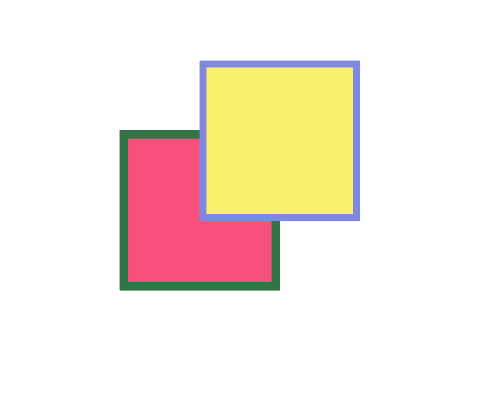
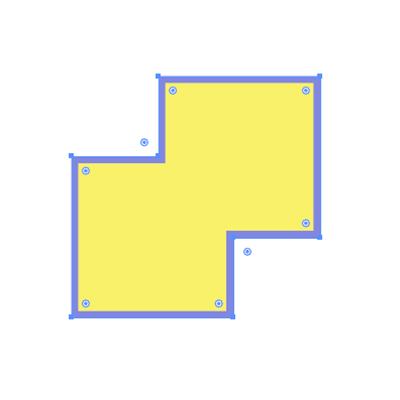
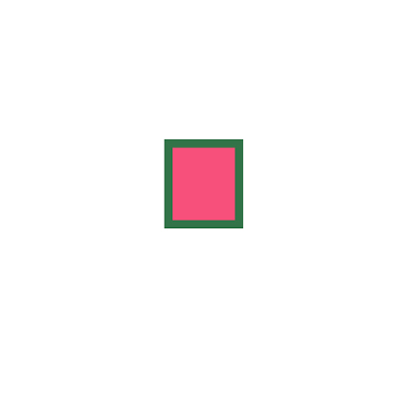
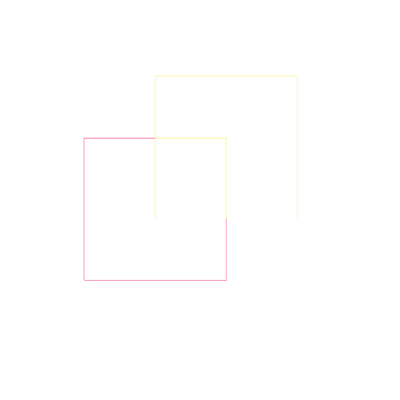
昨日に引き続き下記の2つの図形を使います^^

分割
分割とは、重なり合う部分のオブジェクトを分離させて独立したオブジェクトにする操作です。

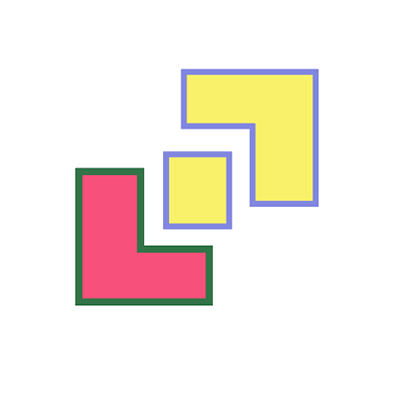
独立したことが分かりやすいように図形を少しずらしました。
重なり合った部分が分割され3つの図形になりました!
ちなみに中の部分は前面オブジェクトの属性(塗り、境界線)になっています。
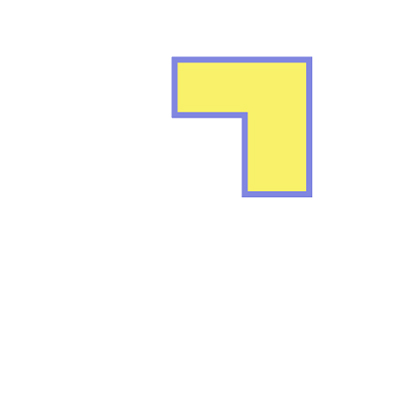
刈り込み
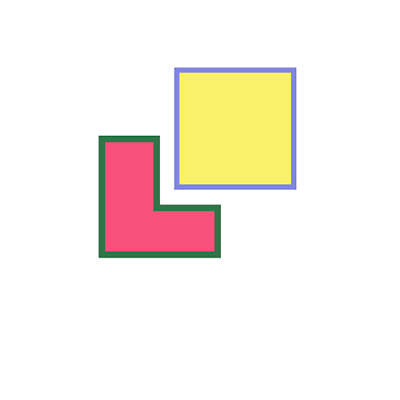
刈り込みとは、重なり合った部分の背面オブジェクトを消す操作です。

合流
合流とは、同じ色の塗りのオブジェクトの場合は合体し、違う色の塗りの場合は刈り込みと同じ作用になります。

例の場合だと上記のように刈り込みと同じ結果になりました。

塗りの色を同じにしたオブジェクト同士だと合体と同じ結果になりました!
このようにオブジェクトの塗りの色によって結果が変わってくるんですね〜〜^^
切り抜き
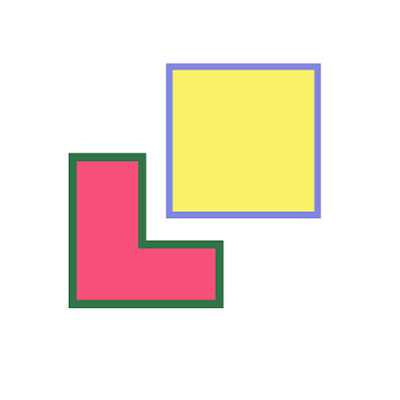
切り抜きとは、前面オブジェクトと背面オブジェクトの重なり合う部分だけを残す操作です。

背面オブジェクトの重なり合っていた部分が残りました!
アウトライン
アウトラインとは、境界線のパスだけを残す操作です。
実務ではあまり使わないかもしれません。

背面オブジェクトで型抜き
背面オブジェクトで型抜きとは、「前面オブジェクトで型抜き」の逆バージョンで前面オブジェクトが背面オブジェクトの形に切り抜かれる操作です。

まとめ
以上で全ての項目が終わりました!
実際に自分でしてみて感じたことは、作りたいオブジェクトの属性(塗り、境界線)をどうしたいかによってレイヤー順を考える必要があることです。
この機会に整理できてよかったです!
では今日はここまで〜〜


コメント