カッコ内の桁が違う数字を揃える方法
こんにちは。
今日は「カッコ内の桁が違う数字を揃える方法」について書きます。
これはどういう状態の数字かというと、以下の通りです。

1と12のように桁が違うとその分幅が違うので普通なら文頭がずれてしまいます。
しかし、上の画像のようにする方法があります^^
これはどんな時に役立つかというと、規約のページなどですね!
(以前規約ページをコーディングしたことがあるのですが苦戦しました^_^;)
では早速みていきましょう!
ついでにインデント対策も行います!
コード
HTML編
<div id="Contents">
<div class="inner">
<ol class="itemList kakkoNum">
<li><span class="num -kakko">1</span>テストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテスト</li>
<li><span class="num -kakko">2</span>テストテストテストテストテストテスト</li>
<li><span class="num -kakko">5</span>テストテストテストテストテストテスト</li>
<li><span class="num -kakko">9</span>テストテストテストテストテストテスト</li>
<li><span class="num -kakko">10</span>テストテストテストテストテストテストテストテストテストテストテストテスト</li>
<li><span class="num -kakko">12</span>テストテストテストテストテストテスト</li>
</ol>
</div>
<!-- / .inner -->
</div>
<!-- / #Contents -->
カッコは擬似要素で付けます。
CSS編
.itemList.kakkoNum >li {
position: relative;
padding-left: 2.5em; //インデント対応
line-height: 2; //デザインに合わせる
}
.num.-kakko {
position: absolute;
display: inline-block; //横並びになるようにインラインブロック要素にする
width: 2.2em;
margin-left: -2.5em; //listの左余白分もどす
text-align: center; //数字をセンタリング
}
.num.-kakko:before {
position: absolute
content: "(";
left: 0;
}
.num.-kakko:after {
position: absolute
content: ")";
right: 0;
}
ポイントをいくつかあげます!
・インデントに対応するために<li>に左余白をあける(今回2.5em)
・<span>のスペースをpositionで確保
・<li>の余白2.5emに対して<span>の幅を2.2emにすることでテキストとの間に余白が0.3em開く
・<span>にtext-alignを指定して数字をセンタリング←これで数字の桁が違っても大丈夫
・<span>のスペースをpositionで確保
・<li>の余白2.5emに対して<span>の幅を2.2emにすることでテキストとの間に余白が0.3em開く
・<span>にtext-alignを指定して数字をセンタリング←これで数字の桁が違っても大丈夫
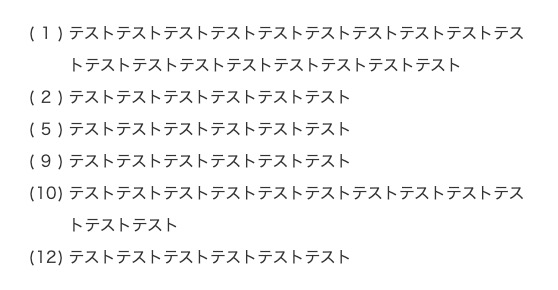
そうしたらこんな感じになります!

ここで私的にカッコの高さが微妙に揃っていないのが気になったのですが、
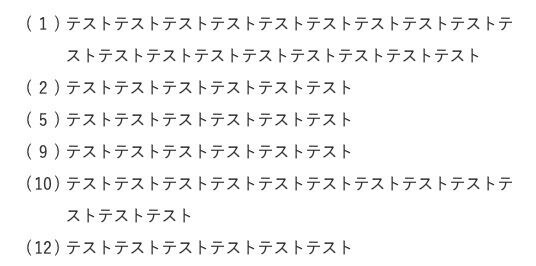
色々試した結果フォントを変えたらなおりました!
(°_°)<こんなこともあるんですねぇ〜!
↓游ゴシックにチェンジ

では今日はここまで〜〜




コメント