こんにちは、マツダです。
今日はパーツ作成の課題を自分で見つけて作成する日ということで、
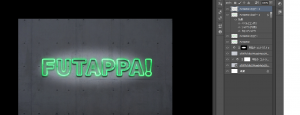
ネオンっぽいピカピカした文字に挑戦しました。
今回はphotoshopで編集を行いました。
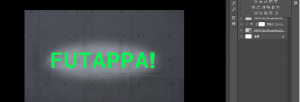
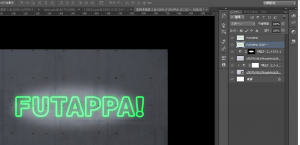
まず、背景と文字を配置し、一部分を選択ツールで明るくします。

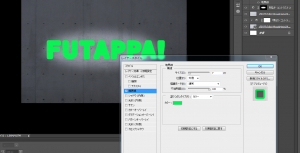
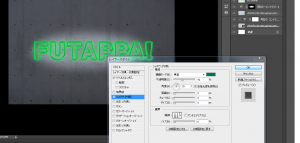
そして次に、レイヤー効果で「境界線」をつけます。

境界線をつけたら、文字自体の色を塗り0%にします。

そして、塗りがゼロになった文字を複製して重ねます。
複製元の文字はオーバーレイに切り替えて、「フィルター」の「ぼかし(ガウス)」で、文字がほぼ見えなくなるくらいまでぼかします。
(これは後に文字の光彩になります。)

ぼかしたものと、境界線だけのものを重ねて、さらに境界線だけのものを複製します。
複製したものは一番上において、「ソフトライト」に切り替えてください。

ちょっとネオンぽくなったーーー!
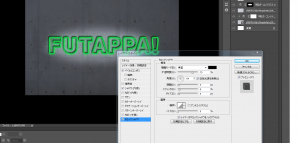
ソフトライトに切り替えた先頭の文字を右クリックでラスタライズしたら、
レイヤー効果をどんどん入れて立体感をだしていきます。



ちょっとキツイんじゃないか・・・?と思うものも、あとから調整できるので、ちょっときついくらいでいいと思います。
レイヤー効果を加えた先頭の文字レイヤーを更に複製して先頭におきます。
そして、その先頭のレイヤーは「ソフトライト」ではなく「スクリーン」に切り替えてください。

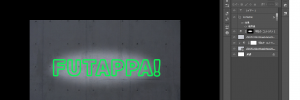
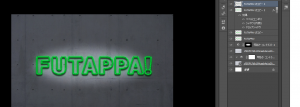
スクリーンに切り替えれたら、「なげなわツール」にぼかし設定を加えた状態で、文字の一部をランダムで選択し、そこのレイヤーだけ「削除」していきます。

そうすることで、光の強弱がついて、ネオン感が増します!
なんとかできあがりました・・・・
キラキラFUTAPPA!

キラキラするまで結構時間がかかってしまいました・・・泣
時間が掛かったところはおさらいして、自分の引き出しにしたいと思います!