こんにちは。
今日も引き続きSassについて復習がてらアウトプットしていきますー!!
変数について
変数とは、同じ値を繰り返して使うための便利なものです!
例えば同じ色を使うのにその都度記述すると、後になって変更したいときに全ての箇所を変えないといけないです。
それは大変ですよね(^^;
そこで便利なのが変数で、後から値を変更したい場合も定義した1箇所を変えるだけで済みます!
変数を定義
変数は
$変数名:値;
で定義します。
左の変数に右の値を入れるという意味で、これを代入といいます。
例えば
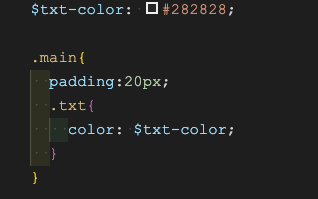
$txt-color: #282828;
といった感じで使います^^
そして以下のように定義したものを値として使います。

$txt-colorを値として使った箇所は全て事前に定義した#282828の色になります^^
mixinについて
mixinとはいくつかのコードを1つにまとめて複数箇所で簡単に呼び出すことができる機能です!
これによって同じコードを何度も書く必要がなくなります^^
mixinを定義
mixinは
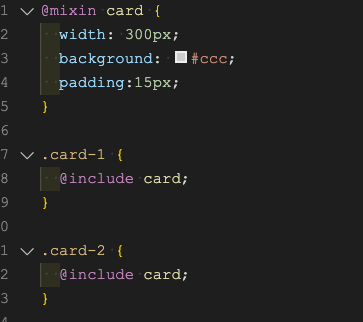
@mixin mixin名{
コード
}
で定義します。
そして定義したものを使いたい時は
@include mixin名 で使えます

引数について
mixinは色などの情報を「引数」として渡すことができます。
引数はプログラミング前半でよく使われ、追加情報のような役割を果たします!
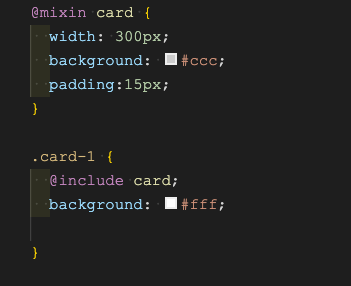
例えばmixinで定義した値をと違う値を設定したい場合は
@include card; の下に書かないといけません。

しかし、数が多くなってくると大変ですよね(^^;
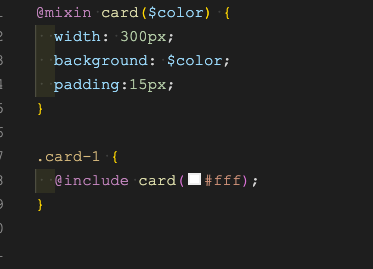
ここで便利なのが「引数」です!

上記のようにセレクタに応じて値を設定できるようになります(^○^)
まとめ
いかがだったでしょうか?
今日は変数、mixin、引数についてアウトプットしました!!
明日も引き続き続けますー!!
では今日はここまで〜〜



コメント