こんにちは。
今日は4連休明けの月曜日でしたね。
梅雨もようやく終わりを迎えそうです。
また2週間後にはお盆休みなので頑張っていきますー!
では本題に入りますね^^
【三角形生成ツール】を使ってお手軽に三角形を作ろう
そういえば少し前に「CSSで吹き出しを作る方法」という記事を書きました!
この吹き出し部分も三角形ですよね。
シンプルな三角形ならまだしも複雑な形だと、自分の頭の中で考えながら試行錯誤するのは大変です(^^;
(ボーダーの幅の大きさはどれくらい?どの辺を透明にしたらいいんだ?など・・・)
しかし三角形生成ツールを使えばそんな悩みから解放され、視覚的に簡単に作れちゃいます!!
2つご紹介します!
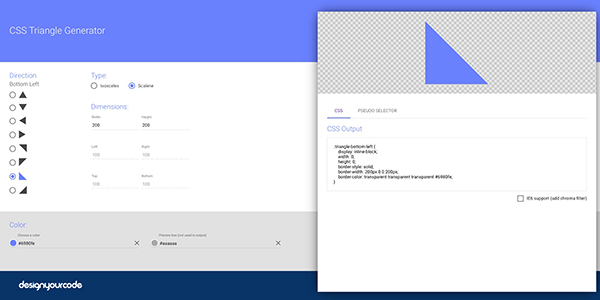
CSS Triangle Generator
CSS Triangle Generator | Built in AngularJS
CSS Triangle Generator (built using AngularJS) is perfect for creating code based triangles for your website or app.
英語表記ですが直感的に操作できます!
手順としては以下の通りです^^
①【Direction】で作りたい形を選択
②【Type】で二等辺三角形(Isosceles)、不等辺三角形(Scalene)のどちらか選択
③【Dimensions】で幅と高さを調節し好みの形にする
④生成されたコードをコピーする
②【Type】で二等辺三角形(Isosceles)、不等辺三角形(Scalene)のどちらか選択
③【Dimensions】で幅と高さを調節し好みの形にする
④生成されたコードをコピーする
ちなみに色も変えられます^^
CSS三角形作成ツール
eky.hk
This domain may be for sale!
こちらは日本語表記なのでより分かりやすいかもしれません(^○^)
操作方法は先程とほぼ同じですね!
まとめ
2つ三角形生成ツールをご紹介しましたがいかがでしたか?
知識ゼロでこれらのツールを使うよりは仕組みを理解しておいた方が自分で細かくカスタマイズできて楽しいかもしれません^^
では今日はここまで〜〜




コメント