letter-spacingを指定したときにズレをなくす方法
こんにちは。今日はletter-spacingを指定したときに生じるズレの解消法について書きます。
ではさっそくみていきましょう〜!
センター寄りの場合
HTML編
<div class="btn"><a href="#">MORE</a></div> <div class="btn -letter"><a href="#">MORE</a></div> <div class="btn -letter -indent"><a href="#">MORE</a></div>
一番上が普通のボタン、2番目の【-letter】クラスが付いているものがletter-spacingを指定するボタン、一番最後のさらに【-indent】クラスが付いているものが解決策であるindentを指定するボタンです。
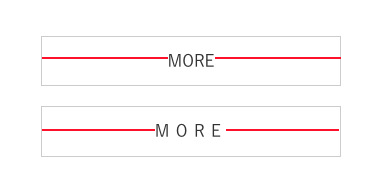
視覚的に分かりやすいように一旦上から2つのブラウザ表示されたものをスクショしました↓

上のボタンはピッタリ左右の幅が同じになっているのに対し、下のボタンは「E」の右に少し余白があいていることが分かりますね。(赤線は同じ幅)
この解決策を先に言うと、letter-spacingと同じ数値のindentを指定してあげます!
これを次のCSS編で解消していきます!
CSS編
.btn {
text-align: center;
}
.btn a {
display: inline-block;
box-sizing: border-box;
min-width: 300px;
padding: 10px 20px;
border: 1px solid #ccc;
text-decoration: none;
}
.btn.-letter {
letter-spacing: 0.4em;
}
.btn.-letter.-indent {
text-indent: .4em;
}

2番目と3番目を見比べると【text-indent】を指定した3番目はちゃんとセンター寄りになっていることがわかります^^
センター寄りの場合の解決策はこの通りなのですが、中身が右寄りの場合は、右にletter-spacingと同じ数値のマイナスマージンをつけてあげると良いです!
右寄りの場合
HTML編
<div class="btn"><a href="#">MORE</a></div>
<div class="btn -letter"><a href="#">MORE</a></div>
<div class="btn -letter -margin"><a href="#">MORE</a></div>
3番目の【-indent】クラスを【-margin】クラスに変えました。
CSS編
.btn {
text-align: right;
}
.btn.-letter {
letter-spacing: .4em;
}
.btn.-letter.-margin a {
margin-right: -.4em;
}
右マイナスマージンを設定するのはインライン要素にするのがポイントです!!

では今日はここまで〜〜



コメント