図形の外側フチにボーダーを付ける方法
こんにちは。
今日は「図形の外側フチにボーダーを付ける方法」について書こうと思います。
言葉で表すと伝えづらいですが笑。
図形を見てもらった方が一目で分かります!

このようにボーダーが端に付いているデザインです^^
最近目にしたデザインでどのように作っているんだろうと調べました。
結果から言うと、擬似要素を使っていました!
beforeやafterといったものですね^^
ではさっそく見ていきましょう。
HTML編
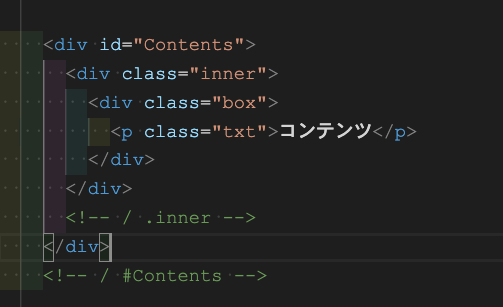
HTMLはシンプルにボックスのなかにテキストを入れています。

CSS編
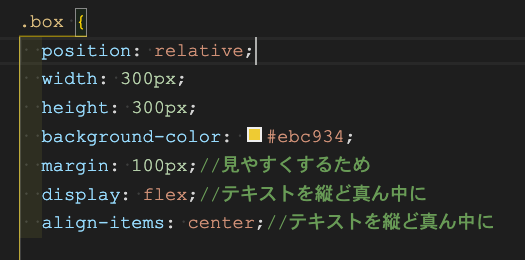
まず、テキストを囲っているボックスのCSSはこのようにしています。
擬似要素の基準にするためにposition:relativeを付けています。

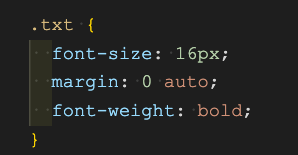
ちなみに.txtはこのように横軸中央に持ってきています。

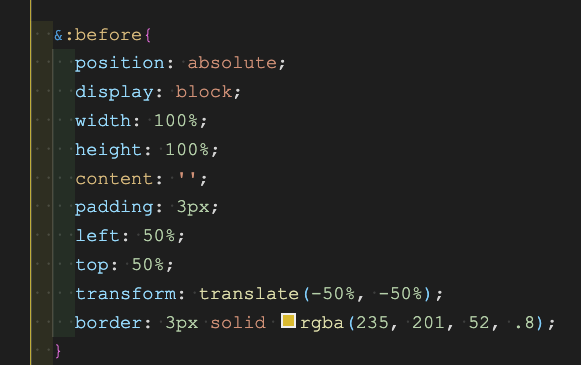
ボーダーを作る擬似要素はこのように書くみたいです!

幅と高さは親要素と同じにするために100%にします。
同じにするとただ重なるだけになってしまうのでpaddingで余白を付けます。
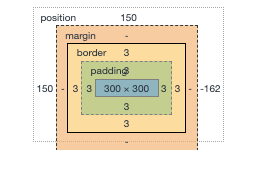
300pxの中身があって、その外側に余白(padding)があって、その外にボーダーが付いています。
なので親要素とはpadding分余白があくんですね。

検証ツールで見るとこのような感じです。
あとはtransformを使って基準点を真ん中に持ってきます。
まとめ
いかがでしたか?
正直、まだ位置調整が完璧に理解したわけではないのでまた分かったら追記しようと思います(^^;
では今日はここまで〜〜



コメント