こんにちは。
今日は真冬とは思えないくらい暖かかったですね!
天気予報は昼から雨だったので洗濯物を干さなかったのですが、お昼ご飯を食べながら
「今日干せたやん・・・!!」
とプチショックを受けていました笑
明日は晴れマークなので干そうと思っているのですが逆に明日が天気悪かったら辛いですね(ToT)
という一人暮らしの小話でした笑
ボックスモデルについて
widthとheightは厳密にどの部分を指している?
これを今読んでくださっている方に唐突に質問なのですが笑
widthとheightはどこの部分を指すか分かりますか?
え、そんなん幅と高さやん!!と思った方。
では、具体的にどこを指しますか??
厳密に言うと、そこに余白(padding)は含まれますか??
ここまで聞かれると「はて、どうだったかな?」
となる方もいらっしゃるかもしれませんね^^
逆にそんなん知ってるわー!!というお方はこれより下は見なくてもいいかもしれません笑!
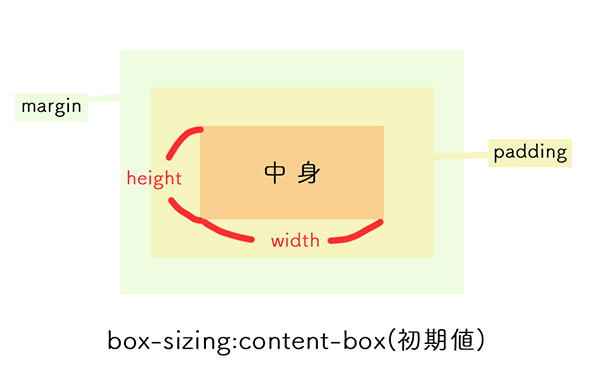
結果から言うとボックスモデルの初期値だとwidthとheightは
余白を含まない、中身そのものの大きさ
を表します。

図に表してみると、こんな感じです。
このようにpaddingはwidthとheightに含まれないんですよね。
これだと要素を横並びにさせたい時など、段落ちしないようにするために余白の計算の時などが大変です(^^;
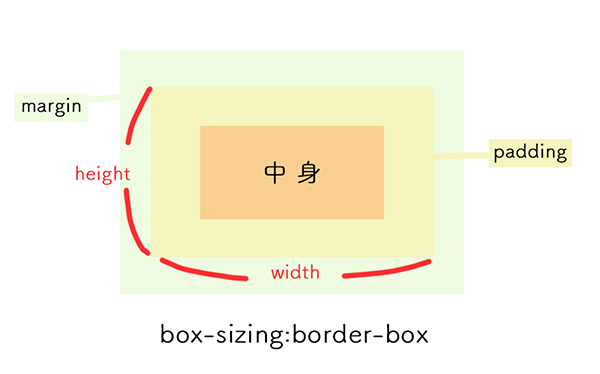
ですが、図の下に記載しているbox-sizingプロパティを使ってpaddingも含むように出来ます!
box-sizingというプロパティ
デフォ(初期値が)content-boxです。
それをborder-boxという値に設定すると下記の図のようにpaddingも含んだ大きさになります!!

これでレスポンシブデザインの際など計算がしやすくなります!
テンプレ化させておくといいかもしれません(^○^)
まとめ
いかがだったでしょうか??
分かりづらい図で申し訳ないです!
横並びのデザインなど、少し複雑なものになるとこのボックスモデルをちゃんと理解しておかないとなぜ段落ちするのか分からなくなります。
勉強し始めた時はなんとなくで数値を決めていました(^^;
その変わりぴったりと計算が出来たら気持ちいいです笑
少しでも参考になれば幸いです!
では今日はここまで〜〜



コメント