こんにちは。
最近、天気予報が晴れでも突然ゲリラ豪雨が降ってきて困ります(><)
そういう時に限って洗濯物干していたり、傘を持っていなかったりするんですよね・・・
まぁ、これはさておき本題に入ります!
フォトショップで縦長のデザインカンプを拡大して印刷する方法
先方からデザインデータが届くとそれを印刷するのですが、縦長のデザインだとA3で印刷したとしても全体的に小さくなってしまい、文字なんて豆粒のような大きさになってしまいます(^^;
これをいい感じに分割して尚且つ1枚におさめて印刷する方法を教えてもらったのでメモの意もこめて書きますね!
2色に分けていますがこれを1枚のデザインだとします。
縦長のデザインだと思ってください!

まずカンパスサイズの横幅を広げる
分割した分を横に並べるために横幅を広げます。

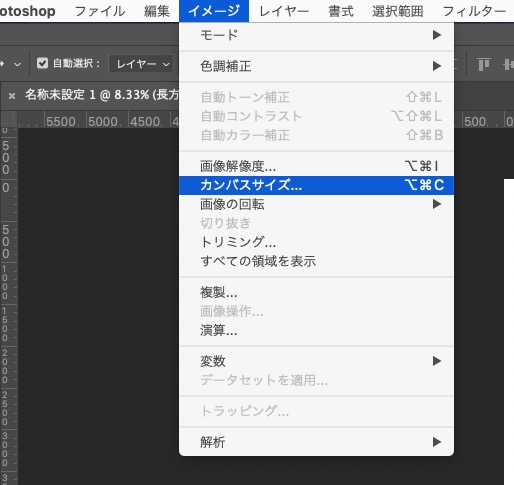
「イメージ」→「カンパスサイズ」をクリック
(ショートカットはcommand + option + C)

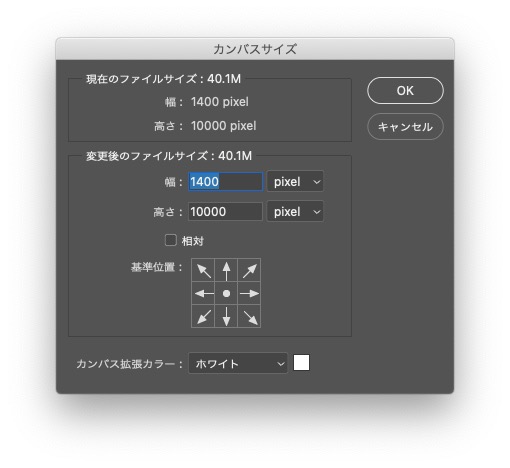
すると、このようなポップが出てきます、
現状ではアートボードのサイズは横幅1400px、高さは10000pxです。
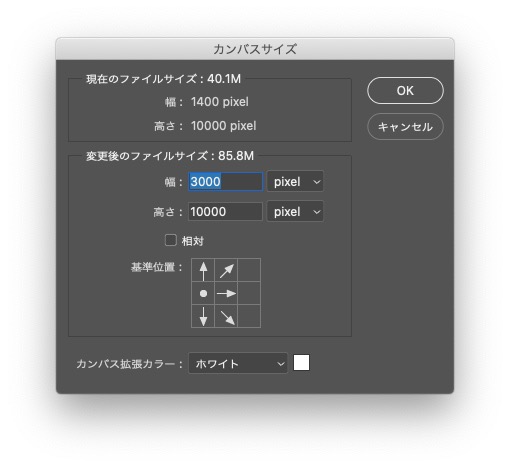
今回はとりあえず2分割したいので幅を2倍のサイズより少し大きめにして3000pxにしましょう!
このとき注意なのが、基準位置の項目で左矢印(←)を押します。

すると、左を基準に伸びてこんな感じになります。

これで下準備はOKです^^
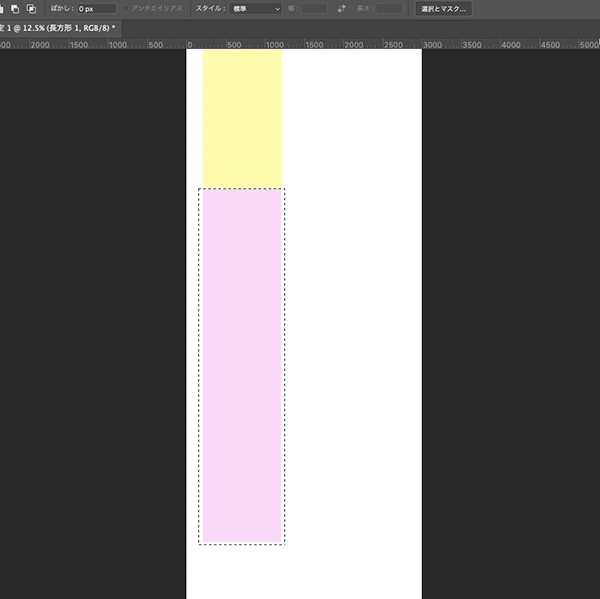
選択範囲ツールを使って分割する
選択ツール(ショートカットはM)に切り替えて、分割したい部分を選択します!

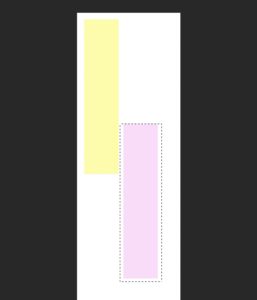
選択した後、選択した部分の上でcommandを押しながらドラッグします。
(スクリーンショットがとれなかったのですが、ハサミのマークになるはずです!)


