こんにちは。
今年も残り2週間となりました!
日曜が明けるとなんだかんだいっても日にちが経つのは早いもので、今週も頑張っていきます!
周りを見渡すとやはり年末の納期が多いみたいで自分の担当業務を終えてコーディング担当に少しでも早く回せるように努めたいと思っています。
でも、焦らず丁寧にを心掛けます(><)
では、今日の項目をみていきましょう!
検証ツール上での変更をそのまま保存する方法
検証ツールとは
念のために検証ツールについて少しお話しすると、ブラウザ上で右クリックすると出てくる項目で画面上でCSSを変更したり、余白の数値を見られたりとサイト制作をする上でとても便利な機能です^^

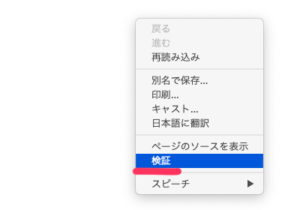
画面上を右クリック

すると上記の画面が出てきます。
この検証ツールでCSSの余白の数値を触っていたりすると、「あ、こっちの方がいいわ!」ということがあると思います。
でも再読み込みすると変更する前の数値に戻ってしまい、ファイル上では保存されていません・・・
こうなるとどこをどう変更したかメモしておかないといけません(><)
しかし!!
検証ツール上で保存してファイルにも変更を反映させる方法があります!!
覚えておくととても便利です^^
ではその方法を見ていきましょう♩
方法
今回は幅を変えて保存することとします!

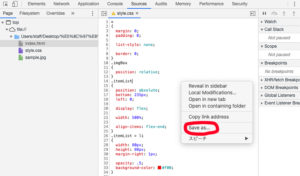
幅を100pxに変えてみます。
そしてついでに右を見ると 「style.css:39」 と書いてあるのがわかります。

これをクリックします!

すると上記の画面になり、この画面上で右クリックします。
出てきた項目の中に 「Save as…」 という項目があるのでクリックします(^○^)
これでファイル上でも変更した箇所を保存できました!!
いかがでしたでしょうか?
覚えるととても簡単ですよね^^
これからもよく使うと思うのでしっかり覚えておこうと思います!
では今日はここまで〜〜


コメント