画像の片側だけ画面幅いっぱいにする方法02
こんにちは。以前も同じ記事を書いたのですが、今回は計算式が違うバージョンも載せておこうと思います!
前回はテキスト部分と画像部分の幅が50%と、等倍の場合に使えるcalcの計算式を載せました。
リンクを貼りますが、今回の計算式の方が汎用性が高くシンプルなのでお勧めです!
今回はテキスト側の幅を40%とし、それぞれ幅が異なる場合の計算式を見ていきましょう!(画像部分は残りの60%)
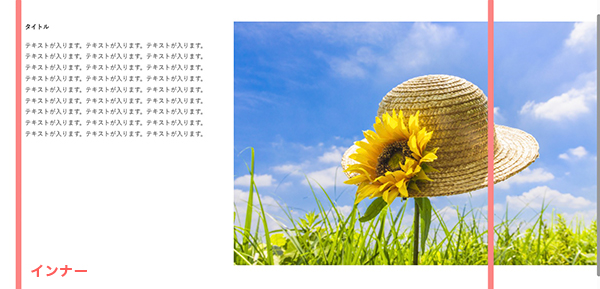
目指すレイアウトはコチラ
前回同様インナー内にある画像の右側だけを画面幅いっぱいにします↓

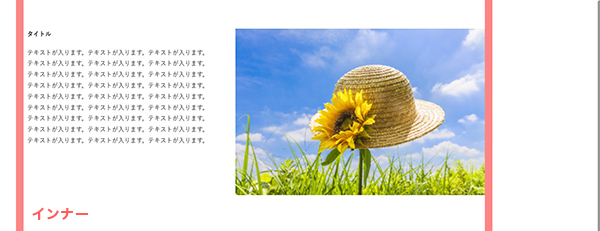
ちなみに、通常はインナー内におさまるのでこのようになります↓
(右のグレー線はスクロールバーです)

ではさっそくコードを見ていきましょう〜!
コード
HTML編
<section class="contSect">
<div class="l-inner">
<div class="sectInner">
<div class="txtBlock">
<h2 class="sectTit">タイトル</h2>
<div class="txt">
<p>テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p>
</div>
</div>
<figure class="photo"><img src="assets/images/img_himawari.jpg" alt=""></figure>
</div>
</div>
</section>
CSS編
.sectInner {
display: flex;
}
.txtBlock {
width: 40%;
margin-right: 65px;
}
.sectTit {
font-weight: bold;
}
.txt {
margin-top: 20px;
}
.photo {
flex: 1;
margin-right: calc(50% - 50vw);
}
今回のポイントは【.photo】に付けた margin-right:calc(50% – 50vw); です。
前回の計算式よりとてもシンプルです^^
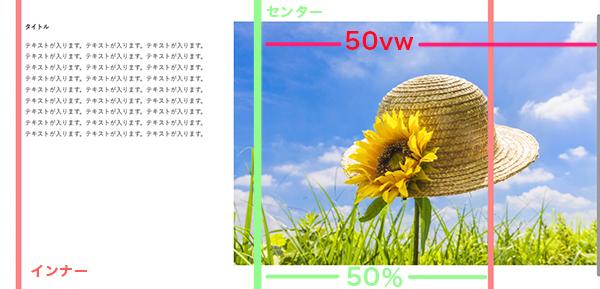
図を用いて説明します!

まず、間違いやすいポイントなのですが、calcの計算式の50%とは【.photo】の親要素の幅50%を表します。
つまり【.sectInner】の幅50%分ということです。(図の緑の領域)
widthの性質上、【.photo】自体の幅の50%ではないので注意!!
次に50vwは画面幅の半分を意味します。
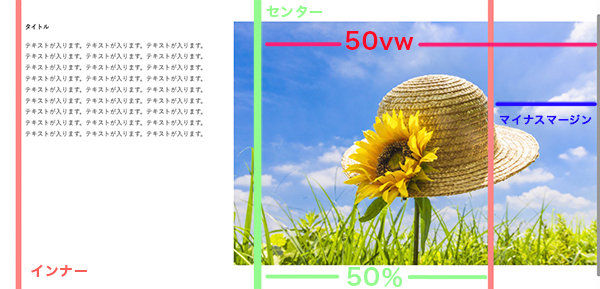
すると、50%より50vwの方が大きいのでマージンの数値はマイナスになり、図の青色分【.photo】の領域が広がります。

増えた領域分だけ画像は広がるので、上の図のようになるというわけですね^^
まとめると、テキストと画像の幅の割合がどれだけ違おうと親要素の幅を基準にするので問題ないです!
以上、参考になれば幸いです( ´ ▽ ` )


コメント
[…] 追伸:テキスト部分と画像部分の幅が違う場合の記事も書きました(2022年5月10日) こちらの方がシンプルで汎用性が高いです! 画像の片側だけ画面幅いっぱいにする方法02 […]