先般、ヤマザキビスケットから発売されたクックロールというお菓子にハマっているセキネです。イメージとしては、ヨックモックの有名なあれ(あれです)そっくりの生地の内側に、なにやらおいしいペーストらしきがコーティングされている…といった感じでしょうか。ピザ、ジャーマンポテトの2種類がありますが、個人的には後者がオススメです。ビールだけでなく、ワインなんかにも好相性だと思います。スーパーやコンビニで見かけた際にはぜひともお試しくださいね。
グラデ入りパターン、作りたいんや!
前置きが長くなりました。今日もゴリゴリとグラフィックソフトを使い、あれやこれやをしておったのでした。どちらかといえばコーディングの方が得意な(ような気のしている)僕にとっては非常に好都合。先に「これを作る!」と具体的なゴールを決めてしまい、色々の操作については後づけで調べていくという方法で、技能習得を目指しています。
そんななかで必要になったのが、グラデーションの入った背景パターン。上の画像みたいなやつです。入念なリサーチの末、今回は以下のありがた~い記事を参考に作ってみることにしました。
Illustratorでグラデーション入り背景パターンの作り方
http://designers-tips.com/archives/4260
では、やってみましょう
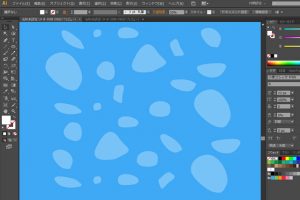
1. まずはパターンを用意

Illustratorで任意のパターンを作っていきます。なんだかよく分からないモチーフですが、彼らにもグラデーションを反映させたいので、不透明度を下げています。
2. 長方形をこしらえる

適宜新規ファイルを作るなどして、アートボードいっぱいに長方形を。
3. グラデーションをかける

先ほどの長方形にお好みのグラデーションをかけましょう。僕の場合だと、なにやら浮かれた印象になっておりますが、必ずしも浮かれる必要はないと思います。
4. またも長方形をこしらえる

グラデをかけた長方形に重ねて、新たに同じ大きさの長方形を描きます。
5. おニューの長方形にパターンを適用

新顔の長方形を選択し、スウォッチパネルから先ほどのパターンを適用すると…あら不思議!冒頭ご紹介したグラデがかったパターンができてしまいました。お疲れさまでした!
結びに

今回、このパターンを作るに至ったのは、とあるバナーをトレースしようとしたから。つまりはお手本に引っ張られる形で知ることができたテクニックなのでした。僕のような初心者の場合、ただ漠然と「何を作ろうか…」と悩むよりは、こういう形で引き出しを増やしていく方がええんやろなと、認識を新たにした次第です。
そして、やはり調べものも大事でありますね。世のなかには親切な人がたくさんいるということがよくよく分かります。今後とも積極的にリサーチ&トライに励む所存です!