たまに見かける時系列の年表のCSS
こんにちは。今日は「時系列の年表のCSS」についてメモがてら書こうと思います。
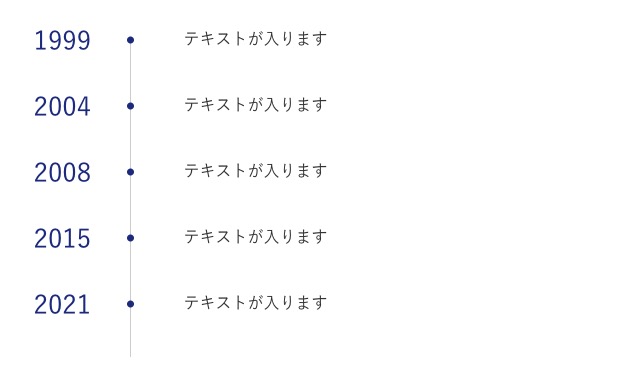
イメージはこんな感じです。

ではさっそくコードをのせます^^
コード
HTML編
<div class="dlBlock">
<dl>
<div class="dlInner">
<dt>1999</dt>
<dd>テキストが入ります</dd>
</div>
<div class="dlInner">
<dt>2004</dt>
<dd>テキストが入ります</dd>
</div>
<div class="dlInner">
<dt>2008</dt>
<dd>テキストが入ります</dd>
</div>
<div class="dlInner">
<dt>2015</dt>
<dd>テキストが入ります</dd>
</div>
<div class="dlInner">
<dt>2021</dt>
<dd>テキストが入ります</dd>
</div>
</dl>
</div>
CSS編
.dlBlock {
position: relative;
}
.dlBlock:before {
position: absolute;
display: block;
content: "";
background: #ccc;
width: 1px;
height: 100%;
z-index: -1;
}
.dlBlock .dlInner {
display: flex;
align-items: flex-start;/*なくても問題ない??*/
}
.dlBlock dt {
position: relative;
color: #1b2680;
line-height: 1;
box-sizing: border-box;
word-break: break-all;
}
.dlBlock dt:before {
position: absolute;
display: block;
content: "";
top: .5em;
right: 0;
width: 7px;
height: 7px;
background: #1b2680;
border-radius: 50%;
transform: translateY(-50%);
}
.dlBlock dd {
line-height: 1.5;
flex: 1;
}
@media only screen and (min-width: 769px), print {
.dlBlock:before {
top: 12px;
left: 96px;
}
.dlBlock .dlInner {
padding-bottom: 40px;
}
.dlBlock dt {
width: 100px;
padding-right: 15px;
font-size: 26px;
}
.dlBlock dd {
margin-left: 50px;
font-size: 16px;
}
}
結構長いのですが、メディアクエリでPCデザイン用に書いています。
簡単に説明しますね^^
- 縦長の灰色線は【dlBlock】の擬似要素で作り、高さ100%にしているので【dlBlock】の高さと同じになりテキスト可変対応できる
- 年数の横にある青い点は【dt】の擬似要素で作るのでズレない
- 【dt】は幅を固定し、右余白をあけることで文字サイズが大きくなってもレイアウトが崩れない
以上です!では今日はここまで〜〜




コメント