サイトの読み込み速度を計測するためのツールたち
こんにちは^^
今日は先日教えてもらった、サイトの読み込み速度などを測るプラグインやツールの紹介をします。
ちなみにサイトを見るユーザーは読み込みに3秒以上かかるとそのページを離脱すると言われています。また、SEOの観点からも読み込み速度は重要視されているようです。
そのことから、読み込み速度を気にする製作者は多いみたいですね。
前置きはこれくらいにして、さっそく紹介します!
【Chromeプラグイン】Clear Cache

これはChromeのプラグインです!
これをインストールして使うことでそのページのキャッシュをクリアすることができます。
操作方法は至って簡単で、使いたい時にアイコンをクリックするだけです^^
ダウンロード方法は以前違うプラグインの記事を書いた時に書いているのでよかったら見てみてください( ´ ▽ ` )
Page Speed Insights
このページを開くと以下のようなページが出てきます。
チェックしたいサイトのURLをコピペすると色々と計測してくれます。

試しにルクアのサイトを入力してみました。

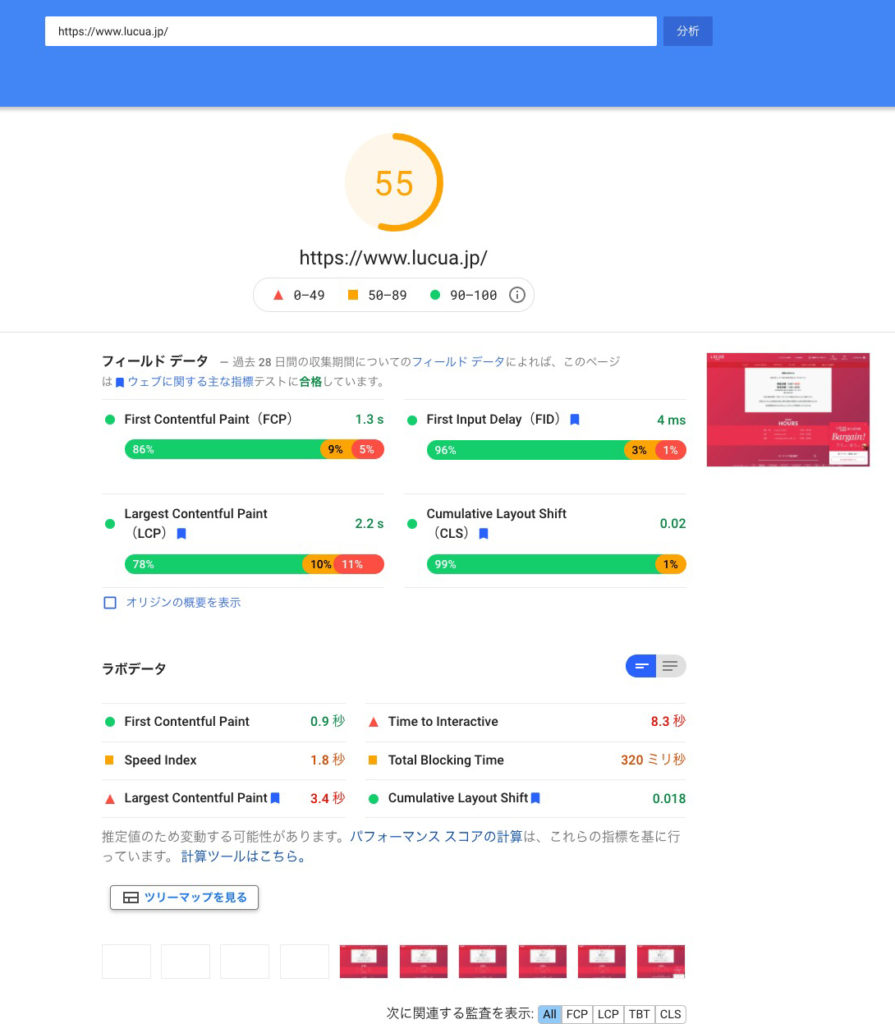
すると、このようにズラーっと数値が出てきて、採点?までしてくれます笑

画像では一部しか見えていないですが、PCとスマホのページのどちらもチェックできます^^
検証ツール内の「network」という項目
最後は普段よく使うchromeの検証ツールについてです^^
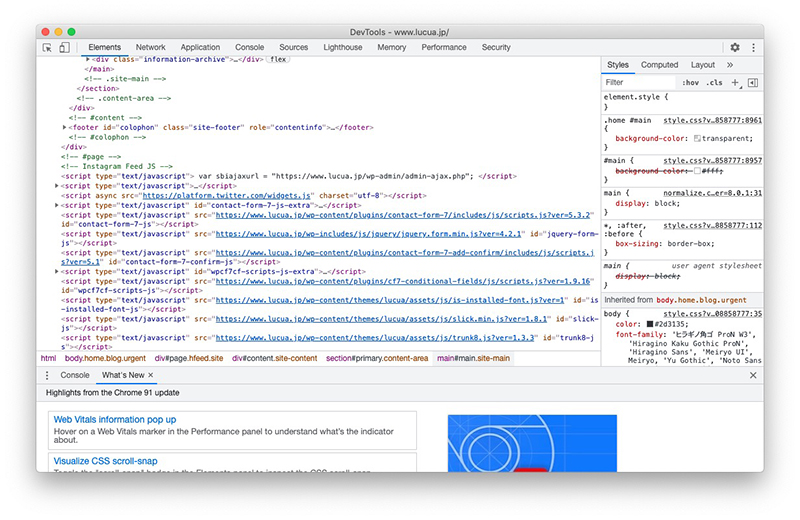
検証ツールを開くとまずはこの画面になりますよね。

これは「Elements」というページで、実は他のページで速度を計測できる項目があります。
それは「Elements」の右にある「network」です!

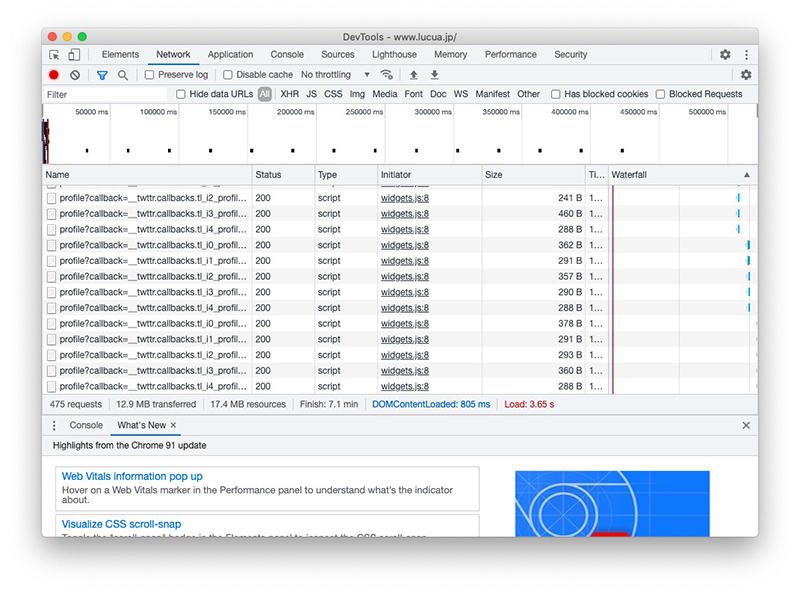
項目を切り替えると、こんな感じになります。

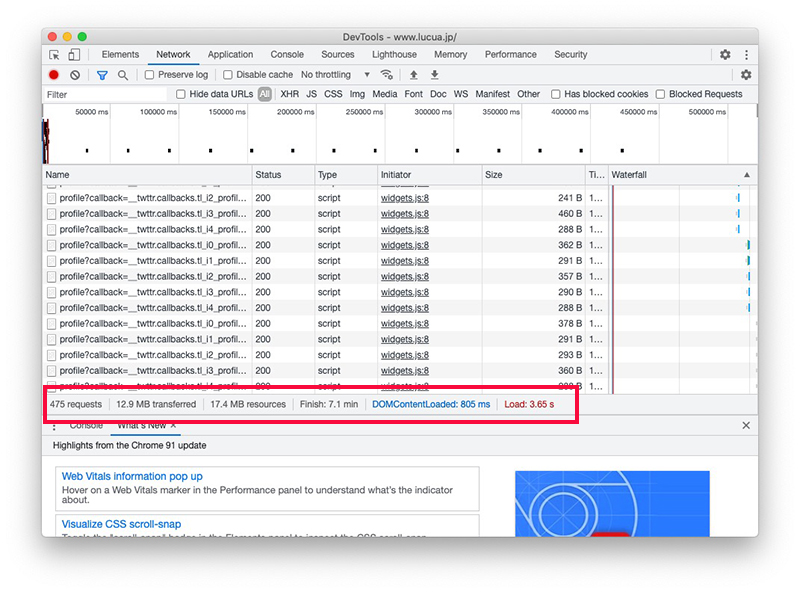
見る箇所は下のここです。

読み込み速度が載っています。
ここが3秒以下になっていると◎ということですね^^
いろんなツールがあるんだなぁと勉強になりました。参考になれば幸いです^^
では今日はここまで〜〜



コメント