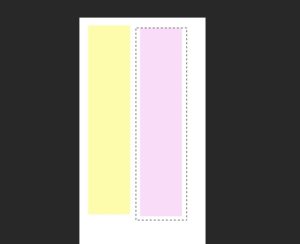
ドラッグで横並びにさせます!
いらない余白を消す
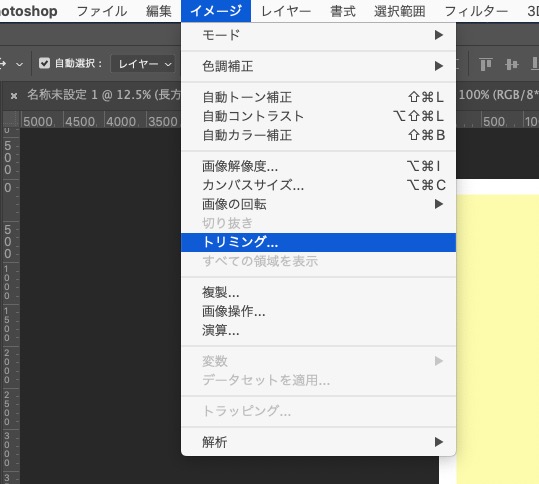
「イメージ」→「トリミング」をクリック


下端にチェックをします。
すると、このように余っていた分が切り取られます。

または、切り抜きツールでも調整できます!(こちらの方が柔軟にできます)
印刷設定をしてからプリントする
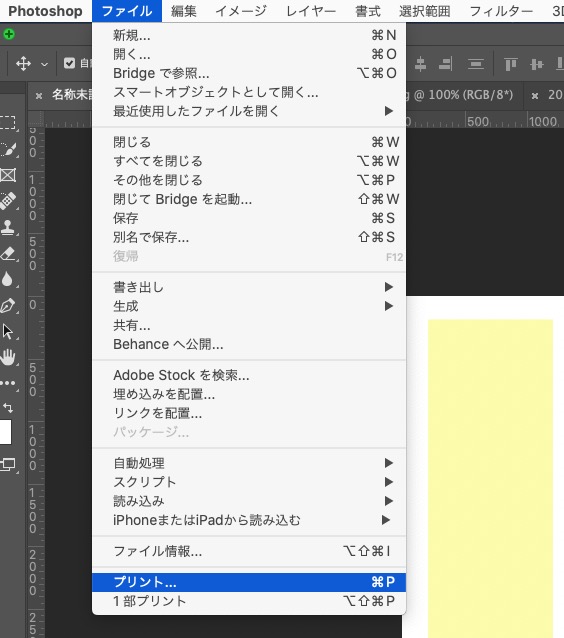
「ファイル」→「プリント」をクリック

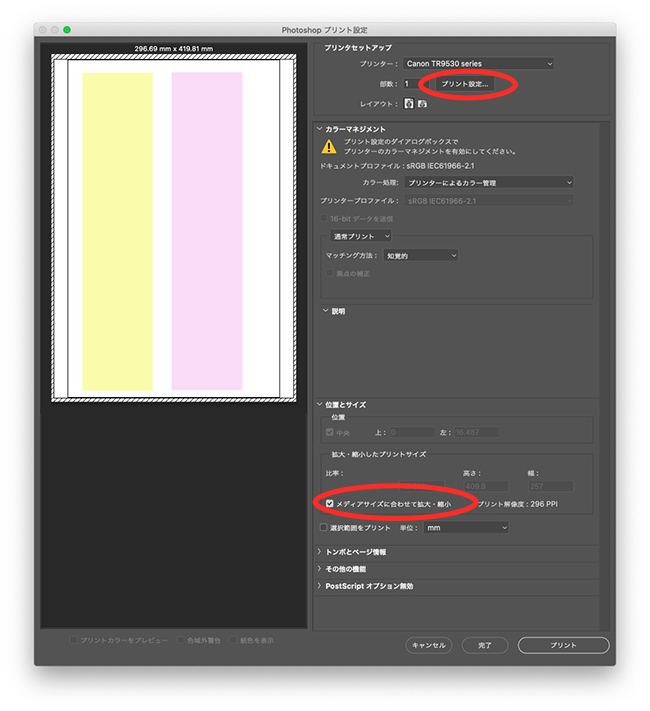
すると、このようなポップが出てきます。
主に触るのは赤丸で囲っている2箇所です。

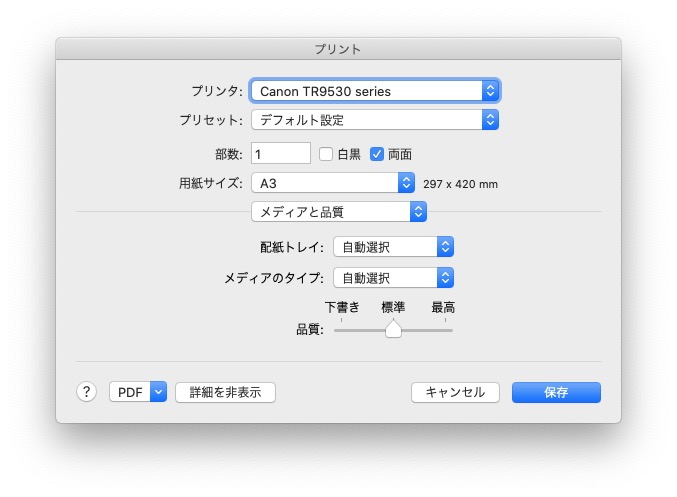
①「プリント設定」で用紙のサイズを決めます。(大体A3にしています)
変更したら保存でOK!

②2つ目の赤丸の「メディアサイズに合わせて拡大・縮小」にチェックを入れます
あとはプリントすればOKです!!!
いかがだったでしょうか?
縦長のものを印刷するときに覚えていると便利だと思います^^
では今日はここまで〜〜



コメント