CSSで文字にフチをつける方法
こんにちは。
三が日は過ぎましたが、明けましておめでとうございます^^
まだ生活リズムが戻っていませんが全集中で頑張ります笑
今日は「CSSで文字にフチをつける方法」について書こうと思います!
text-shadowプロパティとは
フチ取り文字を作るにはtext-shadowプロパティを使います。
4つ値を指定でき、左から順番にX軸方向の距離、Y軸方向の距離、影のぼかし具合、影の色です。
それぞれ半角スペースをあけて記述します。
フチの太さにによって記述が異なるので例をあげていきます!
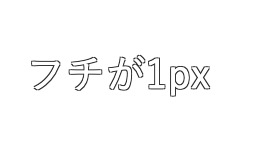
フチが1pxの場合
影のぼかしを0にした上で上下左右にそれぞれ1pxずつ影を配置します!
フォントサイズが大きい場合はあまり目立たないかもしれません(^^;
CSS
.txt01{
color: #fff;
text-shadow: 1px 1px 0 #333,-1px 1px 0 #333,1px -1px 0 #333,-1px -1px 0 #333;
}
文字色は白、フチは黒にしてみました。
ブラウザ上はこんな感じです!
思ったより綺麗にフチどれていませんか^^?

フチが2px以上の場合
フォントサイズが大きい場合などは1pxだと目立たないのでもっとフチの太さが欲しいと思います。
そんなときは先ほどとは少し違う書き方をします。
いや、でも大きさを5pxとかにすればいけるんじゃ?と思われるかもしれませんが文字の4角に隙間ができてしまうので完全なフチではなくなってしまうんですよね(><)
下の画像はX軸、Y軸の距離を3pxにしたものです。

ではコードを書きます!
CSS
.txt02{
color: #fff;
text-shadow: 0 0 3px #333,0 0 3px #333,0 0 3px #333,0 0 3px #333,0 0 3px #333,0 0 3px #333,0 0 3px #333,0 0 3px #333,0 0 3px #333,0 0 3px #333,0 0 3px #333,0 0 3px #333,0 0 3px #333,0 0 3px #333,0 0 3px #333,0 0 3px #333;
}
今回はX軸、Y軸の値は0にして3pxのぼやけがある影を何層にも重ねて作ります。
フチを太くしたいけど、ぼかせばぼかすだけ色が薄くなるので何回も重ねることによってフチに見えるようにしているわけですね〜!

まとめ
いかがだったでしょうか?
フチの太さによって記述方法を変える必要があるのがポイントです。
CSSでフチ取り文字も作れるのすごいなぁと思いました!
では今日はここまで〜〜



コメント