こんにちは。
今日はクリスマスですね^^
疑問に思ったのですがクリスマスイヴと、クリスマス当日はどちらの方が本番なんでしょう?
子供の頃は25日の朝にプレゼントが置いてあったので当日の方が嬉しかったですが現在個人的にはイヴの方がクリスマスらしい気がします。笑
大人になった今ではサンタさんも来なくなってしまったのであまり変わりませんが( ̄▽ ̄)
・・・
なんだか悲しくなってきたのでここらへんで本題に入りましょう笑^^
今日は個人的に今よく使っているEmmetの便利機能集です!
前回はEmmetのHTML、CSSの記述方法をお話ししましたが、今回はショートカットを使って快適なコーディングをできるようにするためのものです。
私が使っているVScodeが基準になりますのでご了承ください。
まずはEmmetの一覧を見る方法をお話しします!
Emmetを見てみる
VScodeを開くとこのような画面になります。

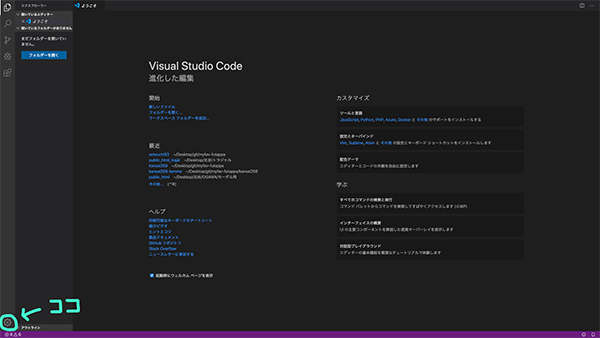
この左下に歯車マークがあるのでそこをクリックします!

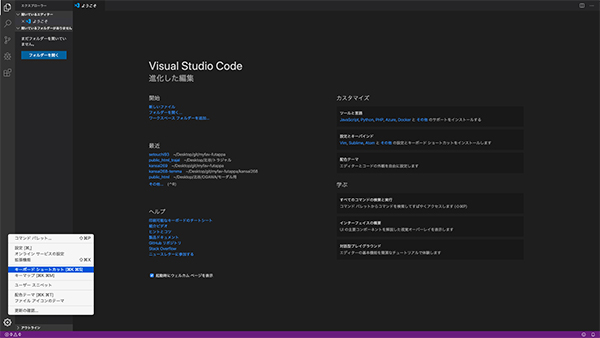
すると複数の項目が出てきますが、「キーボードショートカット」をクリックします。

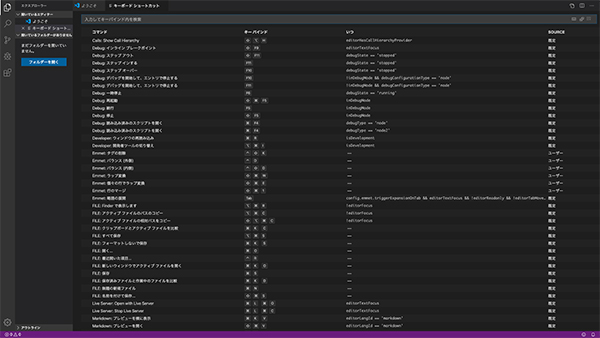
するとこのような一覧が出てきます。

これがEmmetの一覧になります!!
次からは私がよく使うEmmetをご紹介します^^
個人的によく使うEmmet
ラップ変換
先ほどの画面でこの名前を検索すると出てきます!
これを使う場面は後から複数行をセクションで囲いたい、divで囲いたいといった時です^^
この状態から

下記のようにタイトルとテキストが入った箱をつくりたい時ですね。

h2の上に開始タグを作って、終了タグを作って改行して・・・
となると少し手間ですしそうやって作ったものをちゃんと箱として認識してくれるか不安ですよね^^;
この方法を知るまでは私自身そうしていました^_^;
そんな時に、確実で便利な方法をお伝えします!!
まず、囲いたい部分を全選択します。

その上で「ラップに変換」のショートカットを入力します。
ショートカットは先ほどの一覧から確認できます^^
(私の場合は command + shift + W で設定し直しました)

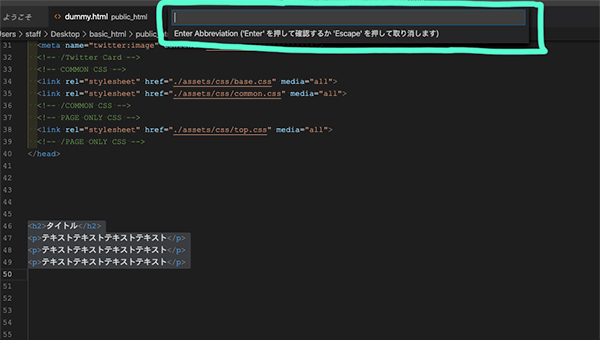
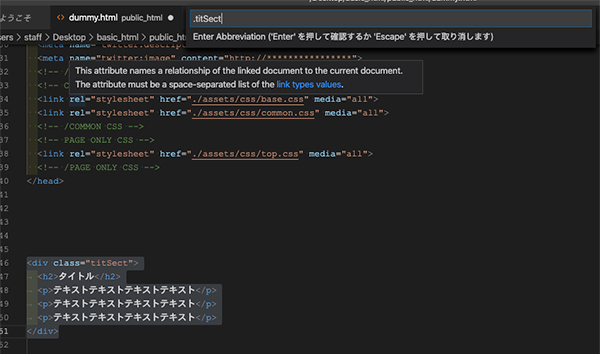
すると右上に緑で囲ったポップアップが出てきます。
この中に今から入力していきます!
<div>で囲いたい場合はクラスなら「.」を前につけてクラス名を入力。
idなら「#」を前につけてid名を入力します。

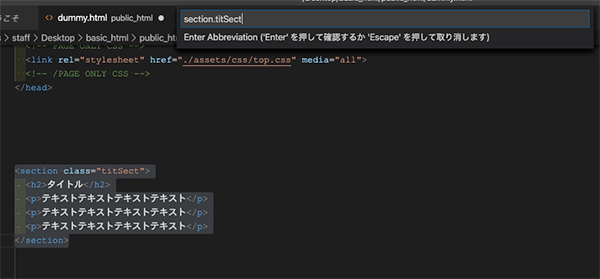
<section>で囲いたい場合は前にsectionをつけて同じように入力します!

入力に応じて下の部分が変化しているのでそれで良ければEnterを押します!
そうしたら完成です(^○^)
いかがでしたでしょうか?
思った以上に時間がかかり今日は1つしかご紹介できませんでした(^^;
明日以降も引き続きご紹介していきます!
では今日はここまで〜〜


コメント