こんにちは。
ついに2月に入りましたね。
そして今日は節分の日です!
お昼はいつも近くのスーパーに買いに行っているのですが、巻寿司がずらーーーっと並んでいました^^
豆まきはさすがにしませんが、せっかくなので季節感を味わうためにも晩ご飯に巻寿司を食べようかなぁ・・・
では、さっそく今日の話に入っていきますね^^
marginにおける注意点
要素の外側の余白を作り出すmargin。
このmarginについて知っておいた方がいい項目を書いていきます!
上下marginの相殺(そうさい)
何だか名前だけ聞くと物騒な響きを感じますね(^^;
さて、ここで唐突に問題を出します!!笑
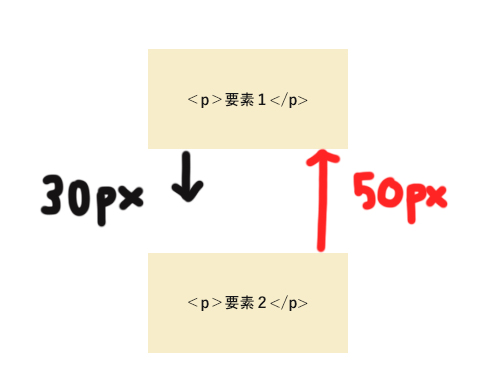
ここに要素1と要素2のpタグがあるとします。

それぞれに
- 要素1 margin-bottom: 30px;
- 要素2 margin-top: 50px;
をつけると、2つの間のmarginの数字はいくらになるでしょうか??
- 30px
- 50px
- 80px
の中から選んでくださいね^^
「そんなん2つ足されるから80pxやんーー!!」
と思ったあなたは要注意です!!笑
答えは ③の80px!!
ではなく②の50pxです!!
実はmarginは重なり合うと相殺されて大きい値の方が適用されます!

合計して80pxにならないので注意です!!
このようにmarginが重ならないように要素の下ばかりに余白をつけていくなど規則をつけておくといいですね(^○^)
上下marginの突き抜け
親要素にborder,paddingどちらの設定もない場合、子要素に設定した上下marginは
親要素を突き抜けるという問題です。

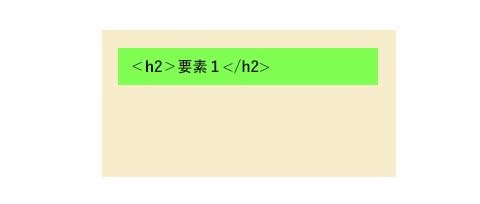
例えばこのように<h2>を囲っている親要素があるとします。
この囲っている親要素にborderもpaddingも設定されていない場合
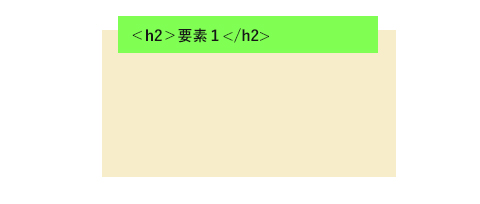
値次第では以下のようになる可能性があるということです。

親子関係にある要素同士でも注意が必要なんですね^^;
まとめ
いかがだったでしょうか?
このように相殺が起こったりするのは上下marginだけで横のmarginでは起こりません。
上下のmarginは少しやっかいなんだなと頭の片隅にでも置いておいたら大丈夫かなと思います!
では今日はここまで〜〜




コメント