CSSで背景にストライプ柄を作る方法
こんにちは。
今日は「CSSのみで背景にストライプ柄を作る方法」について書きます。
画像を使ってストライプを表現しようとしたらとても大変なんですよね・・・
CSSでリピート設定するとき切れ目がきれいに繋がるようにスライスするのが経験上とても難しい(^^;
CSSで表現できた方が見た目もきれいでストライプの太さも自由自在で応用も効きます!
では、見ていきましょう!
記述方法
HTML編
まず、HTMLですが【sectTit】というクラスをふっています。
<div id="Contents">
<div class="inner">
<h2 class="sectTit">タイトル</h2>
</div>
<!-- / .inner -->
</div>
<!-- / #Contents -->
CSS編【repeating-linear-gradient】
「repeating-linear-gradient」という値を使います!
(今回は特別に幅を設定しています)
.sectTit{
font-weight: bold;
font-size: 20px;
width: 200px; /*見やすく*/
padding: 10px 15px; /*余白作る*/
background : repeating-linear-gradient(45deg,
#990000,
#990000 20px,
#ffffff 0,
#ffffff 40px);
}
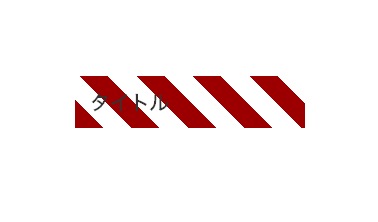
20px,40pxという数値でこの太さです。

これは流石に見づらいですね。
この数値を小さくするとストライプが細くなります!
.sectTit{
font-weight: bold;
font-size: 20px;
width: 200px; /*見やすく*/
padding: 10px 15px; /*余白作る*/
background : repeating-linear-gradient(45deg,
#990000,
#990000 6px,
#ffffff 0,
#ffffff 10px);
}

秋らしい色と思ってこの色にしたのですが、タイトルの文字が見えませんね笑
もっと実務的にありそうな色、細さにしてみます^^
.sectTit{
font-weight: bold;
font-size: 20px;
width: 200px; /*見やすく*/
padding: 10px 15px; /*余白作る*/
background : repeating-linear-gradient(45deg,
#ffdbde,
#ffdbde 2px,
#ffffff 0,
#ffffff 6px);
}

どうでしょうか?
これなら使えそうですよね!
こんな感じで自由に表現できます。
ちなみに「45deg」を「315deg」にしたら逆向きになります( ´ ▽ ` )
ストライプ生成サイトを使うと便利
世の中便利なものでストライプ生成サイトなんてものがありました。
というのも実はこのサイトを参考にして作ったんです^^笑
https://webparts.cman.jp/box/stripe/
お時間あるときに触って遊んでみてください!
まとめ
いかがだったでしょうか?
CSSでストライプも作れてしまうなんて驚きです。
作れると知っていたらスライスに怯えなくて済みます。笑
では今日はここまで〜〜



コメント