Flexを使ったリストの横並びレイアウト
こんにちは。今日は初心者の方向けに「Flexを使ったリストの横並びレイアウト」について書こうと思います。
横並びレイアウトは色々方法がありますが、リストの数が増えた時もレイアウトが崩れないようにしないといけません。あと、余白のとり方が意外と難しいですよね。
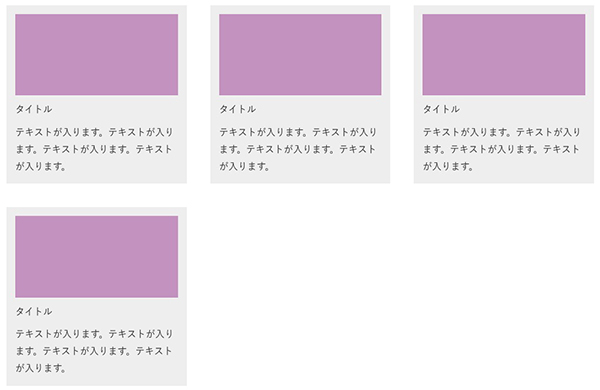
今回のデザインはこちらです↓

紫部分は画像です!
ではさっそくコードを見ていきましょう〜^^
コード
HTML編
<ul class="itemList">
<li>
<a href="#">
<div class="liInner">
<figure><img src="assets/images/cont_img01.jpg" alt=""></figure>
<p class="tit">タイトル</p>
<p class="txt">テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="liInner">
<figure><img src="assets/images/cont_img01.jpg" alt=""></figure>
<p class="tit">タイトル</p>
<p class="txt">テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="liInner">
<figure><img src="assets/images/cont_img01.jpg" alt=""></figure>
<p class="tit">タイトル</p>
<p class="txt">テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="liInner">
<figure><img src="assets/images/cont_img01.jpg" alt=""></figure>
<p class="tit">タイトル</p>
<p class="txt">テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p>
</div>
</a>
</li>
</ul>
よくあるカードレイアウト3列にしました。
CSS編
.itemList {
display: flex;
flex-wrap: wrap; /*複数行にするため*/
margin: -40px -20px 0; /*<li>に付けた分をマイナス*/
}
.itemList > li {
width: 33.333%;
box-sizing: border-box; /*余白込みの33.333%にする*/
padding: 0 20px;
margin-top: 40px;
}
.itemList a {
display: block;
text-decoration: none;
}
.itemList .liInner {
background-color: #eee;/*背景色*/
padding: 15px;
}
.itemList .tit {
margin-top: 10px;
}
.itemList .txt {
margin-top: 10px;
}
簡潔に今回のポイントをあげます!
- <li>に付けた余白分を親要素【.itemList】の領域でマイナスにする(マイナスマージン)
- <li>に【box-sizing: border-box;】を必ず指定
- 背景色がある場合は<li>に付けず、子要素に指定する
です^^
この方法だと上・左右の余分な余白を消すことができます。
少しでも参考になれば幸いです(^○^)
では今日はここまで〜〜


コメント