【Visual Studio Code】使うと時間短縮!ユーザースニペット登録の方法
こんにちは。
スニペット登録とは、スマホでいうところのユーザー辞書(単語登録)みたいなもので、よく使うコードを登録できる機能です。
仮に「a」という単語で登録したものがあるとすれば、aを打つだけで登録したものが候補として上がってきてそのままEnterを押せばズラ〜っと一気に出てきます。
実はこういう機能あるんだろな〜と思いつつ、今までスルーしてきました・・・汗
しかし、いざ調べてみるととてつもなく便利、もっと早くに導入しとけば良かった〜〜(つД`)ノと実感中です。
とにかく、コードを打ち込む時間が短縮できる!かつ打ち間違いを減らせる!もちろんEmmetを使うことでもある程度短縮できますが、1つのまとまりを登録できるスニペット登録の方が守備範囲は広いかと。
さて前置きはこれくらいにして、手順を書いていきますー^^
手順
設定する場所
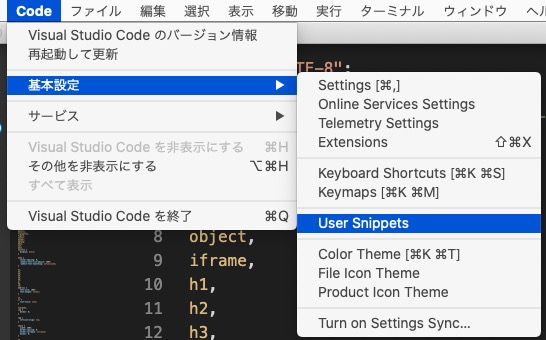
Macの場合ですが、「Code」→「基本設定」→「User Snippets」をクリックします。
Windowsだとどうやら「ファイル」の中にあるみたいですよー。

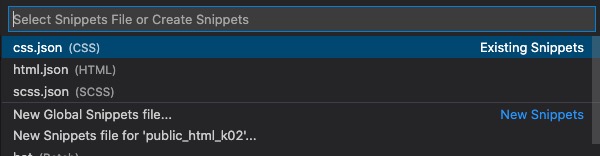
すると、このように検索欄が出てきます。

私は上記3つのファイルを触ったので候補に出てきていますが、初期ではないと思うので登録したい種類の名前を入力し、Enterを押します。(htmlやscssなど)

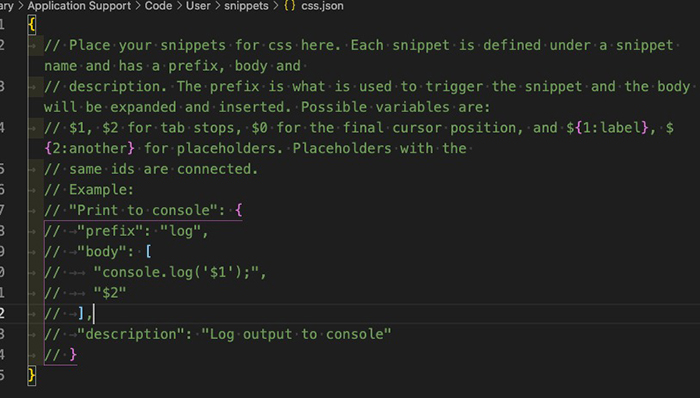
このようにあらかじめコメントアウトされた状態で何だかズラ〜っと説明文が書かれていますが、特に解読しなくても大丈夫です!笑

この場所に登録したいものを書いていきます。
登録方法
基本的な書き方
"スニペット名": {
"prefix": "短縮語",
"body": [
"展開するコード",
"展開するコード",
"展開するコード"
],
"description": "スニペットの説明"
}
一番下の説明項目は特に書かなくても問題ありません^^
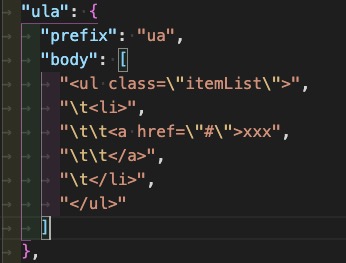
このままだとイマイチ分かりにくいと思うので、私が実際に登録しているものを貼り付けます!
以下HTMLで登録しているものです。
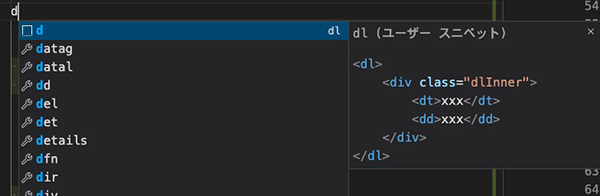
"dl": {
"prefix": "d",
"body": [
"<dl>",
"\t<div class=\"dlInner\">",
"\t\t<dt>xxx</dt>",
"\t\t<dd>xxx</dd>",
"\t</div>",
"</dl>"
]
},(下にまだ続くのならカンマが必要)
スニペット名は【dl】で、htmlファイル上で”d”と打てばbodyの中身が出てくるようにしています。

今までいちいちコピぺしていたので時間効率になりました^^
覚えておくべきこと
項目は3つです!
①【\t】、②【$1】、③登録する中で””を使う場合 です。
【\t】
【\t】は先ほど書いたように改行を表します。
【】
※タイトルに$1が表示されないです
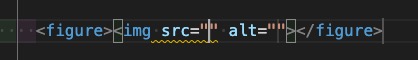
【$1】はスニペットを展開したときにカーソルを当てたい箇所に使います。
例を挙げますね。
"figure": {
"prefix": "fg",
"body": [
"<figure><img src=\"$1\" alt=\"$2\"></figure>"
]
},

こうすることで展開したときにすぐにディレクトリをかけます^^
ちなみに複数ある場合$1、$2と書くことでtabを押すごとにカーソルが動いてくれます。
登録コード内で””(ダブルクォーテーション)を使う場合
最後に登録コード内で””(ダブルクォーテーション)を使う場合についてです。
ちょうど<figure>の例でも使っているのですが、”の前に逆スラッシュ(\)をおかないといけません!
"<figure><img src=\"$1\" alt=\"$2\"></figure>"
以上3つが覚えてくことです!
いかがだったでしょうか?
少し分かりづらい部分もあったと思いますが、使えると便利なので試してみてください♩
では今日はここまで〜〜




コメント