私が現在VSCodeに入れているプラグイン一覧
こんにちは。
私は現在、VSCode(Visual Studio Code)というエディターを使っています。
今日は、私がVSCodeに入れているプラグインについて書こうと思います。
自分なりに色々調べていいと思ったものを取り入れて今に至っています。
今後増減するかもしれませんが現時点でのメモということで書きますね。
数が多いので暇つぶしにでもご覧ください^^
順番は特に便利順とかではないです!
Japanese Language Pack for Visual Studio Code
これは、使う上でまず入れておいた方がいいプラグインです。
初期だと英語表記なのですがこのプラグインで日本語表記にできます!
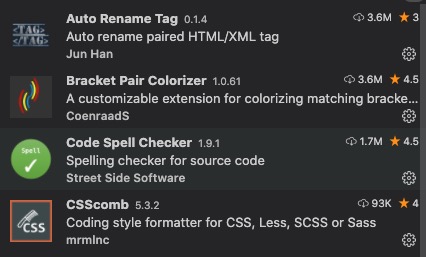
Auto Rename Tag
HTMLの開始タグ、閉じタグのどちらかの要素を変えた時にそのペアになるタグも自動的に修正されます。
例えば開始タグを<h2>から<h3>に変えたら、閉じタグも<h3>に変わります!
ミスが減るので便利です^^
Bracket Pair Colorizer
Sassを書いているとカッコが大量に増えます。(JSとかも)
少なかったらまだいいのですが、どのカッコがペアになっているのか分からなくなりますよね。
そんな時に便利なのが、これ!
対になるペアに同じ色が付いて目視でわかりやすくしてくれます。
Code Spell Checker
間違っているんじゃない?というスペルに波線を付けてくれるものです!
自分では気づけなかったミスに気付くきっかけになるかもしれません^^
CSScomb
これは必須と言っても過言ではないものです!
combとは「くし」という意味ですがその名の通り、CSSを自分好みに整え並び替えてくれます。
Sassにも対応しているのでバンバン使っています。
名前で調べたら設定方法など詳しく書いてくれている記事が出てきますので詳しい内容は割愛します。
CSSTree validator
CSSの文法が間違っていないかチェックしてくれます。
EvilInspector
全角スペースがあるとほんのり色がつき、教えてくれます。
スペースは半角、全角間違うだけでエラーになるので視覚的にわかるのは便利です!
Highlight Matching Tag
開始タグまたは閉じタグをクリックした時にその対になるタグも強調されます。
特に便利な場面が<div>ですね!
実務だと<div>地獄になることもあるのでこれを使うと簡単にペアがわかるので便利です^^
HTMLHint
HTMLの構文をチェックしてくれます。
indent-rainbow
その名の通り、インデントに色が付きます笑
視覚的にわかりやすくなります。
IntelliSense for CSS class names in HTML
HTMLを記述する際にCSSのクラス名を補完してくれます。
Live Server
普通だとファイルを修正するたびにブラウザを更新する必要がありますよね。
このプラグインを使うと修正した内容が自動的に反映されるので便利です!
Live Sass Compiler
導入するだけでSassを使えるので便利です!
自動でCSSにコンパイルしてくれます。
Path Autocomplete
ファイルパスを入力補完してくれます。
画像パスなどを入力するとき便利です!
vscode-icons
視覚的に可愛いアイコンが付きます!
パッと見どの種類かわかるので個人的に入れて良かったな〜と思っています^^

まとめ
とりあえず現在私が入れているプラグインは以上になります。
入れていませんが個人的に「CSS Peek」も便利だなと思っています!
(HTMLのソースコード上に、その要素に当てられているスタイル(CSS)を表示してくれるプラグイン)
プラグインは便利なものが多いですが、入れすぎても重くなるので注意です。
少しでも参考になれば幸いです。
では今日はここまで〜〜




コメント
[…] VSCodeに入れているプラグイン一覧 では、基本設定について書いていきますね〜! […]