画像の片側だけ画面幅いっぱいにする方法01
こんにちは。今日は「画像の片側だけ画面幅いっぱいにする方法」について書きます。
今回はテキスト部分と画像部分の幅が50%と等倍の場合のCSSとなっています!
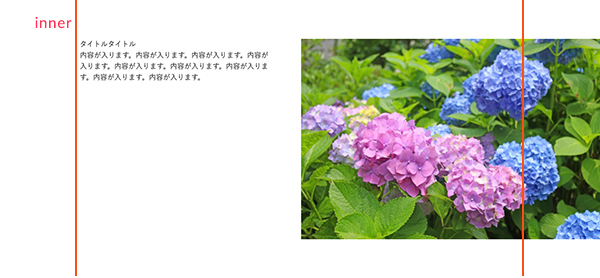
目標とするデザインはこんな感じです。
画像の右側が画面いっぱいまで広がっているとイメージしてください!

ちなみに今回使いたいCSSを適用しない場合はこんな感じになります。
普通はこのように設定したインナー内におさまりますよね。

みた方が早いと思うのでさっそくコード載せますー!
コード
HTML編
<section class="contSect">
<div class="l-inner">
<div class="sectInner">
<div class="txtBlock">
<h2 class="sectTit">タイトル</div>
<div class="txt">
<p>内容が入ります。内容が入ります。内容が入ります。内容が入ります。内容が入ります。内容が入ります。内容が入ります。内容が入ります。内容が入ります。</p>
</div>
</div>
<figure class="photo"><span><img src="assets/images/img_azisai.jpg" alt=""></span></figure>
</div>
</div>
</section>
CSS編
.sectInner {
display: flex;
}
.txtBlock {
flex: 1;
margin-right: 70px;
}
.photo {
width: 50%;
}
.photo span {
display: block;
margin-right: calc((50vw - 100%) * -1);
}
今回のポイントは【margin-right: calc((50vw – 100%) * -1);】です!
わかりやすいように図を作ってみたので貼りますね。

本来はinner内で画像が100%に収まるところを、半画面(50vw)から画像100%引いたぶん右マイナスマージンをつけることで画面幅いっぱいまで広がってくれます。
気になる方は試してみてくださいー!
では今日はここまで〜〜




コメント
[…] 画像の片側だけ画面幅いっぱいにする方法01 […]