こんにちは。
今日は「web用に保存」で画像が100%サイズで書き出しできない場合についてお話ししようと思います!
実は前の記事でも内容に触れているのですがこれを1記事にした方がいいと思ったのでそうします!
というのもこの仕組み?を知らないと意味のわからないドツボにハマってしまうからです。(当初の私みたいに・・・)
では、見ていきますね^^
web制作では必須の作業である画像の書き出しは「web用に保存」で保存することが多いかと思います。
ショートカットは cmd + option + shift +S です(これがとてつもなく押しづらい)
ちなみに他にはアセットという書き出し方法もあります!
これはレイヤー名をファイル名に変えてアセット書き出しを行うという方法ですが、また後日記事にしようと思います。
話を戻して、「web用に保存」をした時に遭遇するトラブルで画像サイズがなぜか小さく書き出しされてしまうというものがあります。
結論から先にお伝えすると、
カンパスサイズの高さ、幅のどちらかが約8192pxを超えていると100%書き出しができない
ためです。
意味がわからなくないですか?笑
私は最初これを聞いた時、「なぜに???」と思いました笑
でも、カンパスサイズを8000pxくらいにおさめてから再度書き出しをすると100%でできました^ ^
見ていきましょう!
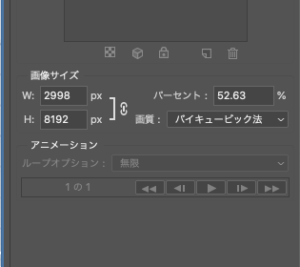
書き出し時の画面のパーセントを確認してみる
書き出しをするときに気を付ける項目があり、それが右下にある画像サイズ欄のなかの「パーセント」という項目です。
以下の画像ではパーセントが100ではなく52.63という数字になっているかと思います。

ここの数値を100と入力しようとしてもエラーが出て直せません・・・
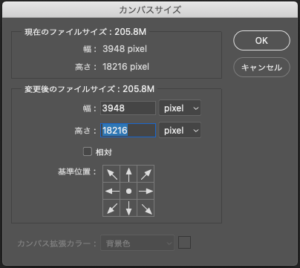
解決策
解決策としてカンパスサイズを小さくします!
cmd + option + C でショートカットできます^^

上記の画面では高さが8192pxを大幅に超えていることがわかります。

これを「上↑」を基準にして8000pxくらいにします。(上基準とは上から8000pxにするということ)
すると100%で書き出しできると思います!!
スマホサイズのデザインカンプは縦長で20000px近くあることもあるので書き出しの時はあらかじめカンプを前半、後半に分けて別名保存したりしています!
その方が動作が重くならずに済むので^^
では今日はここまで〜〜


コメント