こんにちは。
今日は華の金曜日ということで今週もお疲れ様でした!
ちょっと今日はブログを書く時間が少ないので早速本題に入りますー!!
今日は擬似要素について書いていきます^^
擬似要素とは
勉強し始めた時はなんだか難しそうだな・・・
という印象で避けていたのですが仕組みを知ると意外とシンプルで、色々デザインの幅が広がりそうだなと思いました^^
どんなことができるかと言うと、擬似要素を使って
HTMLには書かれていないCSSを作ることができます(要素もどき)!
例えば

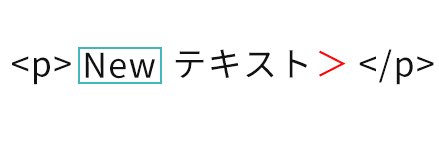
という要素の中にHTML上何も書いてなくても下記のようにNewや矢印が作れるわけです。

※>は矢印アイコンをイメージしてもらえるといいかと思います!
beforeとafterの違い
擬似要素には2種類あり、beforeとafterです。
両者の違いは簡単で文字通り、要素もどきを要素の前に作るか後ろに作るかの違いです!
上記で言うとNewはbeforeで、>はafterで作ります^^
使い方
要素にコロン(:)をつけて使います!
p要素を例に挙げると、CSSに
p:before{
content:’内容‘;
以下スタイル指定〜
}
p:after{
content:’内容‘;
以下スタイル指定〜
}
と記述します。
始めにあげた例題でいくと、
p:before{
content:’New’;
border: 1px solid #42b8b6;
}
p:after{
content:”;
矢印アイコンを作るスタイルをかく
}
のような感じです。
まとめ
いかがだったでしょうか?
なんだかとっつきにくい擬似要素ですがこうして仕組みを知るとなんだか仲良くなれる気がします笑
ちなみにサルワカさんのこちらの記事を参考にしました♩

次の記事から擬似要素の練習を兼ねてその記事を書きたいと思います!
では今日はここまで〜〜
良い週末を♩




コメント