GoogleMapを埋め込む方法
こんにちは。
今日はサイトに「GoogleMapを埋め込む方法」について書きます。
ちなみに別の方法で【Google Maps API】もあります。ピンの画像を設定できたりクリックアクションを付けたりより細かくカスタマイズできますが、APIキーというのを取得しないといけなかったり、JavaScriptの領域なので記事にするには複雑だったのでやめておきました(^^;
ということでシンプルな方法を書きますー!
手順
埋め込みたい場所の名前を検索
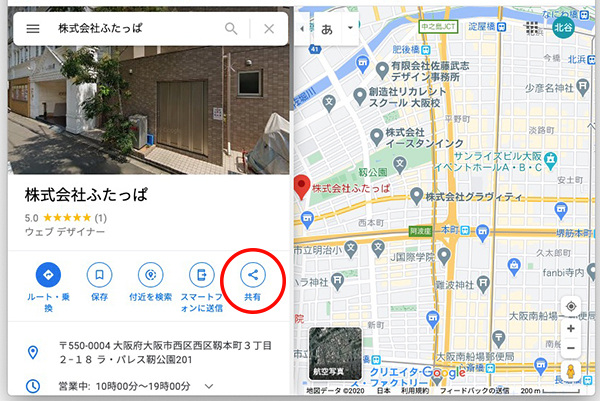
弊社を例にしてみます!
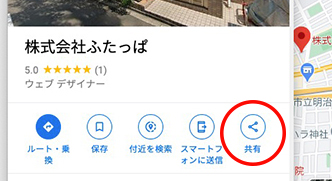
検索結果がでたら右側に情報一覧が出てきます。(画像はその一部)

この右上のGoogleMap部分をクリックします!
直接GoogleMap内で名前を検索してもOKです。
リンクをコピーする
「共有」をクリック。

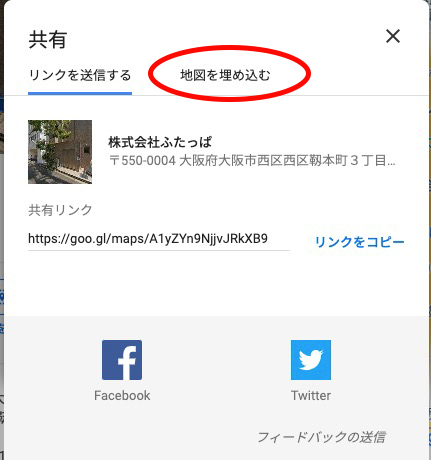
するとこんなポップが出てくるので「地図を埋め込む」ほうをクリック。

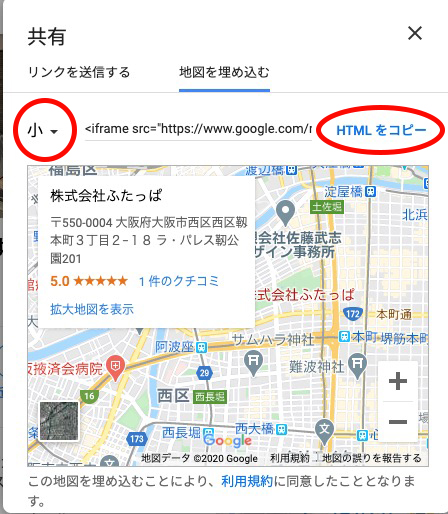
するとHTMLのリンクをコピーできる画面になります!

このリンクをコピーしてHTMLファイルの地図を貼り付けたい場所にペーストしたら完了です。
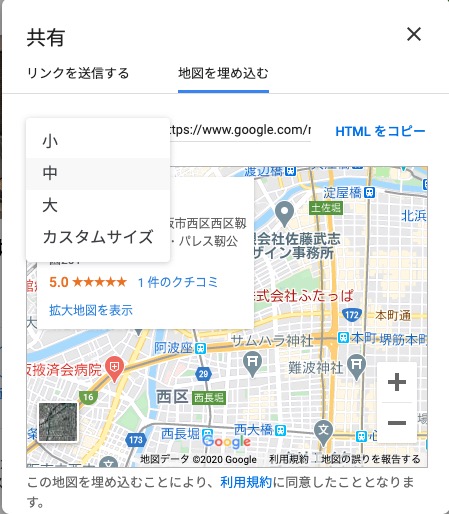
あと、左にある「小」をクリックすると埋め込むサイズを変えられます^^

ちなみにサイズ感は
| 小 | 横400px 縦300px |
|---|---|
| 中 | 横600px 縦450px |
| 大 | 横800px 縦600px |
| カスタムサイズ | サイズを任意指定 |
みたいです!
知ってみると意外と簡単でしたね^^
では今日はここまで〜〜




コメント