こんにちは。MIYAです。
実習15日目。今週もWebサイトのパーツをゴリゴリ作成しております。
今回は、Photoshopを使って人物写真をデッサン風にアレンジする方法をご紹介します。
ちなみに、もとの写真はこちらです。

デッサン風に加工する方法
1.レイヤーの複製
画像をPhotoshopで開きます。画像が背景レイヤーの場合は、通常のレイヤーにしておきます。
次に、このレイヤーを2つ複製し、同じ画像のレイヤーが3つある状態にします。分かりやすいように、それぞれのレイヤー名を上から順に「輪郭」「色鉛筆」「明るさ調整」としておきます。
2.ベースの色の明るさ調整

まずは、「明るさ調整」のレイヤーを選択し、他の2つは非表示にしておきます。
メニューバー[レイヤー]→[新規調整レイヤー]→[白黒]で、白黒の画像に設定します。
3.鉛筆風のタッチに加工する

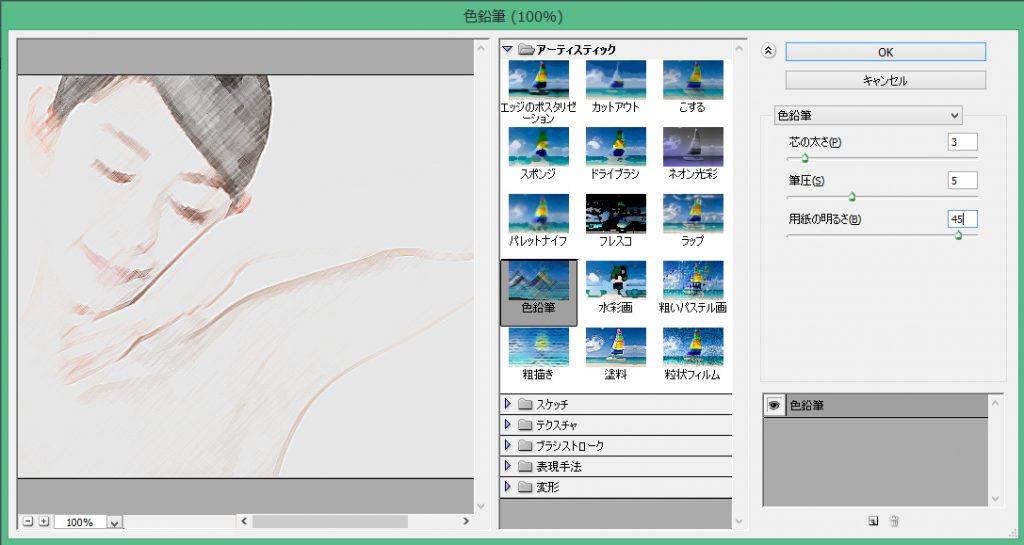
次に「色鉛筆」のレイヤーを表示させ選択します。メニューバー[フィルター]→[フィルターギャラリー]を選択し、「アーティスティック」の中の「色鉛筆」を選択します。
そして、芯の太さ3、筆圧5、用紙の明るさ45と入力します。扱う写真によって、この数値は違ってくると思うので、いい感じに雰囲気を見ながら適度に調整してください。
「色鉛筆」レイヤーの属性は、「通常」から「ピンライト」に変更しておきます。
次に、メニューバー[レイヤー]→[新規調整レイヤー]→[白黒]で、白黒の画像に設定します。
これで色鉛筆風から鉛筆風になりました。
4.輪郭を強調する

最後に「輪郭」のレイヤーを表示させ選択します。メニューバー[フィルター]→[表現方法]→[輪郭検出]を選択し、輪郭の線を強調させます。
次に、メニューバー[レイヤー]→[新規調整レイヤー]→[白黒]で、白黒の画像に設定します。
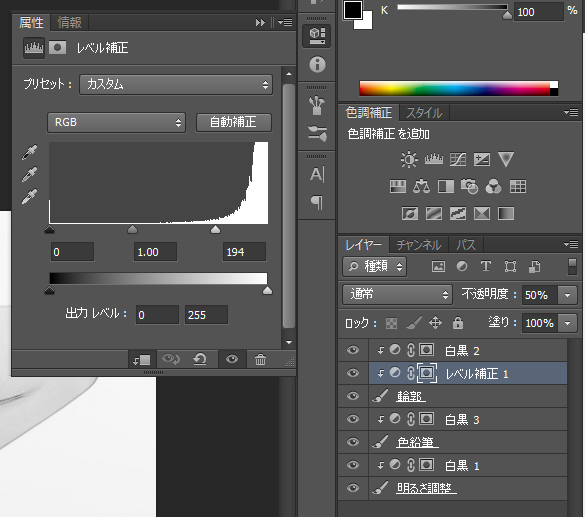
さらに、メニューバー[レイヤー]→[新規調整レイヤー]→[レベル補正]で一番右側の▲カーソルを左に移動させ、輪郭の濃さを調整します。

最後に全体のバランスを見ながら、不透明度などを調整します。これで完成です。
まだまだ色々なタッチに加工できるよ
今回はシンプルに鉛筆デッサン風にしました。何度も練習するうちによりデッサンらしい風合いが出るのだと思います・・・。繰り返し挑戦してみます。
他にも、水彩画風や、ペンキ風などなど色々挑戦してみたいですね。









