こんにちは。
梅雨に入り、毎日雨模様で気分も少し滅入りますね(><)
しかし、雨水は今後の夏を過ごすのに必要不可欠なので今この瞬間を大事に過ごそうと思います!
(なんだかんだ雨音は好きだったり・・・)
さて、本題に入りましょう!
「PerfectPixel」を使ってデザイン通りにコーディングしよう
今まではソフトによって、選択範囲ツールまたは長方形ツールで余白を測りながらコーディングしていました。
しかし、もっと正確に合わせられるツールを教えていただきました^^
その名は「PerfectPixel」で、chromeの拡張機能です!
今まで何個かchromeの拡張機能を記事にしてきましたが、今回もそのお仲間ということですね。
実は名前は聞いたことがあったのですが、chromeの拡張機能だということは知りませんでした(^^;
ちなみに、検索する際は「PerfectPixel by WellDoneCode (pixel perfect)」をコピペすると出てくると思います♩

今回は検索してインストールする方法は割愛させていただきます。
詳しくは今での記事を見ていただければ幸いですm(_ _)m
PerfectPixelの使い方
デザインカンプを読み込もう
インストールすると、右上に紫の正方形のアイコンが出ていると思います。
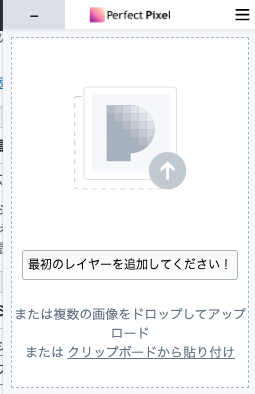
それをクリックするとこのようなポップが出てきます^^

レイヤーを追加してくださいと書いているので、そのあたりにカーソルを持っていきクリック!
すると、画像を選べるようになるので選択します。

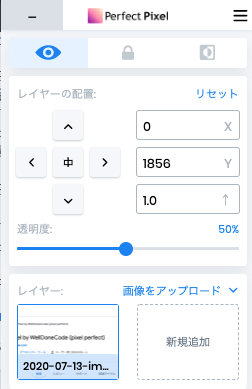
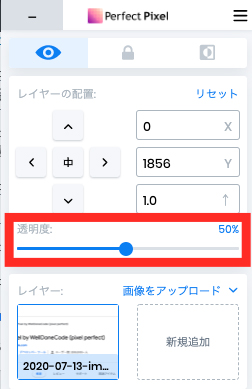
すると、レイヤー箇所に読み込んだ画像が表示されて、このような画面になります(°▽°)
各アイコンの役目

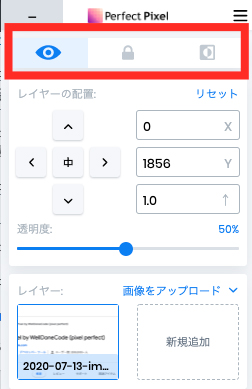
まず、赤で囲まれた3つのアイコンについて解説します。
*左の目のアイコン
読み込んだ画像の表示/非表示を切り替えられる
*真ん中の鍵のアイコン
読み込んだ画像の動きをロックできる
*右の中に丸があるアイコン
画面を反転できます
大体、画像を50%くらいに透過して使用しますが、中には見えづらい方もいると思うのでそういう時は反転すると良いかもしれません!
知っておくべき項目
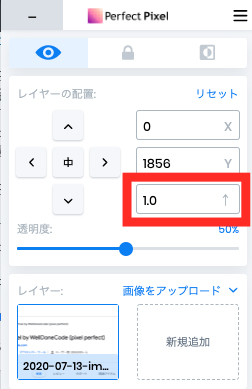
*画像の倍率を表す
1は等倍
デザインは2倍サイズで作られることも多いのでその時はここの数字を「0.5」にするとぴったりになります
(等倍で作られている場合は1でOK)

*画像の透明度を設定する
私は50%にしています!

まとめ
いかがでしたか?
使用するのは大体上で紹介した項目です。
ちなみに、複数の画像を読み込んでページごとで切り替えることもできます。
最初は慣れなかったのですが、実際に使うとすぐコツを掴めました^^
ぜひ使ってみてください!
では今日はここまで〜〜



コメント