こんにちは。
今日は「冒頭にアイコンがついたインデントの書き方」について書きます!
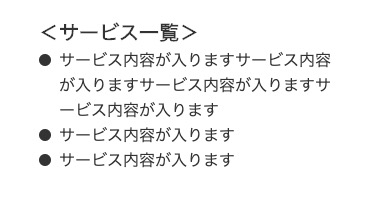
文字では表現しにくいのでイメージ画像を載せますね。

サービス一覧というタイトルがあり、下にリストがあります。
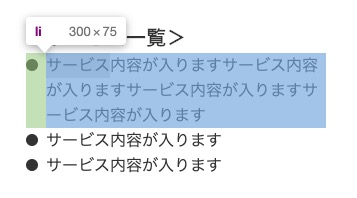
リストの1行目を見てもらうとわかると思いますが、中身のテキストが増えてもインデントされ、見やすいと思います^^
デザインをもらったときは1行だけだとしてもサイトを運用する中で内容が変わったりするかもしれません。
その時に見た目が破綻しないように最初の段階で想像してCSSを考えるのが大事だなぁと感じます(><)
前もインデントについての記事を書きましたが今回は少し応用を効かせた内容になっています!
では見ていきましょう!
冒頭にアイコンがついたインデントの書き方
コード
HTML編
<ul class="serviceList"> <li>サービス内容が入りますサービス内容が入りますサービス内容が入りますサービス内容が入ります</li> <li>サービス内容が入ります</li> <li>サービス内容が入ります</li> </ul>
<ul>に【serviceList】というクラスを付けています。
CSS編
.serviceList < li {
padding-left: 1.25em;
text-indent: -1.25em;
}
.serviceList < li:before {
position: relative;
display: inline-block;
width: .75em;
height: .75em;
margin-top: -.2em;/*黒丸アイコンの縦位置調整*/
margin-right: .5em;
border-radius: 50%;
background-color: #333;
vertical-align: middle;/*黒丸アイコンの縦位置調整*/
content: "";
}
※擬似要素は冒頭についている●アイコンです。
検証ツールで見てみると、こんな感じです!

<li>要素の左padding部分にアイコンが入っていますね^^
以下は個人的に大事だと思うポイントです!
- 擬似要素は絶対配置(absolute)ではなくrelativeにする(本来ある場所に配置され、浮かない)
- 1にした上で擬似要素はインラインブロック要素にする(ブロック要素にすると改行されてしまい、インライン要素だと幅などの大きさ指定ができない)
- 擬似要素の幅と右マージンを足した横幅サイズを<li>のインデントの大きさと揃える(今回の場合は擬似要素の幅0.75em + 右マージン0.5em=1.25em)
まとめ
いかがだったでしょうか?
今回はよくみるアイコンが冒頭についたリストデザインについて書いてみました!
ポイントは上にあげた3つです!!
最初にこのデザインを再現しようと思ってもうまくいかなくて、いろいろ試していたら擬似要素のpositionの設定の仕方が重要ということに気付きました^^
参考になれば幸いです♩
では今日はここまで〜〜
良い週末を( ´ ▽ ` )



コメント