こんにちは。
久しぶりのブログ投稿です!
と言うのも今まで毎日投稿をしていましたが3ヶ月の使用期間が終わり、そのタイミングで毎週月曜日の週1投稿になりました。
毎日ブログを書く機会は今までなかったのでネタを考えるのは少し大変でしたが気づけば3ヶ月続けられていました^^
お昼休憩時にご飯を食べている時や私生活のなかでもいつもブログのネタを考えていました。笑
頻度こそ減りますがそれはこれからも変わりません!
前置きが長くなると本題が短くなるのでここらへんで終わりますね^^
今日は先週書いた擬似要素について練習をしたいと思います!
またサルワカさんのこちらの記事を参考にさせていただきます(^○^)

CSSの疑似要素とは?beforeとafterの使い方まとめ
CSSの疑似要素「:before」と「:after」の超便利な使い方を総まとめしました。具体的な表現例や「使うことにどんなメリットがあるのか」なども紹介しています。
タイトルの直前に英文を入れてみる
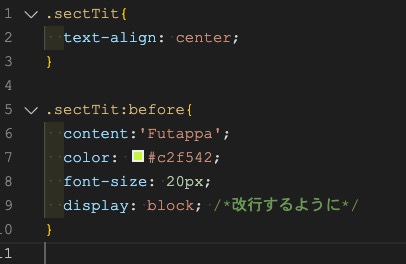
「タイトル」という文字の上に擬似要素を使って「Futappa」を入れてます!
HTML上で、「sectTit」というクラス名をつけています。
これは全て共通です。

これにCSSで擬似要素を設定します。

text-align: center; は中央寄せにする為にかいたのでなくても大丈夫です!
そうするとHTML上ではFutappaの文字は書いていませんが、しっかりサイト上で確認できました!!

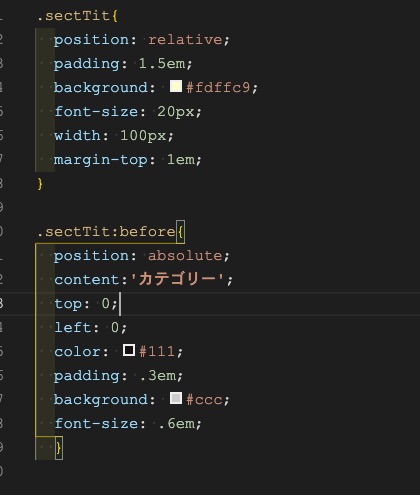
ラベルを作り絶対配置で好きな箇所に配置してみる
HTMLは先ほどと同じです!
これにCSSを設定します。

余白や文字サイズは適当なのでお許しください・・・(^^;
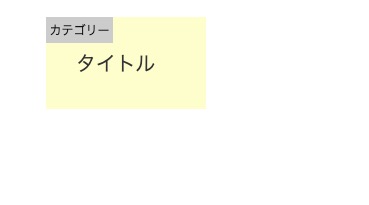
そうすると以下のようにカテゴリー欄ができました^^
CSSだけでこんなこともできるんですね!

まとめ
時間の関係上2つしかアウトプットできませんでしたが、他にも擬似要素で様々なレイアウトができます^^
見出しの吹き出しの三角部分などは擬似要素で作られていますよね!
これからもっと練習しようと思います^^
では今日はここまで〜〜
また来週です!!



コメント