こんにちは。
今日は本のレビューの続きを書こうと思います!
「CSS設計の教科書」を読んでみた
前の記事では、「目指すべきより良いCSSの書き方」、「破綻しやすいCSSの書き方
」について書きました。
今日はセレクタについて書こうと思います!
セレクタについての注意点
基本的に後から書いたものが適用されます。(詳細度が同じ場合)
詳細度を理解しておく
ある程度勉強している人はご存知かと思います!
セレクタにはいろいろ種類があります。
よく使うのはclass(クラス)ではないでしょうか^^
復習がてら書きますね。
詳細度が高い順に
!important > インライン記述 > ID > クラス、属性、擬似クラス > 要素セレクタ、擬似要素 > ユニバーサルセレクタ(*)
です!
簡潔にいうと、IDは#Mainなど、大きなくくりの記述に使い出来るだけ中身の指定では避ける。
基本的にクラスを使うこと!
セレクタは出来るだけ短くかく
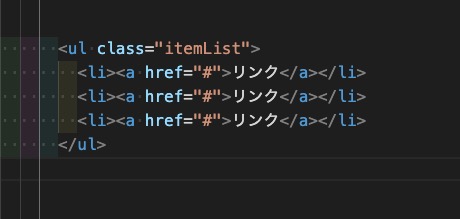
例えば、下記のようなHTMLがあるとします。

この中の<a>にCSSを記述したいとします。
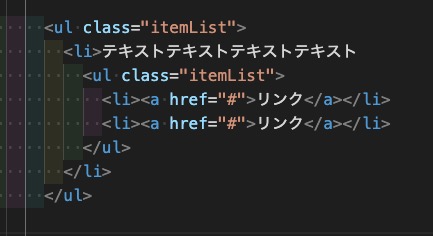
指定方法として1枚目のように書いてもいいのですが詳細度をむやみにあげないためにも、2枚目のように<li>を省略しても大丈夫です。
見た目的にもすっきりします^^


子セレクタを使いセレクタを限定的にする
例えば、下記のようなHTMLがあるとします。

この中のテキストと書かれた<li>だけを指定したいとします。
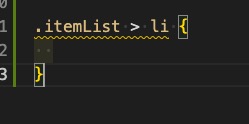
.itemList li {
}
とすると、下層のリンクと書かれた<li>にも適用されてしまいます。
ここで手っ取り早いのが「子セレクタ」を使うことです!
便利だと認識してから最近私も使うようになりました。
子セレクタを使うと直下の階層の子要素だけ指定できるので便利です!!

もちろん、下層の<ul>を<div>で囲ってあげて差別化してもいいです!
今日はセレクタについて書いてみました。
では今日はここまで〜〜




コメント