こんにちは。
今日は真冬とは思えないくらい気温が暖かくてなんだか気持ちも晴れやかになりました^^
私は寒がりなので早く春になって欲しいです。笑
暖かくなるのは4月ごろからでしょうか・・・
待ち遠しいですヽ(;▽;)
ではそろそろ本題に入りますね^^
今日は「効率の良いコピペ術」という題名にしてみました!
なんだか読みたくなるタイトルではないでしょうか?笑
ある程度業務にも慣れてきた私が実際使っている時短術です。
具体的に言うと
command + D を使って、書き出した画像を効率よくHTMLに落とし込んでいく
という内容になります。
コーディングをする前には画像をまず書き出さないといけません。
そしてそれをHTMLに落とし込んでいく作業をしますが、1つ1つコピーしていくと時間がかかってしまいますよね^_^;
この方法を使うと少しでも負担が減らせられるかなと思います。
言葉では分かりづらいと思うのでみていくとしましょう!^^
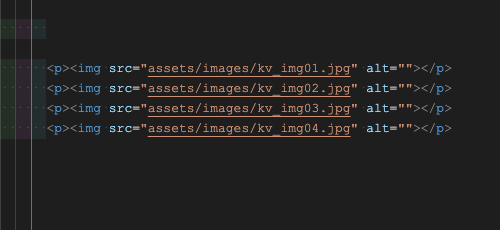
下の画像は<p>のなかに<img>を入れた、よく見かける並びですよね。
これを効率よくつくり上げたいと思います!

①まずはここまでコーディングしているとします。

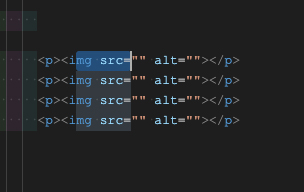
②適当に4行に共通する部分を選択します。
ここでは mg src= を選択しています(本当に適当です笑)
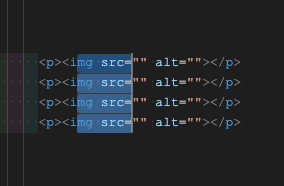
次に command + D を行の数だけ押します!
(commandは押しっぱなしでDだけ押していく)
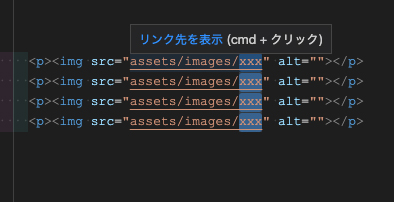
そうするとこのような状態になります。

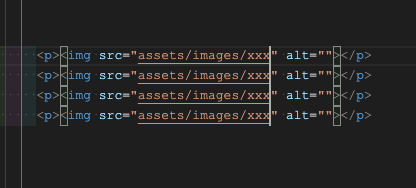
この状態で右矢印を押して””のなかにカーソルを持っていき画像までのパスを一気に書いていきます。

ここでポイントなのが最後の画像の名前の部分は適当に 「xxx」などにしておきます。
③次にFinderに移り、入れたい画像をすべて選択し、コピーしておきます。(command + C)
④エディターに移り、「xxx」 部分をダブルクリックして再度 「command + D」 を行数分押します。

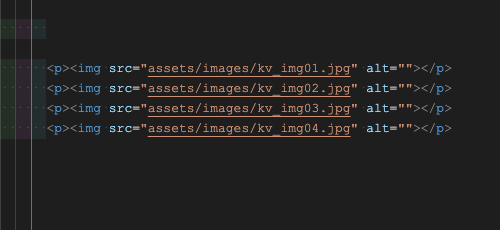
その状態で command + V を押すと終わりです!



コメント