こんにちは。
今週は1月ラストの週ですね!
今年も早いもので1ヶ月終わろうとしているんですね・・・
まだ1ヶ月と思わずに1日1日大事に過ごしていこうと思います!
画像の下にできる隙間を埋める方法
では今日の本題に入ります!
「画像の下にできる隙間を埋める方法」
についてです。
HTML上で普通に画像を挿入すると下に少し隙間が出来てしまいます。
勉強をし始めた時なぜできるのかわかりませんでした。
この原因と解決策についてお話しします^^
なぜ隙間ができるのか?
結果からいうと、画像にかかっているCSSが初期値で
vertical-align:baselineになっているからです!
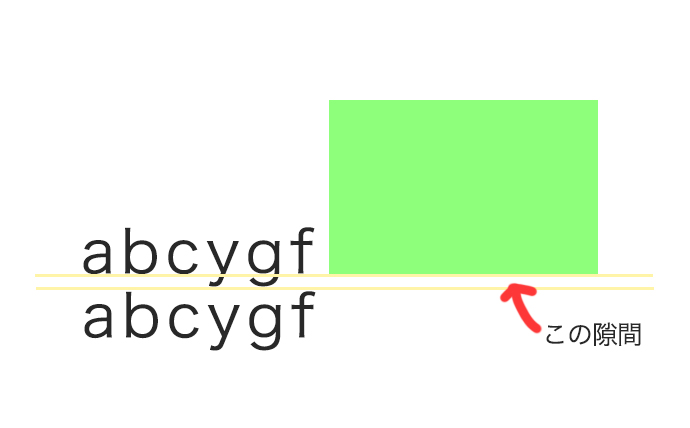
ちょっと口頭では分かりにくいのでイメージ図を描いてみました^^
ベースラインは初期値で下記の画像の上から1本目のラインになっており、アルファベットの「y」や「g」などの下に突き出る文字分隙間を確保しています。
その隙間が空いてしまう原因です!
これに合わせて画像のベースラインも初期値では1本目のラインになっているんですね。

解決策
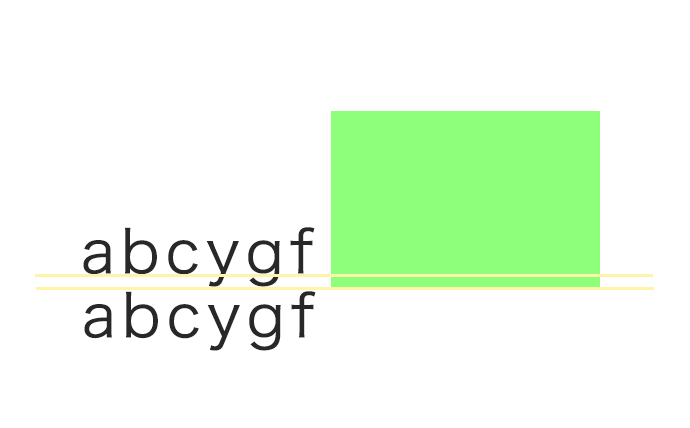
これを直す方法は簡単です!
画像のCSSに
vertical-align:bottomを設定してあげます。

これにより、ベースラインが下に下がるので隙間がなくなります!!
まとめ
いかがだったでしょうか??
原理がわかると「なるほど〜〜!」と思ったのを覚えています^^
あらかじめ画像にはこの設定をしておくと問題ないですね(^○^)
では今日はここまで〜〜


コメント