よく見かける動画再生ボタンをCSSで作る方法
こんにちは。
今日は「よく見かける動画再生ボタンをCSSで作る方法」について書きます!
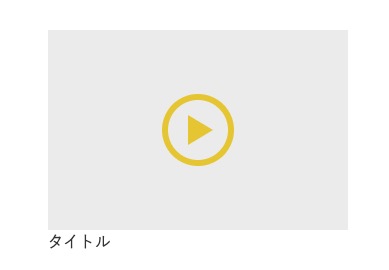
出来上がりはどんな感じかというと、この三角アイコンを丸で囲っているボタン?です^^

ではさっそくコードをみていきましょう!
コード
HTML編
<ul class="itemList">
<li>
<div class="thumb">
<a href="#"><img src="assets/images/cont_img01.jpg" alt=""></a>
</div>
<p class="tit">タイトル</p>
</li>
</ul>
動画一覧というデザインをイメージして、リストで作っています。
CSS編
.itemList .thumb a {
position: relative;
display: block;
text-decoration: none;
}
.itemList .thumb a:before {
position: absolute;
content: "";
display: block;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
border: 6px solid #E6C612;
width: 60px;
height: 60px;
}
.itemList .thumb a:after {
position: absolute;
content: "";
display: block;
top: 50%;
left: 50%;
transform: translate(-40%, -50%);
border-style: solid;
border-color: transparent transparent transparent #E6C612;
border-width: 15px 0 15px 25px;
}
少しコードが長いですが、解説します。
beforeが丸部分でafterで三角部分を作っています。
ポイントを書きますね^^
・位置は天地中央にくるようにtop50%、left50%にするがこれだけだと基準点がズレているので完全にもってくるためにtransformを使う(afterはあえて少しずらす)
・本来ならPCとSPでサイズが違うと思うので、メディアクエリ で各々サイズ指定する(beforeは擬似要素の幅、高さの部分でafterはボーダーの太さ)
いかがでしたでしょうか?
アイコンもこうして自分で作れるようになると嬉しいです^^
弊社は今週で仕事納めなので次回ブログを書くときは年が明けています( ´ ▽ ` )
早いですが良いお年を♩



コメント