CSSで文字を均等割にする方法
こんにちは。早くも1月が終わってしまいました(°_°)
そして明日は節分の日ですね!去年の今頃のブログを見返すと、昨年の自分は巻き寿司を食べ損ねたのを後悔していました笑
今年は食べられるといいな〜〜笑
では、本題に入ります!!
今日は「CSSで文字を均等割にする方法」について書きます^^
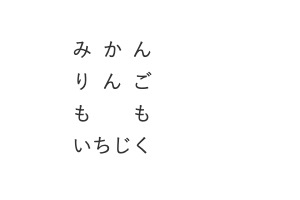
均等割というと、下記のように文字数が異なる文字が均等に並ぶことです。

これをCSSで表現するということですね!
では次に使うプロパティについてみていきましょうー!
text-align-lastプロパティを使おう
ちなみに、text-align-lastプロパティはCSS3からでてきたみたいです。
HTML編
<ul class="itemList">
<li>みかん</li>
<li>りんご</li>
<li>もも</li>
<li>いちじく</li>
</ul>
今回はリストにしましたが、実務ではtableやdlで見かけることがありました!
とは言ってもあまりないですが・・・(このデザインはブラウザによっては実装できないという理由があるからかもですね)
CSS編
.itemList li {
width: 4em;
text-align-last: justify;
}
値は「justify」です。
幅を決めないと横いっぱいに広がってしまうので一番文字数が多い「いちじく」に合わせて4emにしています。
均等割を実装するにあたっての注意点
まず1つ目は、ブロック要素に指定すること。
2つ目は実装可能ブラウザについてです。
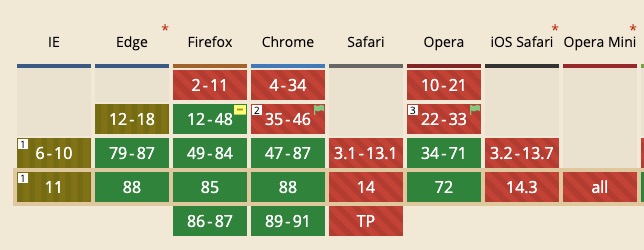
前の章でブラウザによっては実装できないと書きましたが、「Can I use」で確認してみましょう。

これは一部分を抜粋したもので2021年2月現在ですが、IEが微妙なのと一番注目したいのがiphoneやMacで使われるsafariが非対応という点です。
ちなみに、IE対応には【text-justify: inter-ideograph;】を記述するといいみたいです。
safariでも対応するには文字一つ一つをspanで囲って親要素に【display:flex;】、【justify-content: space-between;】をかける方法があるみたいですがあまり利便性はよくなさそうですね(^^;
最後に、全角スペースでもいいんじゃ??と思ったのですがアクセシビリティの点であまりよくないみたいでした・・・。
では今日はここまで〜〜



コメント