スライス(書き出し)後の注意点
スライスした後のファイルの修正点を形式ごとにまとめてみました。
JPG・PNGはフォトショップで、SVGはイラストレーターで開いて確認します。
JPG形式
- ぼやけていないか確認する
- 幅・高さを偶数にしておく
- 端に白い縁がついていれば消す
- JPGは保存すればするほど画質が劣化するので注意する
PNG形式
- ぼやけていないか確認する
- 幅・高さを偶数にしておく
- 背景が透明の場合で、余分な余白があれば消しておく
余分な余白を消す方法
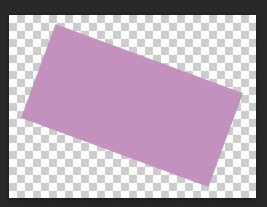
下記のように傾いた画像を書き出した時など、稀に余分な余白が入ることがあります。
その対処方法を書いておきます。

↓

以下手順
1.フォトショップで開く
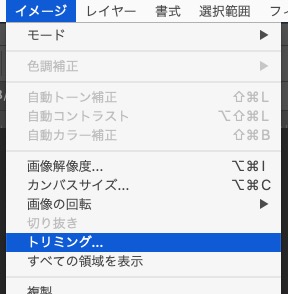
2.「イメージ」>「トリミング」

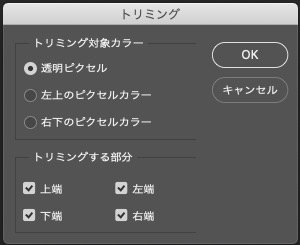
3.詳細設定
透明ピクセルにチェックを入れる
トリミングする部分は全箇所で、OKをクリック

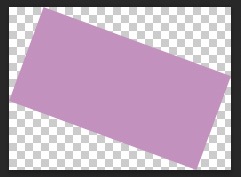
4.完了
そうすると余分な余白が消えます!

SVG形式
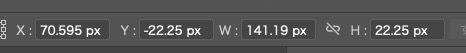
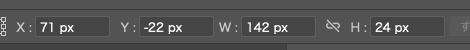
- アートボードの位置(X・Y)の小数点を消す(繰り上げ、切り捨てどちらでも良い)
- アートボードの幅・高さ(W・H)の小数点は繰り上げで消す(切り捨てると見切れるからダメ)
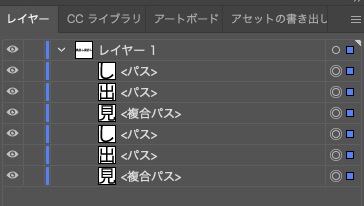
- グループ解除しておく:「command+A」で全選択→「command+shift+G」を何度か繰り返す(グループになっていると正しく表示されない場合があるので)
- 不必要なパスなどのレイヤーを消して整理する:データが軽くなる
- 【+α】パスを結合して整理する
グループ解除の例

↓

「command+A」で全選択→「command+shift+G」(グループ解除)を何度か繰り返す
+余分なレイヤーは消す
小数点を消す

↓

私の場合、大きさは偶数になるようにしていました。
重ね重ねですが、サイズは大きくするように!
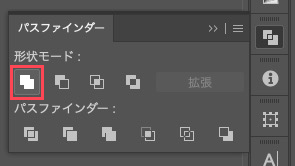
【+α】パスを結合して整理する
ここまでする必要があるかはわかりませんが、結合できそうなパスがあればパスファインダーの「合体」などを使って整理していました。
ただ、画像の構造によっては崩れる場合があるので注意です。

以上、書き出した後の確認点について書きました!
細かく書きましたが、参考になれば幸いです。



コメント
[…] 【形式別】スライス(書き出し)後の注意点 […]
[…] スライス(書き出し)後の注意点 […]
[…] スライス(書き出し)後の注意点 […]