こんにちは。MIYAです。
実習10日目。今週もWebサイトのパーツをゴリゴリ作成しております。
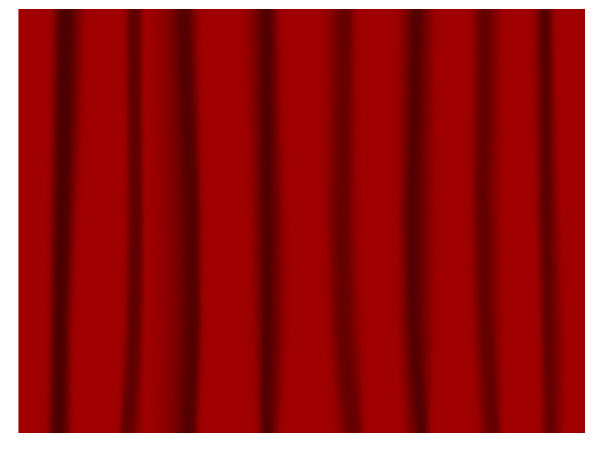
そして今回はこちら

このようなカーテンをIllustratorで作成するテクニックを紹介します。暗めの赤色を使っているのは、舞台の緞帳をイメージしてみたからです。
カーテンの作成手順
では、早速作り方を説明します。意外と簡単にできました!
1.グラデーションメッシュの作成

まずIllustratorでカーテンのベースとなる長方形を作成します。
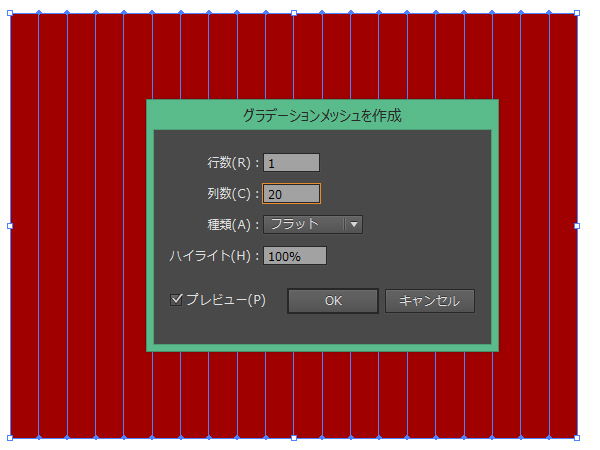
次に、メニューバー[オブジェクト]→[グラデーションメッシュの作成]を選択します。すると、設定ウィンドウが開くので、行数:1、列数:20と入力します。
列数は多めにした方がドレープが沢山できるのでよりカーテンらしくなるようです。
2.メッシュ線の配置調整と影をつける

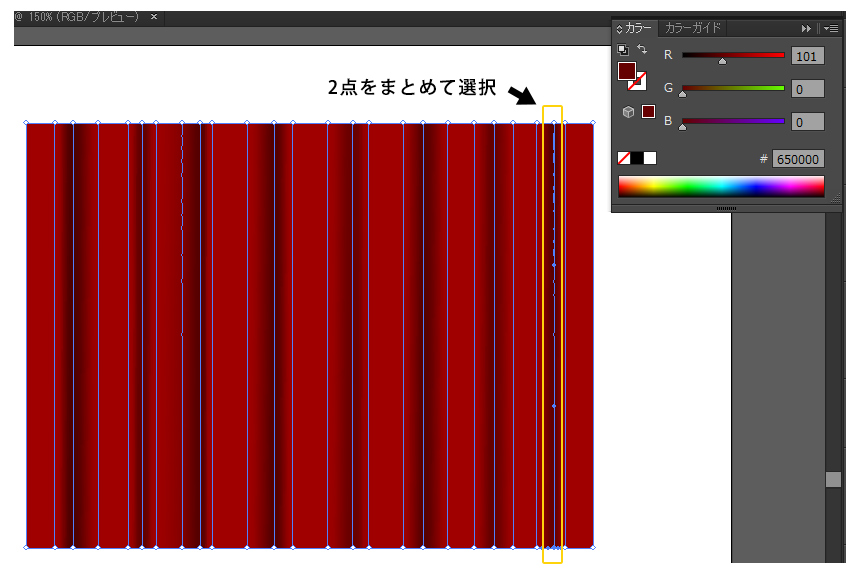
ダイレクト選択ツールで、縦のメッシュ線を選択し、Shiftキーを押しながら左右に移動させます。この時、縦線の上下2か所のアンカーポイントをちゃんと選択しないと、いびつな形になっていくので注意が必要です。
ちなみに3本毎に感覚を広くとると、それっぽくなりました。
メッシュ線の配置の調節が終わったら、ドレープの影をつけていきます。3本毎に配置した場合、3本のうち真ん中のメッシュ線を選択し、カラー設定で暗めの赤色に変更します。こうすることでカーテンらしいドレープが見えてきました。
3.カーテンの揺れ感をだす

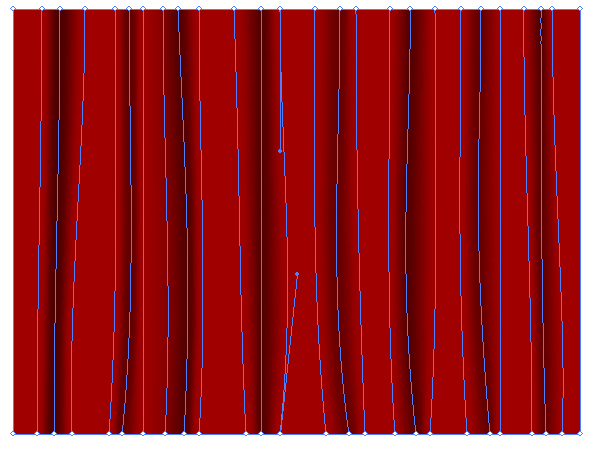
ダイレクト選択ツールで、メッシュ線の下のアンカーポイントを少し左右にずらし、方向線で曲線を出していきます。これは、全体のバランスを見ながら部分的にやるのがコツだそうです。
以上で完成です!
いかがでしょう?今回の場合、もう少しグラデーションメッシュの列数を増やしてドレープを増やした方が良かったですね。以降、気を付けます。
カーテン素材の活用方法
今回のようなドレープをバナー等の背景に使うと、ゴージャスな演出が可能となります。
色やドレープの付け方をアレンジして色々なものに活用してみて下さい。








