サイズが大きい文字が混じっているとき高さを均等にする方法
こんにちは。今日は「サイズが大きい文字の高さを小さくする方法」について書きます。
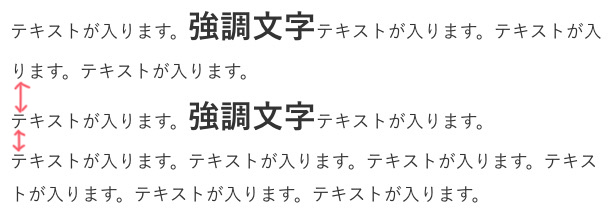
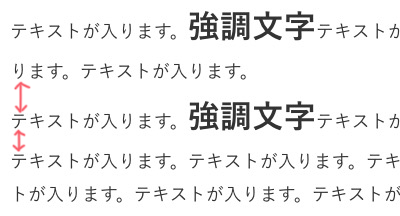
文章ではイメージがつかないと思うので、ブラウザ上の画像を載せます↓

<strong>で何箇所か強調しているのですが、行間が均一ではないことがわかります。
そして簡単にいうと、この行間を均一にする方法が今日書きたい内容です!
ではさっそく見ていきましょう〜^^
コード
HTML編
<div class="txt">
<p>テキストが入ります。<strong>強調文字</strong>テキストが入ります。テキストが入ります。テキストが入ります。<br>テキストが入ります。<strong>強調文字</strong>テキストが入ります。<br>
テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p>
</div>
CSS編
.txt strong {
display: inline-block;
line-height: 1;
vertical-align: bottom;
}
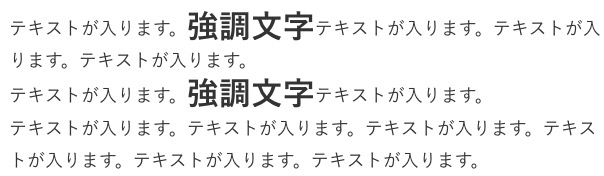
結果↓

指定したあと、行間が均一になったことがわかります^^
<strong>の【line-height】を1にすることで影響されないようにしています。
あと、【vertical-align】の指定も重要でこれがないと均一になりません。
では今日はここまで〜〜




コメント