高さが同じで横幅が異なる画像で全体の高さを合わせる方法
こんにちは。今日はギャラリーなどでたまに見かけるHTMLについて自分のメモがてら書きます!
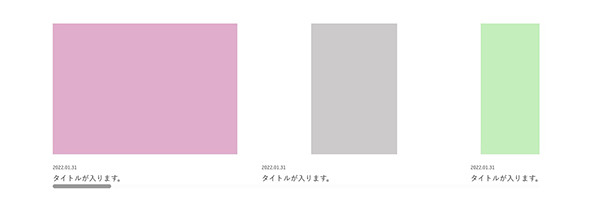
わかりづらいタイトルなので、ブラウザ上の表示をのせます↓

横幅は大きめにとってスクロールできるようにしているので右が見切れていますがその点はお気になさらず^^
使う画像は高さは揃っているけど横幅がバラバラの3つ↓

今日これをコーディングしたのですがちょっと時間がかかったので時短のためにメモしておきたいと思いました^^;
ではさっそくコーディングにいきましょう〜^ – ^
コード
HTML編
<div class="m-listBlock01">
<ul class="m-eventList01">
<li>
<a href="#">
<figure class="photo"><img src="assets/images/cont_img01.png" alt=""></figure>
<div class="txtBox">
<div class="date">2022.01.31</div>
<div class="tit">タイトルが入ります。</div>
</div>
</a>
</li>
<li>
<a href="#">
<figure class="photo"><img src="assets/images/cont_img02.png" alt=""></figure>
<div class="txtBox">
<div class="date">2022.01.31</div>
<div class="tit">タイトルが入ります。</div>
</div>
</a>
</li>
<li>
<a href="#">
<figure class="photo"><img src="assets/images/cont_img03.png" alt=""></figure>
<div class="txtBox">
<div class="date">2022.01.31</div>
<div class="tit">タイトルが入ります。</div>
</div>
</a>
</li>
</ul>
</div>
CSS編
.m-eventList01 > li {
width: 455px;
}
.m-eventList01 .photo {
text-align: center;
}
.m-eventList01 .photo img {
width: auto;
height: 323px;
}
※今回は横並びしたり装飾の部分のCSSは省略していますm(_ _)m
ポイントは2つです!
- <img>に対し、幅にautoを指定して画像の高さを指定する
- <li>の幅に、一番大きい画像の横幅と同じ数値を指定する
一番重要なのが、<img>の高さを固定した場合に幅にautoをつけないとブラウザによって表示が崩れるときがあるので忘れずに!!
しかし、この方法だと幅を固定するので可変に応じて画像サイズを変えたいという場合には使えないです(^^;;
では今日はここまで〜〜




コメント